Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
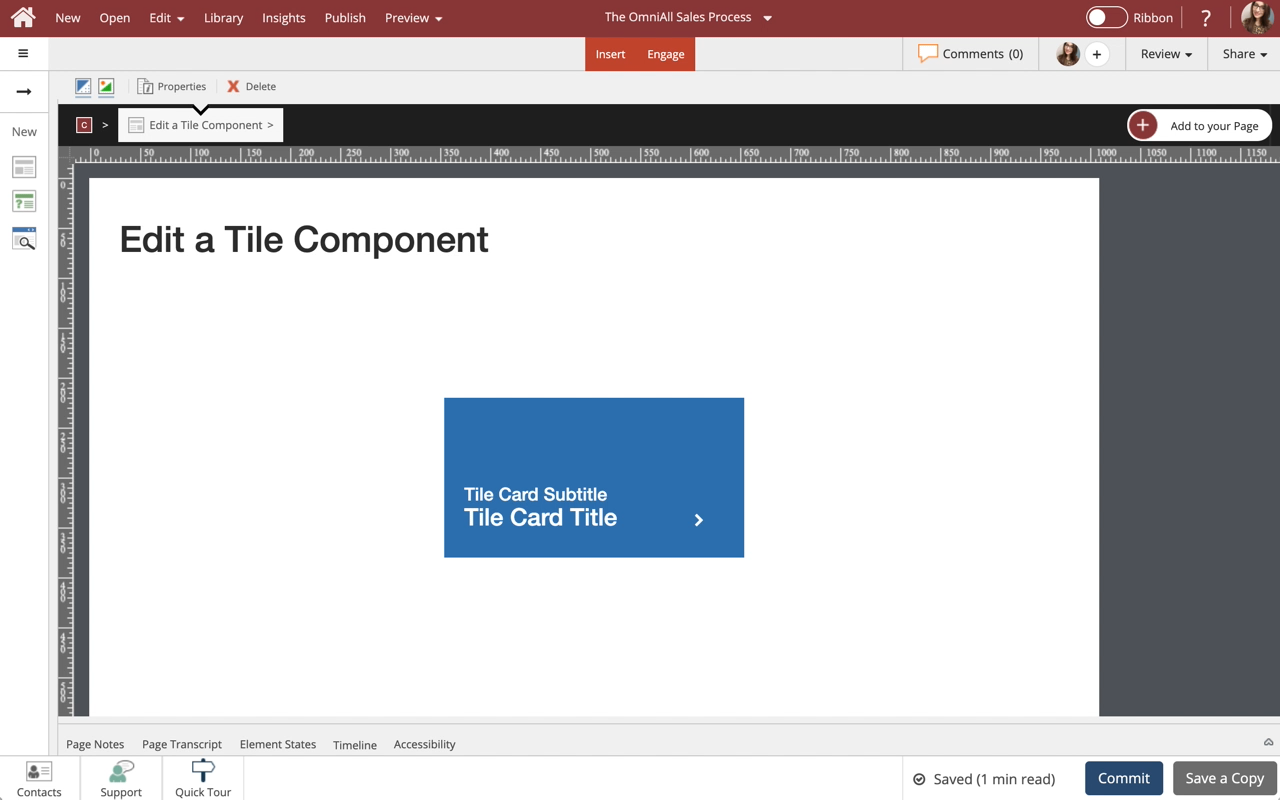
Steps to edit a Flip Card component.
You can add any content to the front and back of a Flip Card as well as control many display properties.
Product: dominKnow | ONE | Version: 7.3


















00:00 / 00:00
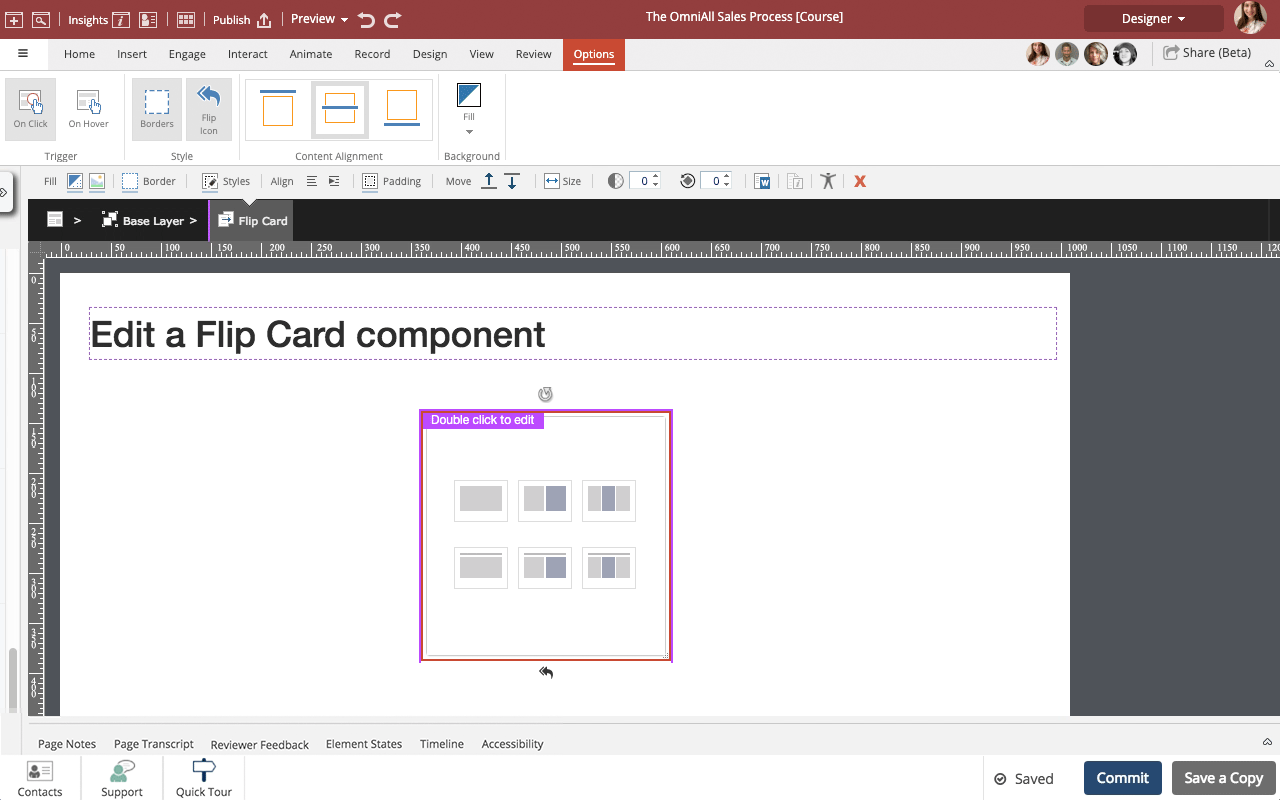
00:00 Select the Flip Card on the page.
