Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
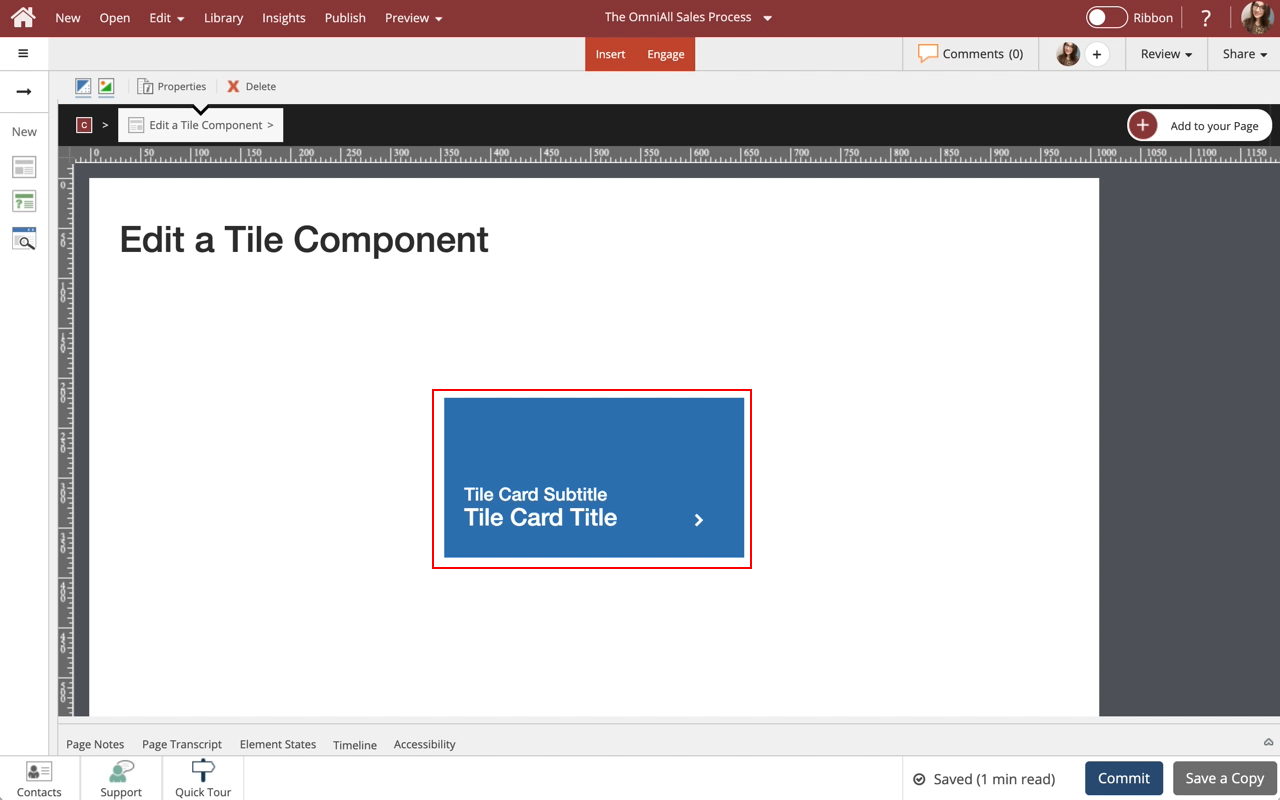
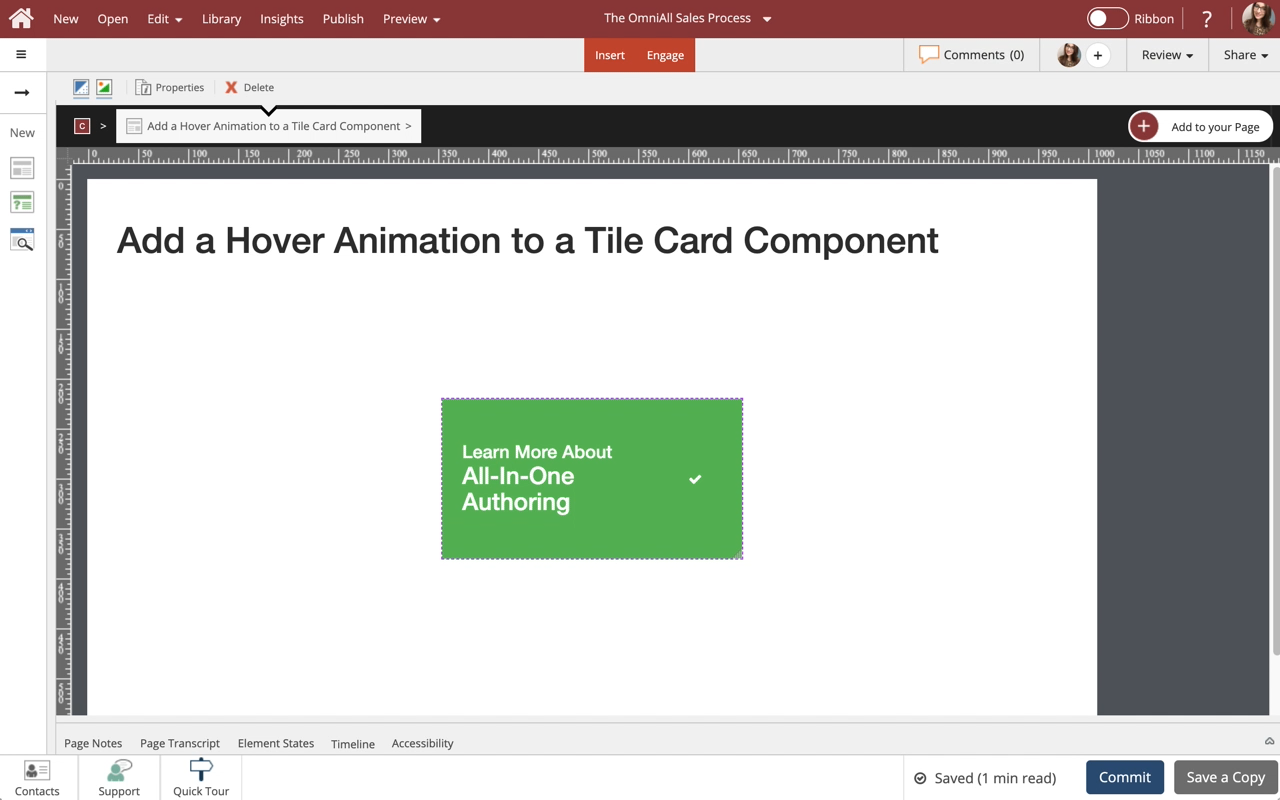
Steps to edit a Tile Card component.