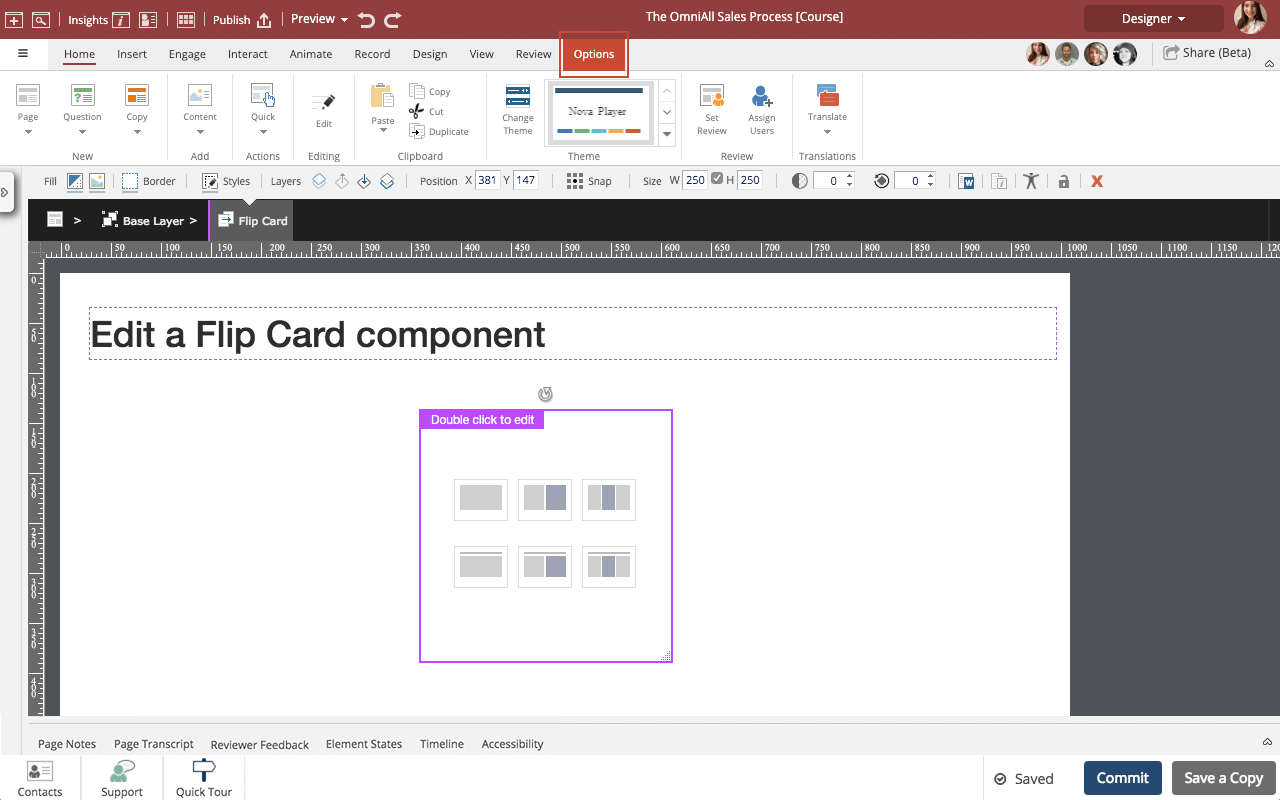
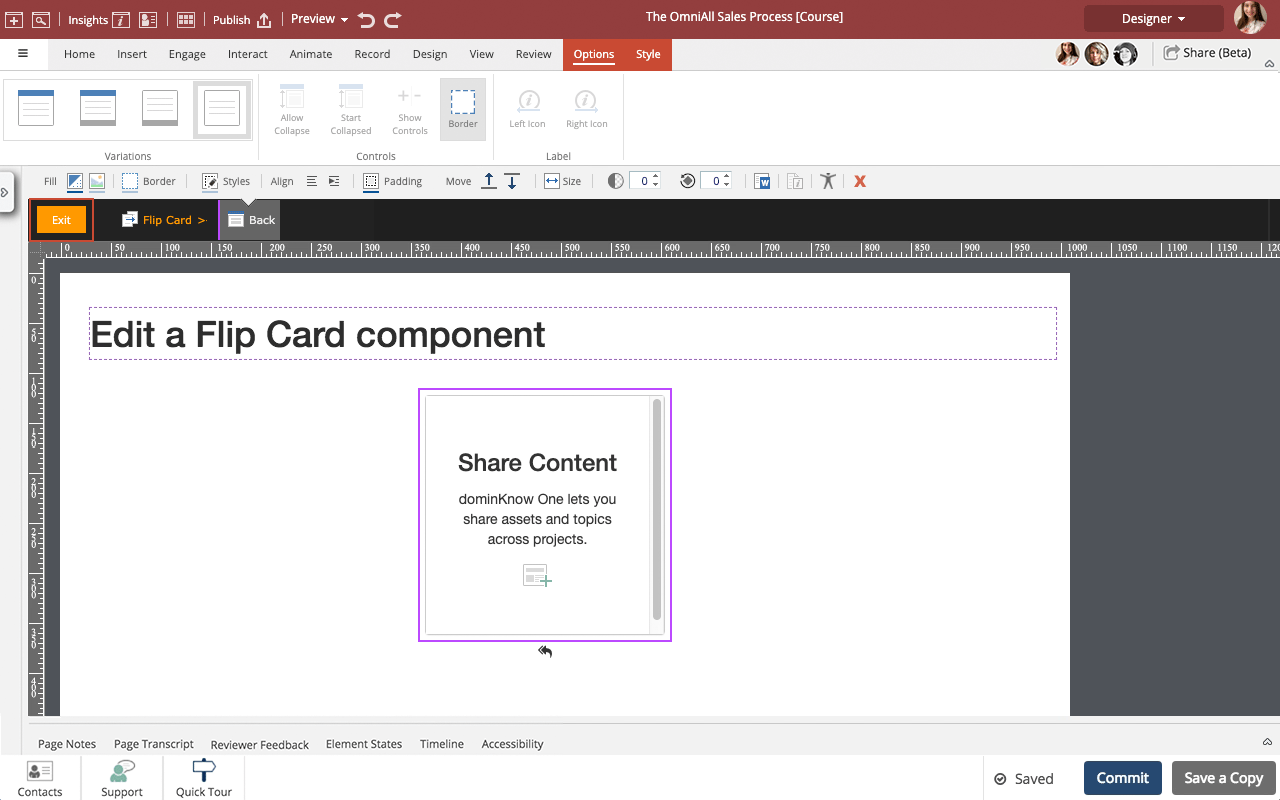
00:04 Select the Options tab.
00:08 The Options tab has a number of control and design options for the Flip Card as a whole.
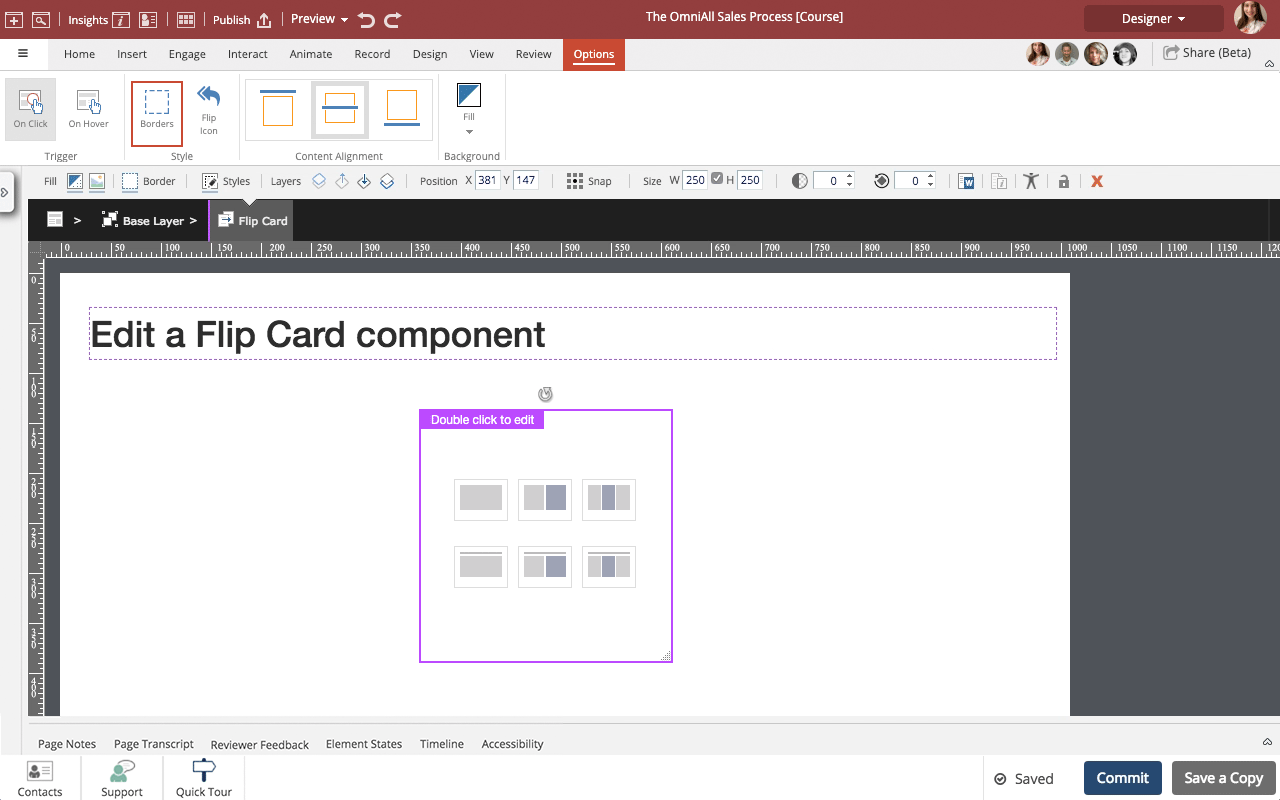
You can set a Trigger, add a Border, set how the content will align within the Flip Card, add a Flip Icon and add a background fill color.
Select Borders to add a border to the Flip Card.
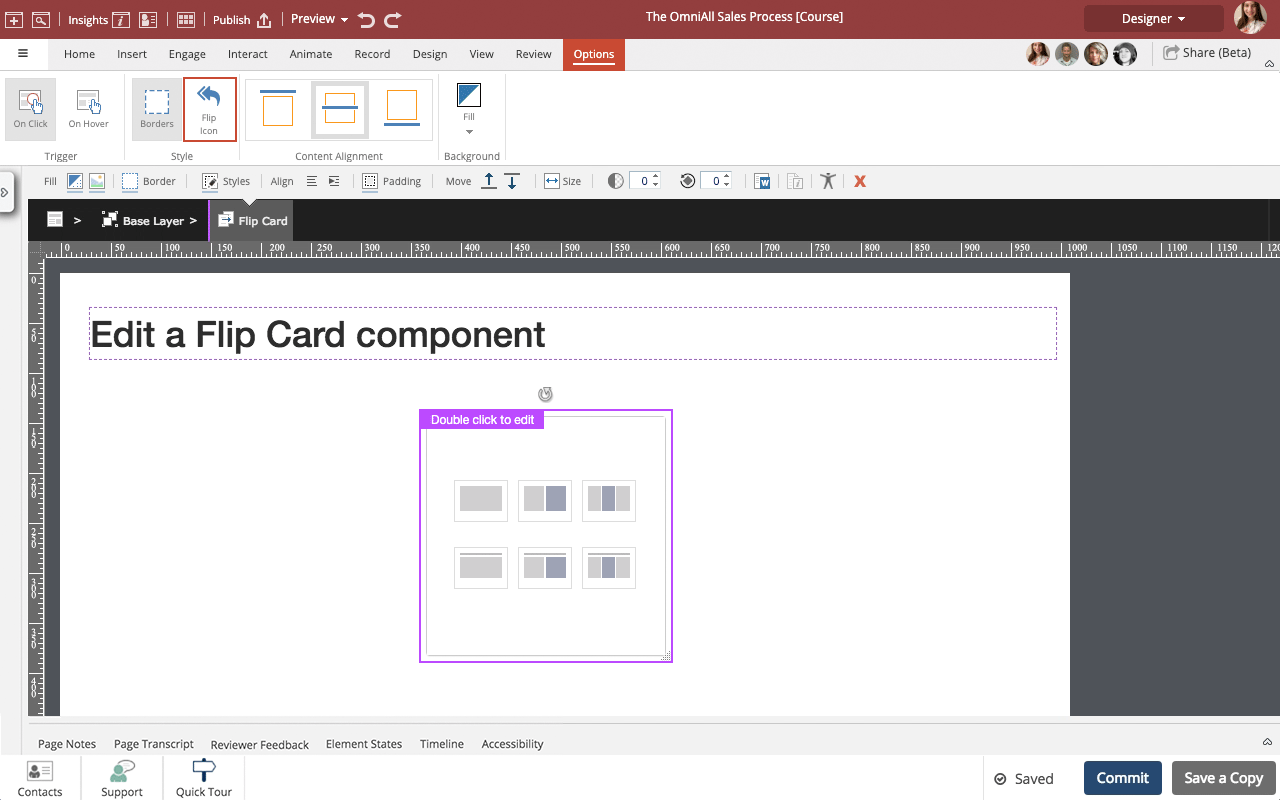
00:12 Select Flip Icon to add an icon cue to help the learner understand how to interact with the Flip Card.