You can edit the text, change the icon on the Tile Card, as well as control the background display options.
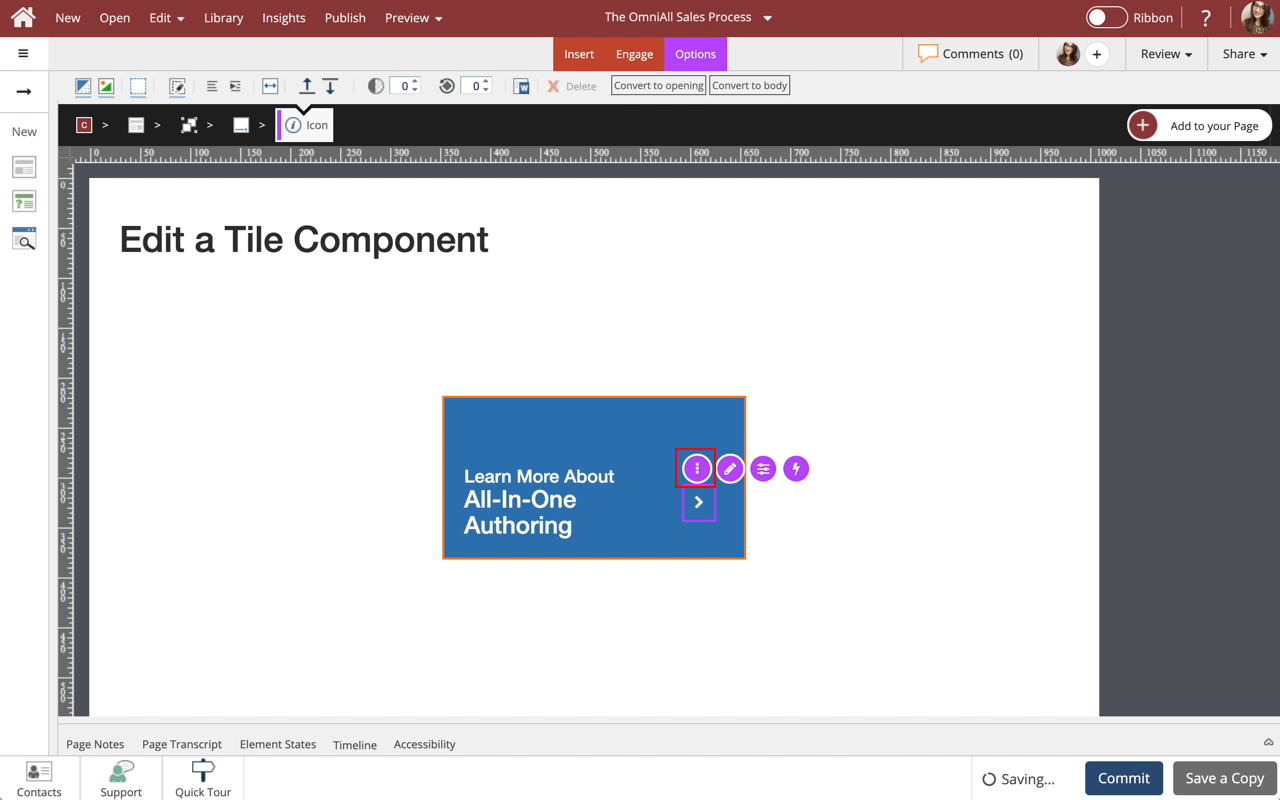
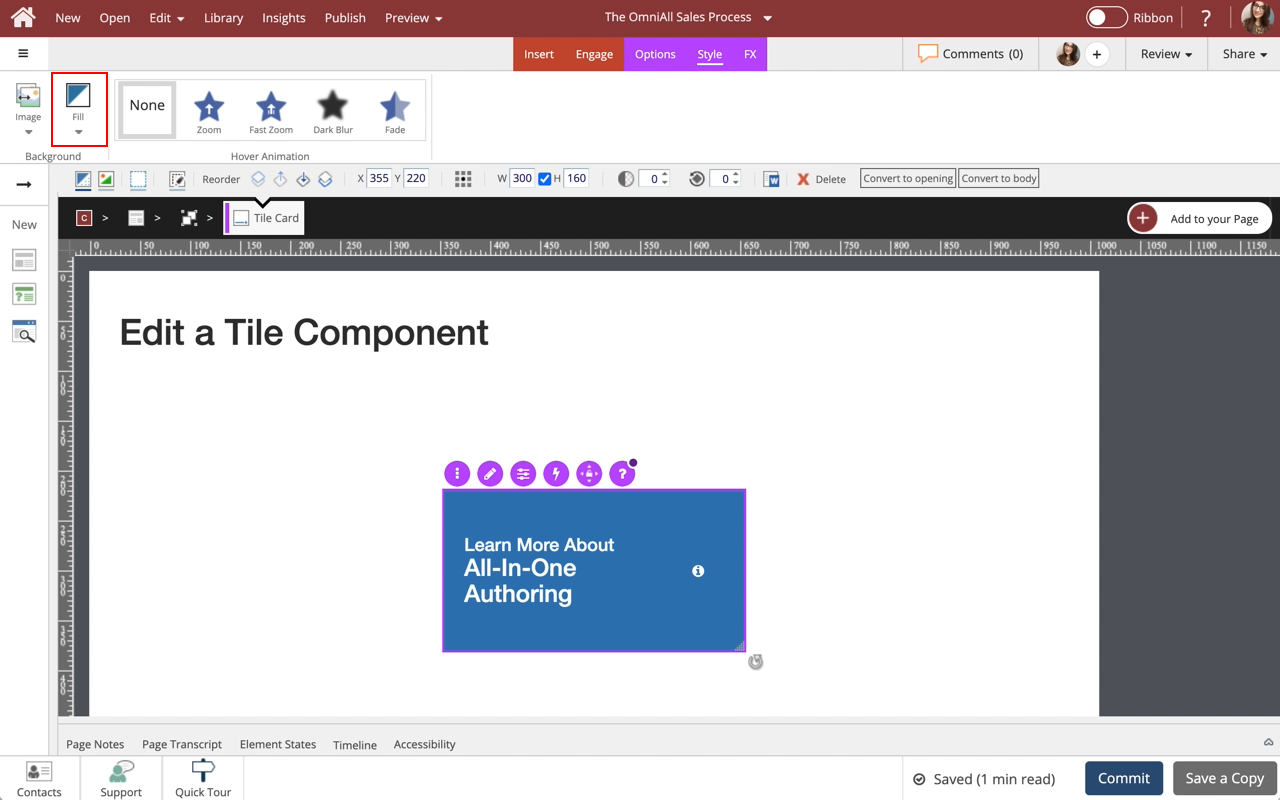