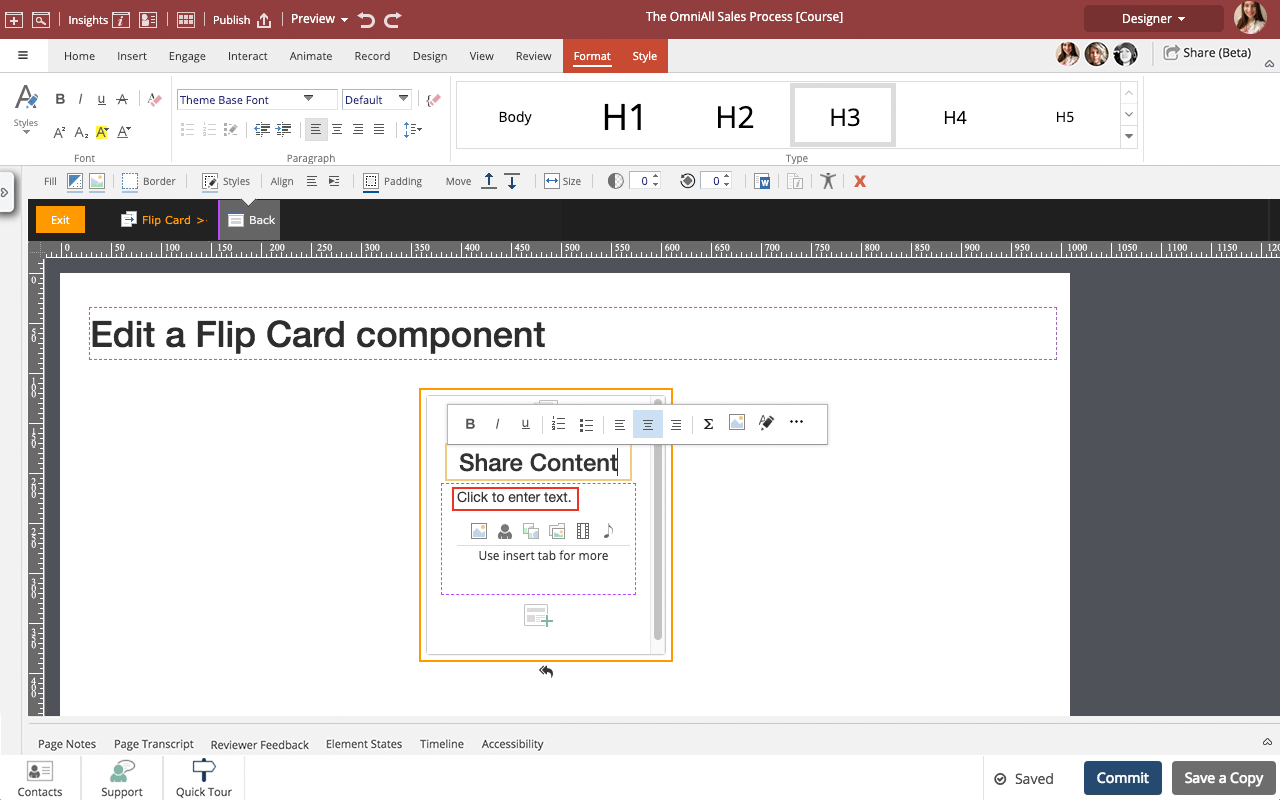
00:16 To edit the content within the Flip Card, double click on it.
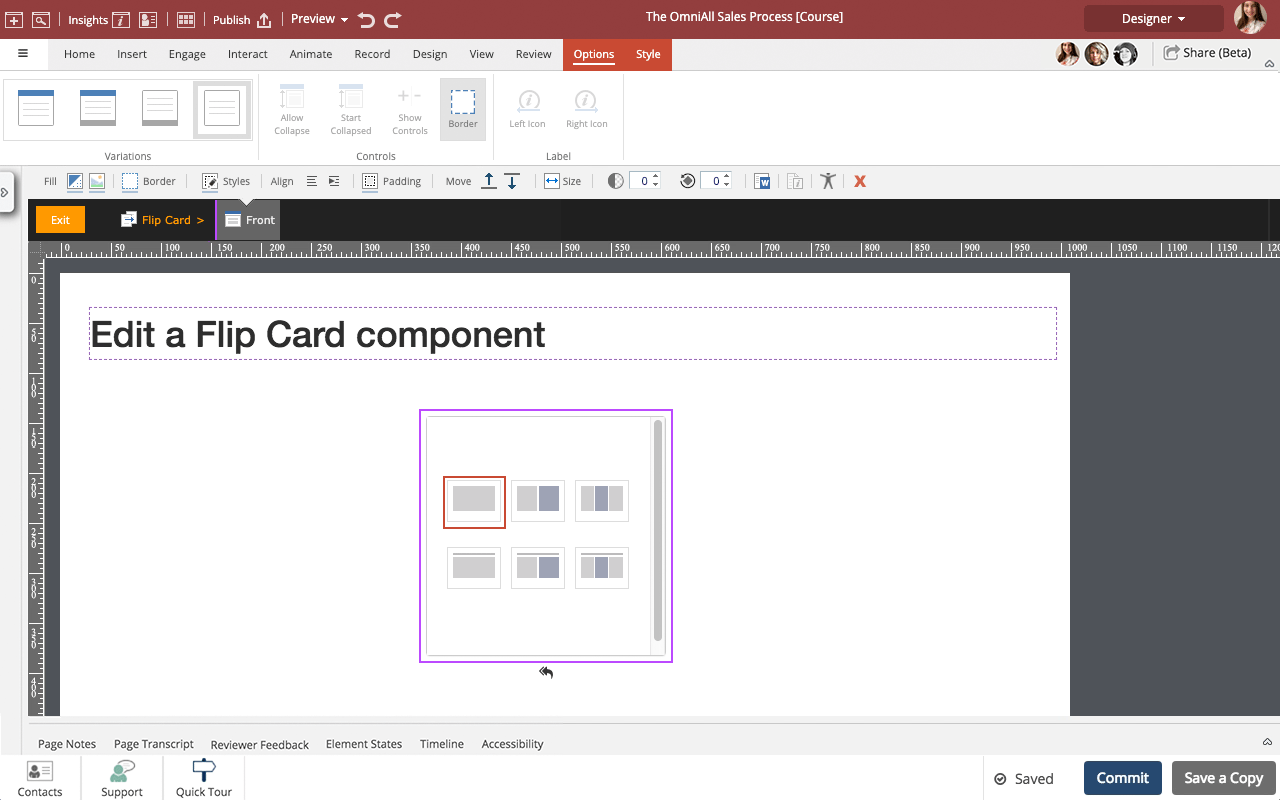
00:20 In the breadcrumb above the Stage, you can see that you are editing the Front of the Flip Card.
You can also see that the Options tab is different, because it has options for design and control of the Front of the Flip Card.
You can set the Front to show a header, a footer or both. If those options are chosen you can control if the front panel should be allowed to collapse or to start collapsed as well as show controls for that state. You can also set a Border for the front of the Flip Card and choose to show a left or right icon in the Header field.
On the front of the Flip Card, you can choose from several content layout options.
Select the single-body content option.
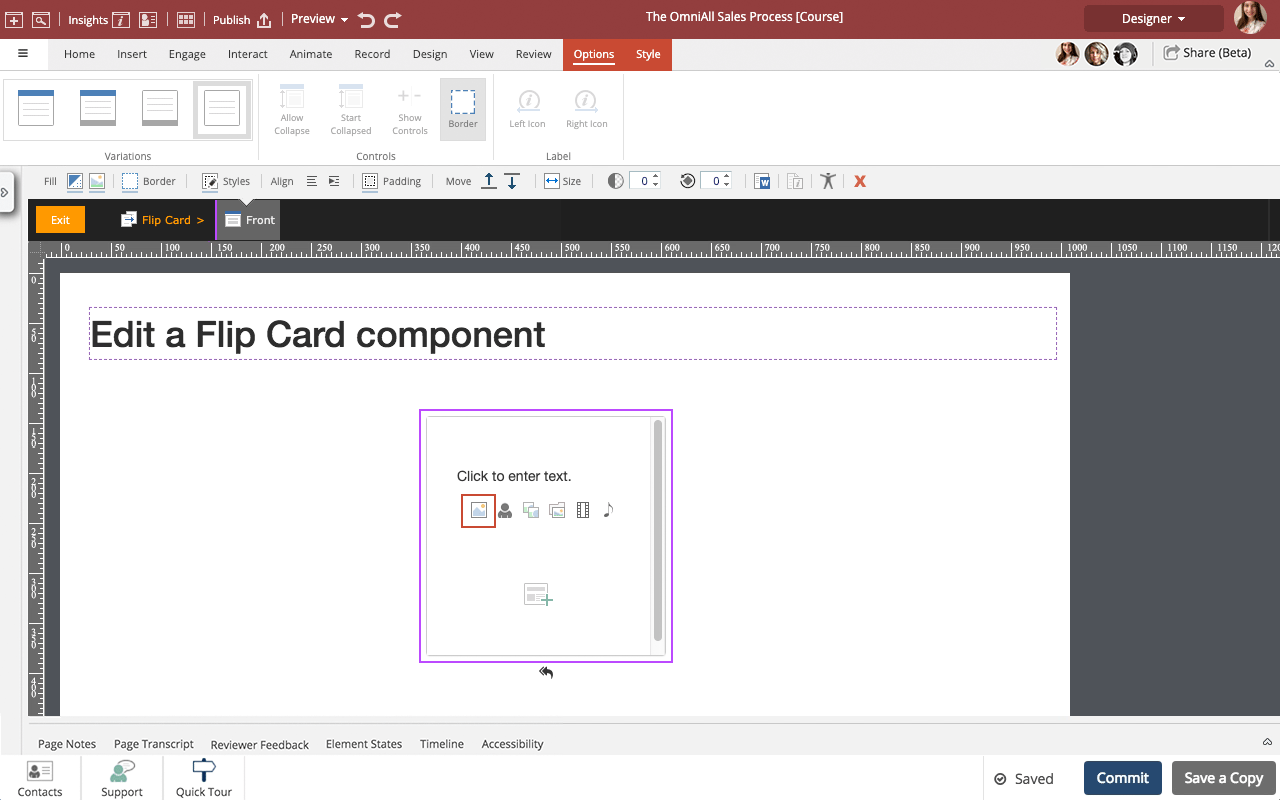
00:24 A Placeholder will be added.
Select the Image icon to add an image.
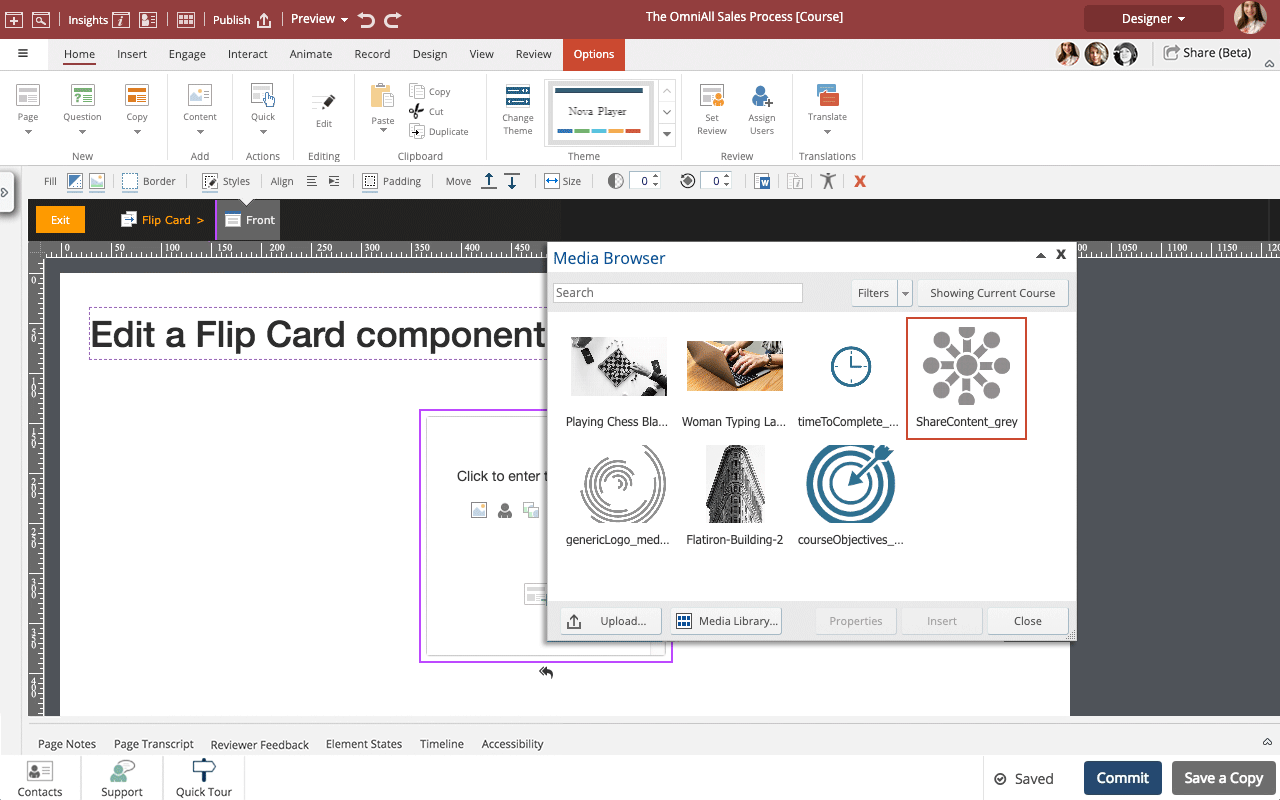
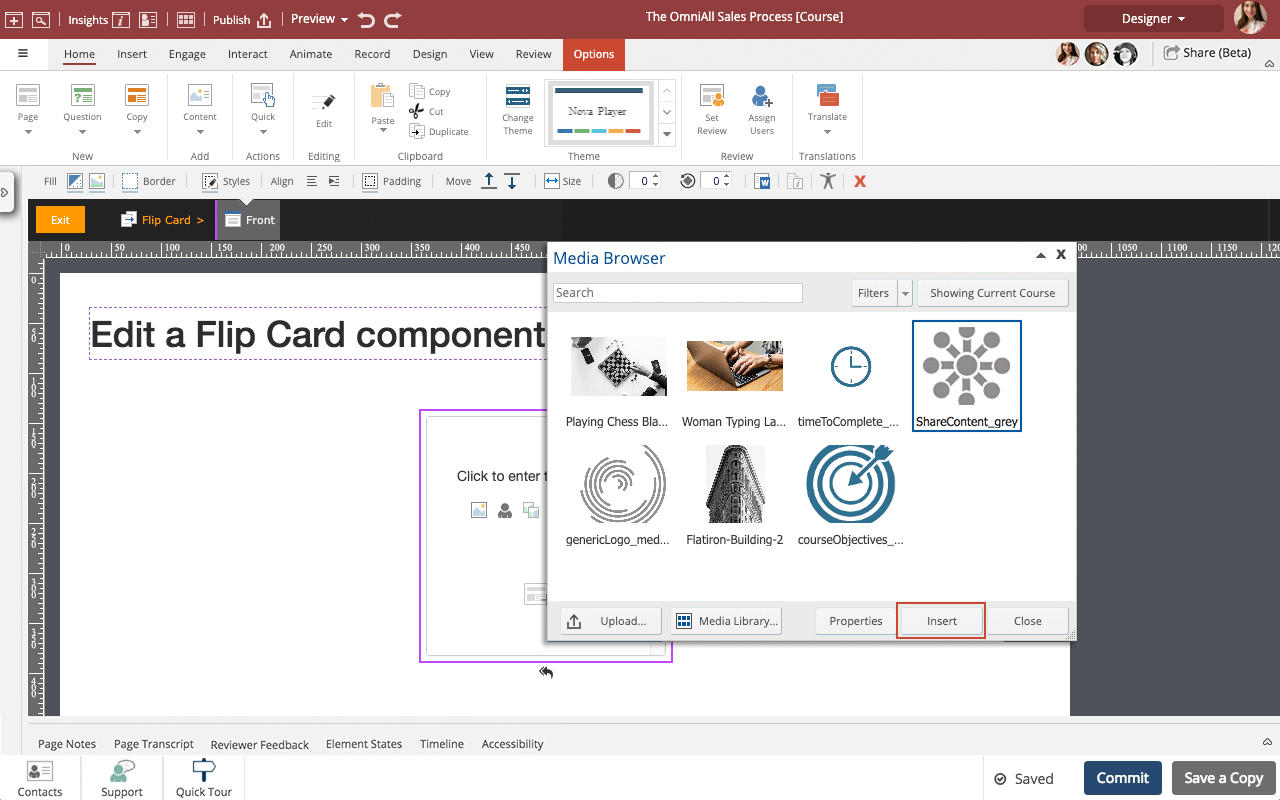
00:28 The Media Browser will open. You can upload a new image or use one that has aleady been uploaded.