00:00 To edit the Tile Card, select the Tile Card on the page.
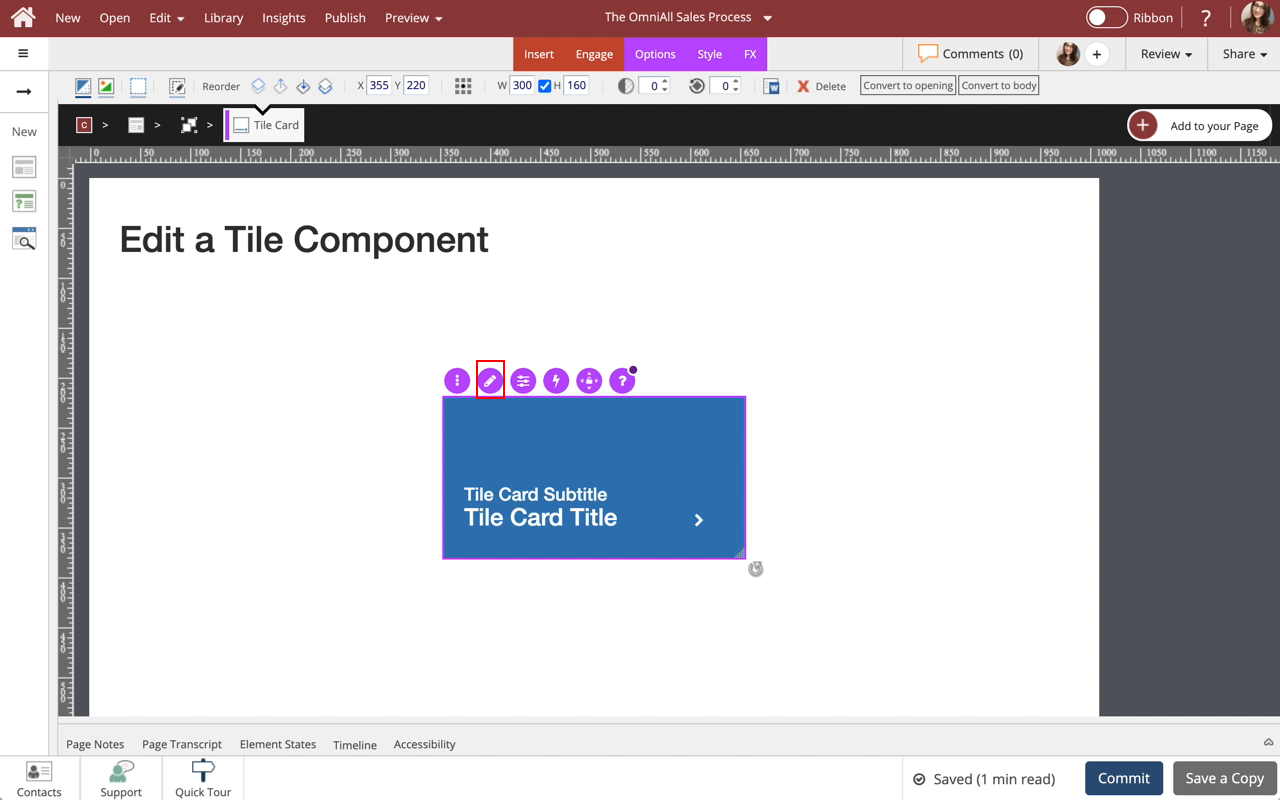
00:04 To edit the content on the Tile Card, select