Select the ShareContent_grey image.
00:32 Select Insert.
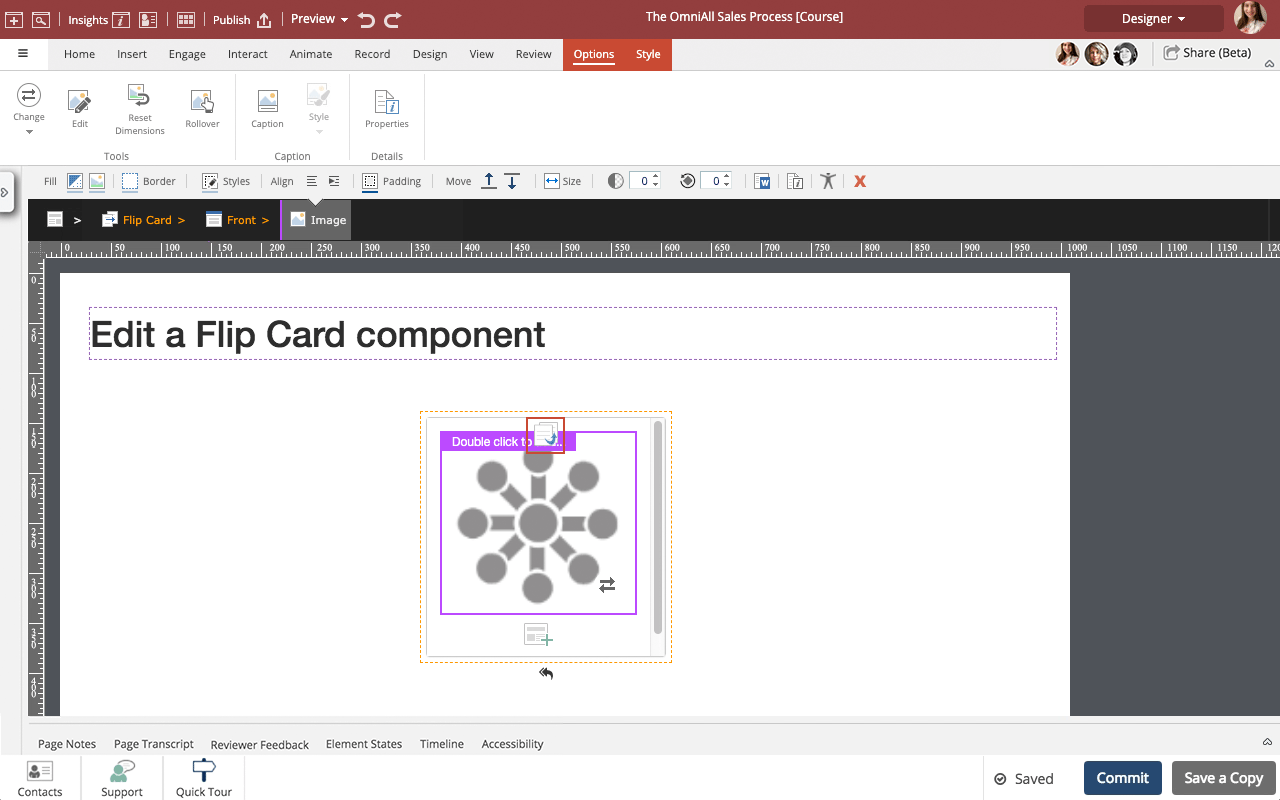
00:36 The image has been added to the Placeholder.
You can use the + icon to add more content layouts to the front of the Flip Card.
To edit the Back of the Flip Card, select the icon at the top of the Flip Card to switch sides.
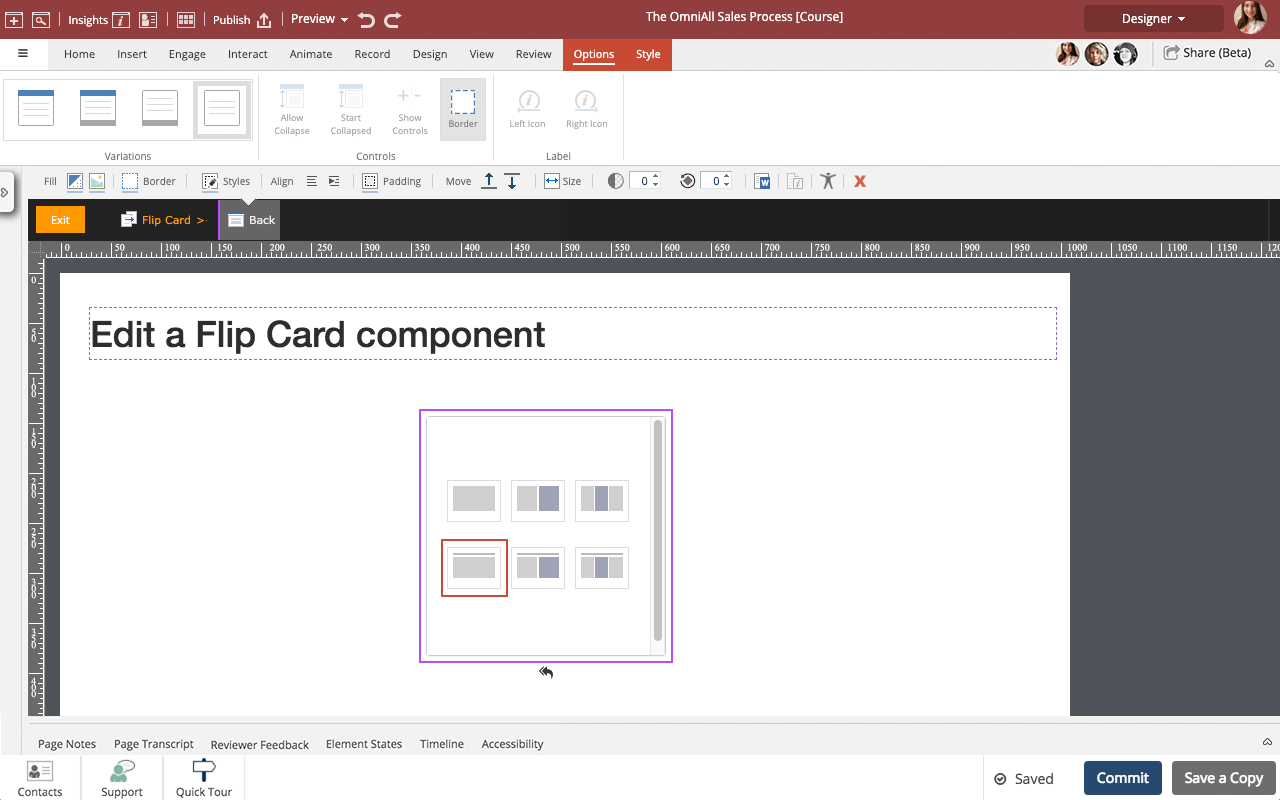
00:40 The breadcrumb above the Stage now shows that you are editing the Back.
Select the Header and Body content layout.
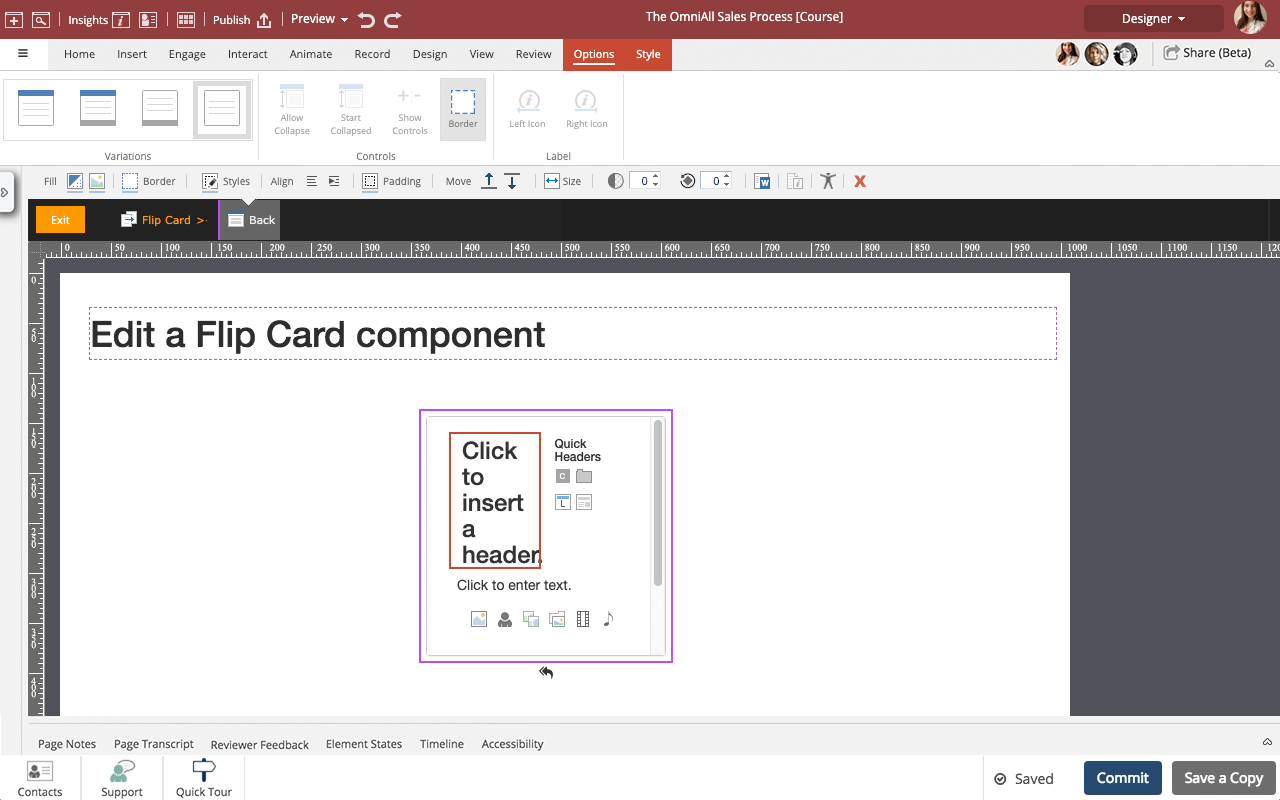
00:44 Placeholders are added.
Select the text in the Header Placeholder.
00:48 For this example we have added text to the Header Placeholder and center-aligned it.