the Edit icon in the inline toolbar.
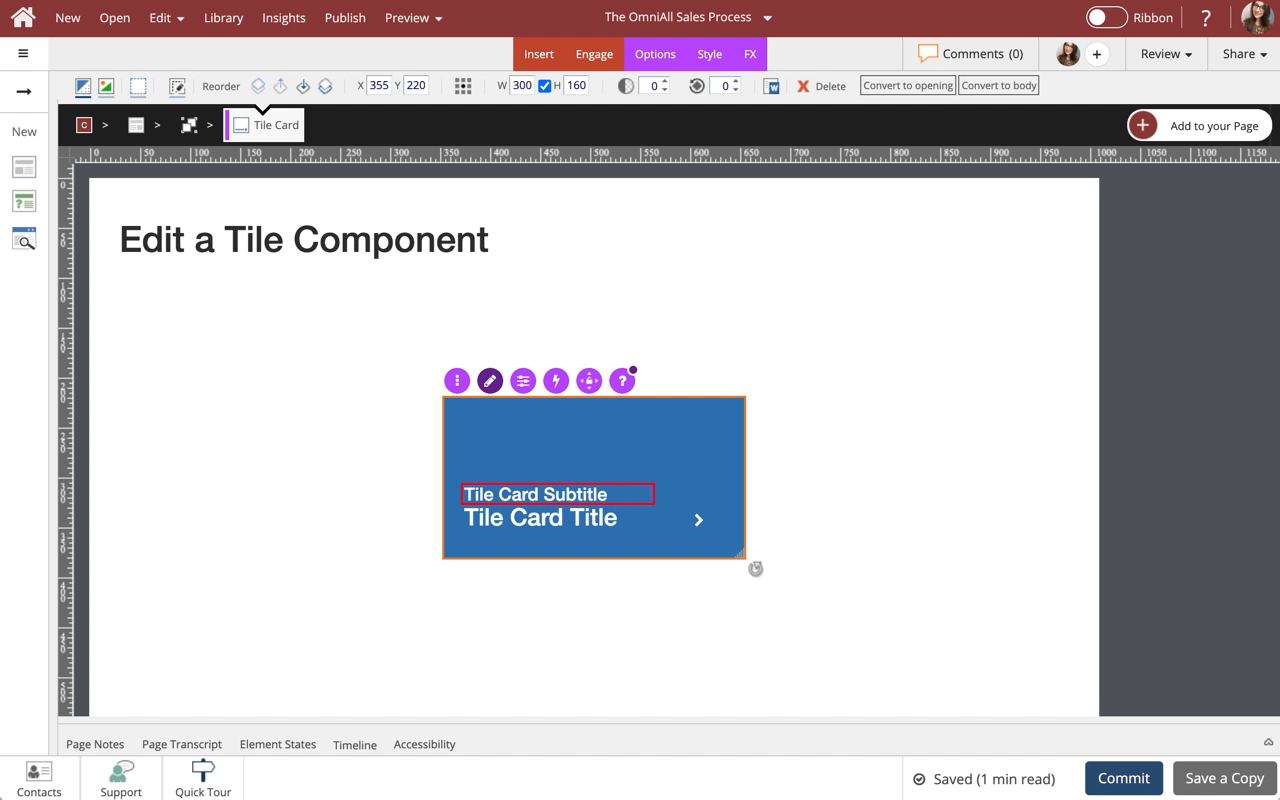
00:08 Select the Tile Card Subtitle and we'll add text for you.
00:12 The Subtitle is added.
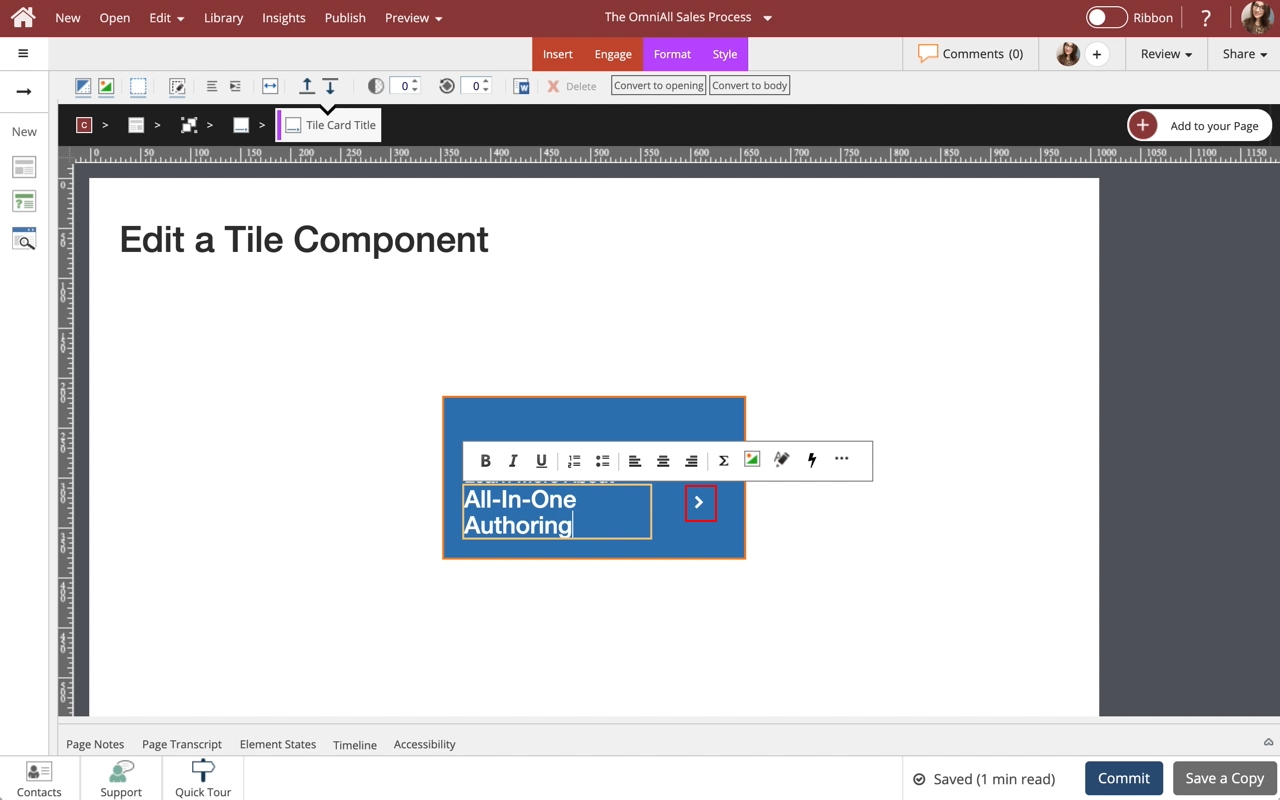
Select the Tile Card Title and we'll add text for you.
00:16 The Title is added.
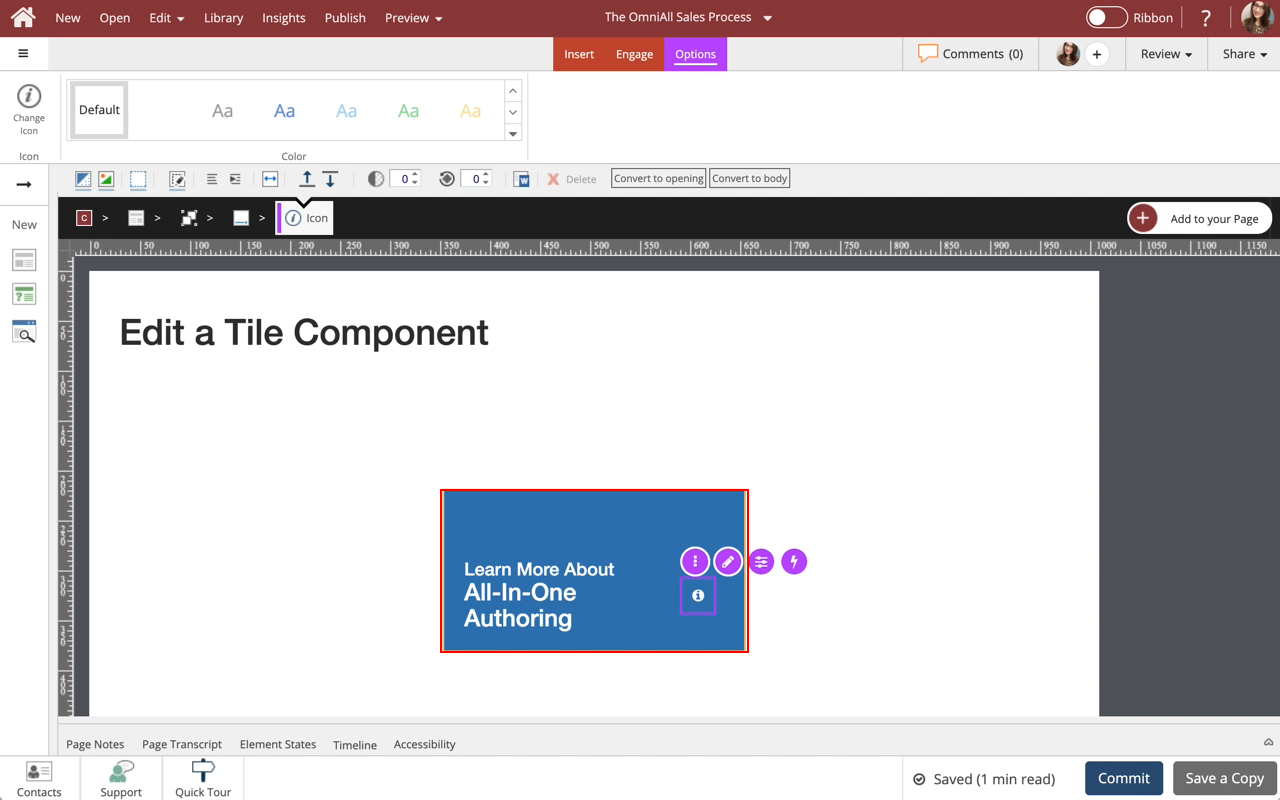