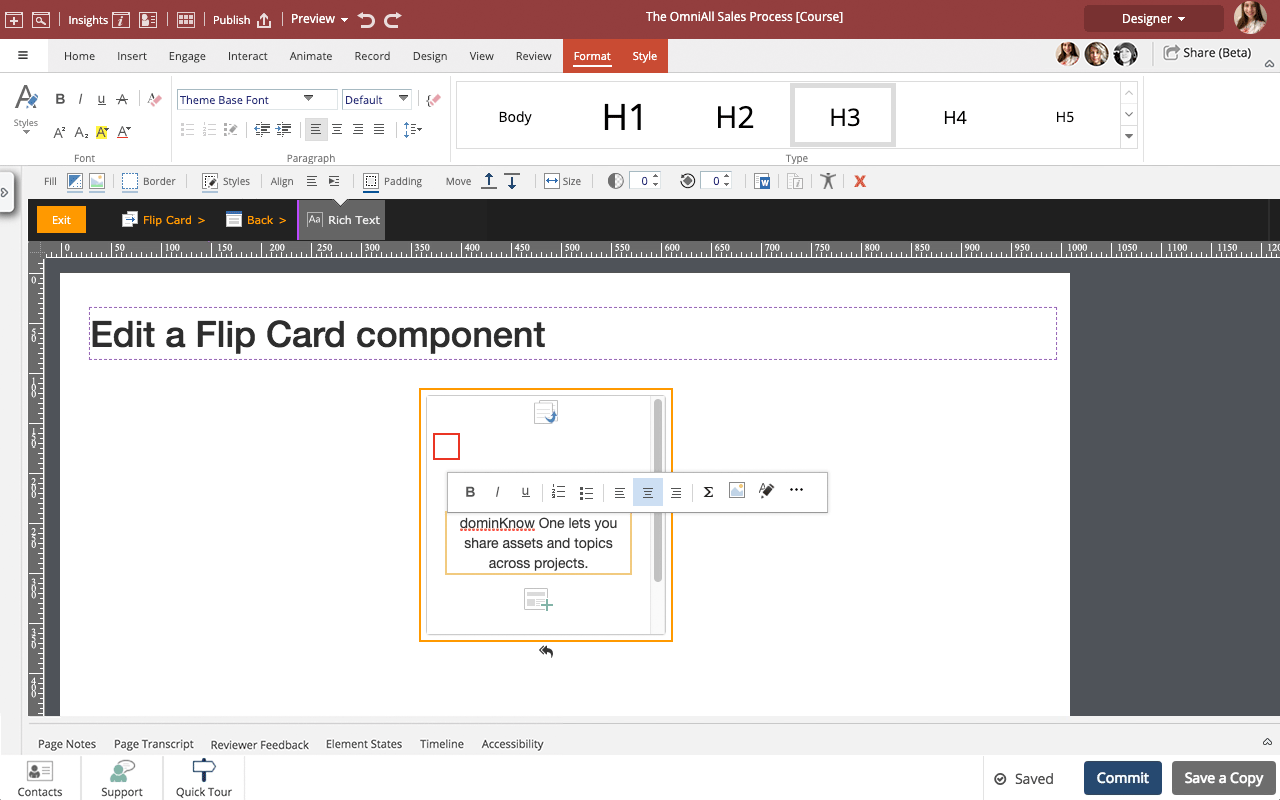
Select the text option for the Body Placeholder.
00:52 For this example we have added text to the Body Placeholder and center-aligned it.
Select outside of the Placeholder to save the text change.
00:56 You can use the + icon to add more content layouts to the back of the Flip Card.
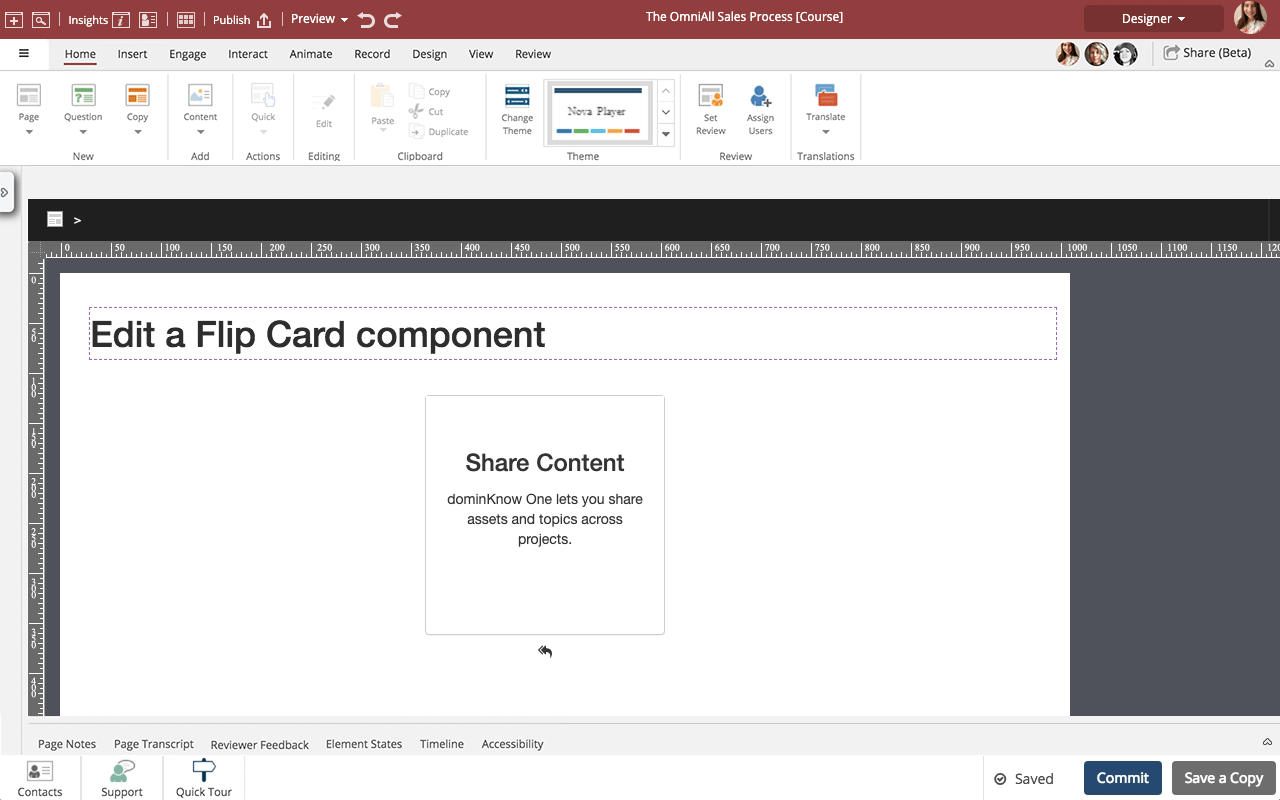
Select the Exit button to leave edit mode and return to the main Page content.
01:00 Preview the Current Page to see how the Flip Card will look and behave for your learners.








Comments ( 0 )
Sign in to join the discussion.