Select the Icon within the Component.
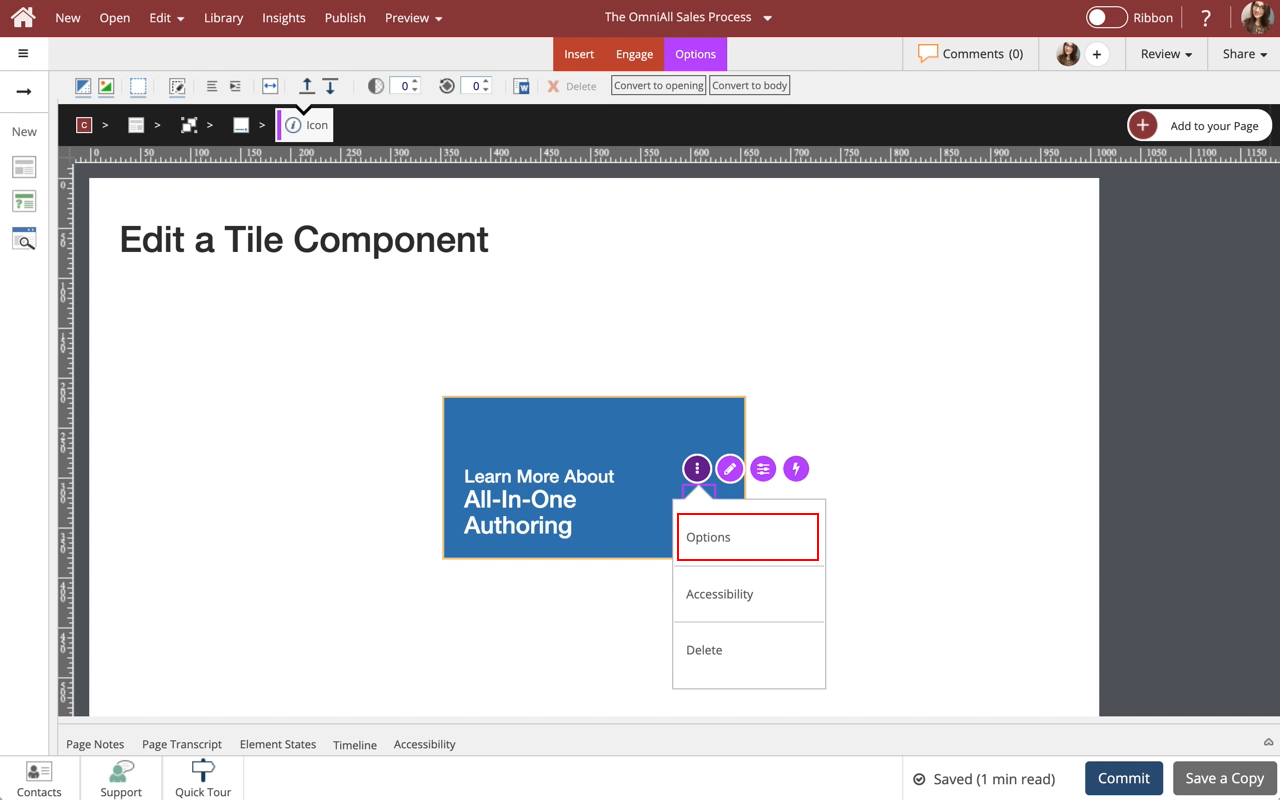
00:20 Select the three-dot menu in the Inline Toolbar for the Icon element.
00:24 Select Options to view the Options tab for the Icon element Options.
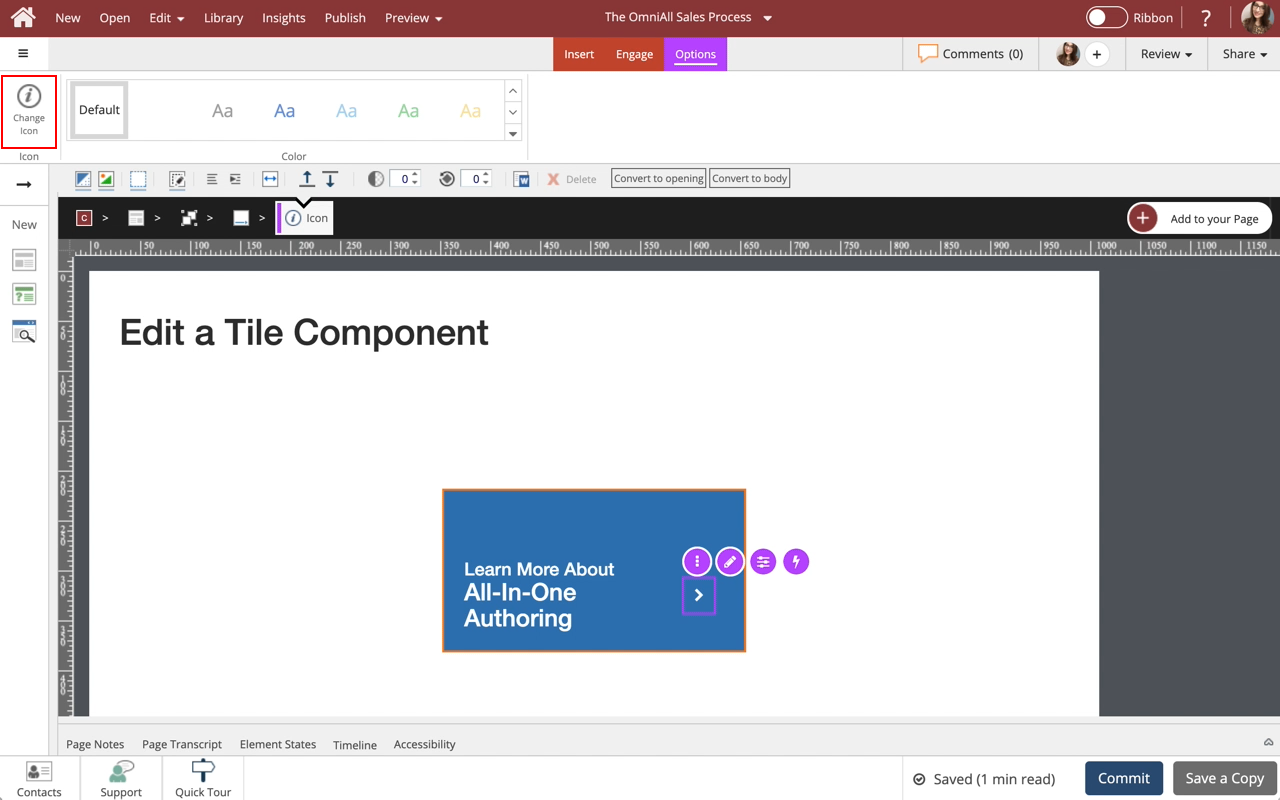
00:28 Select Change Icon.
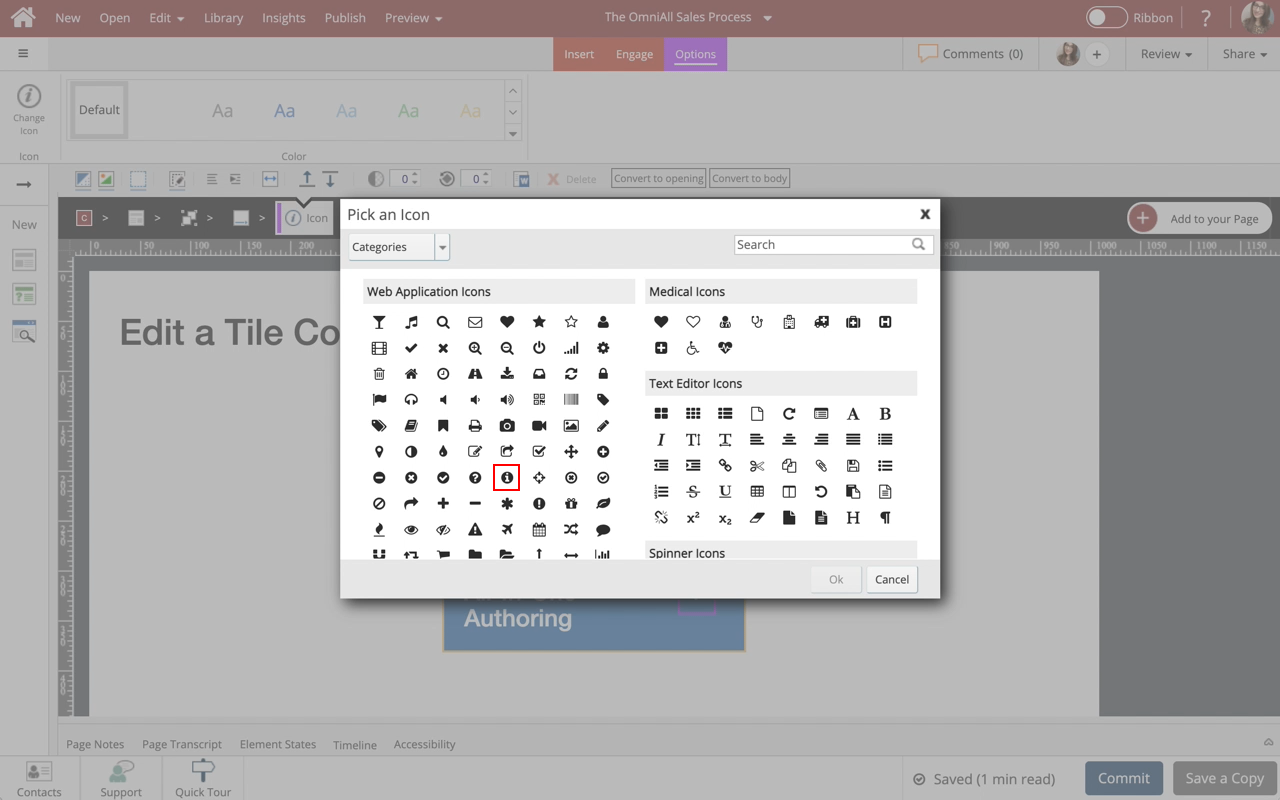
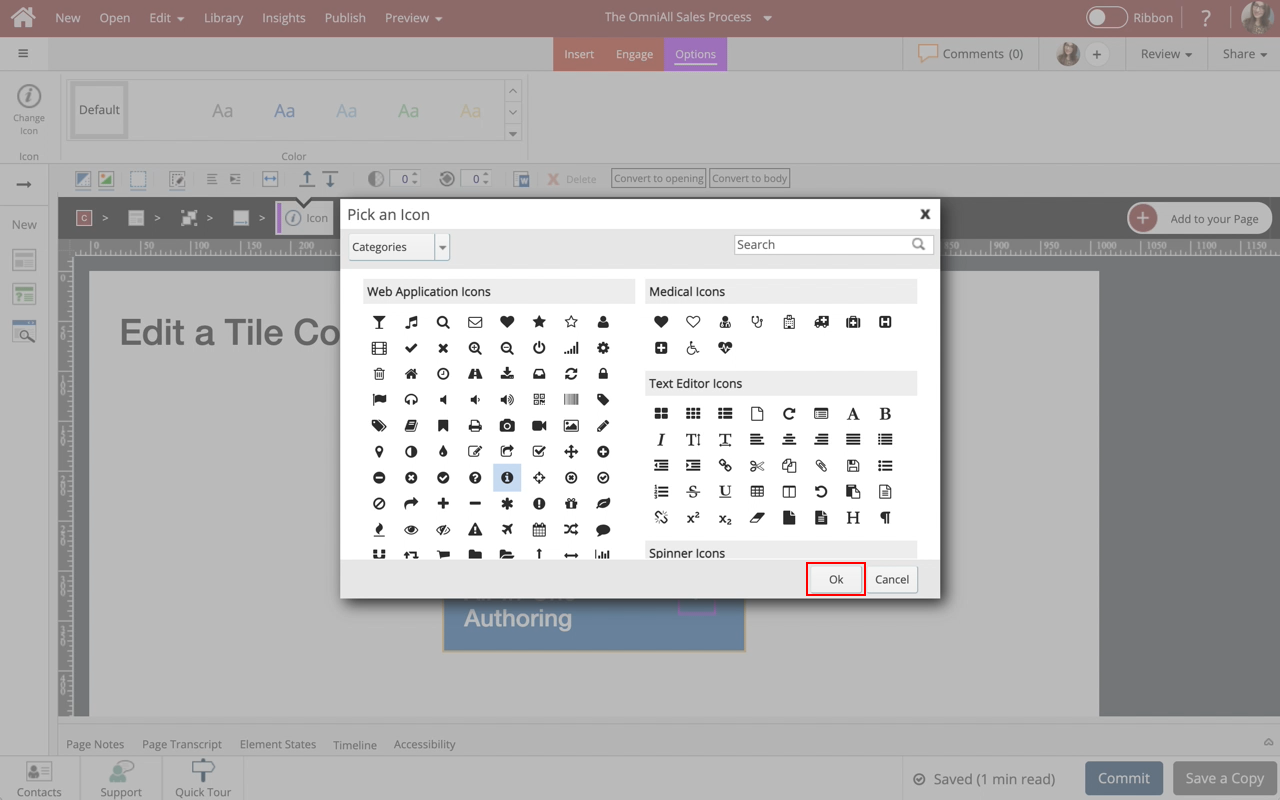
00:32 Select option 7 under the 5th column (i Icon).
00:36 Select Ok.
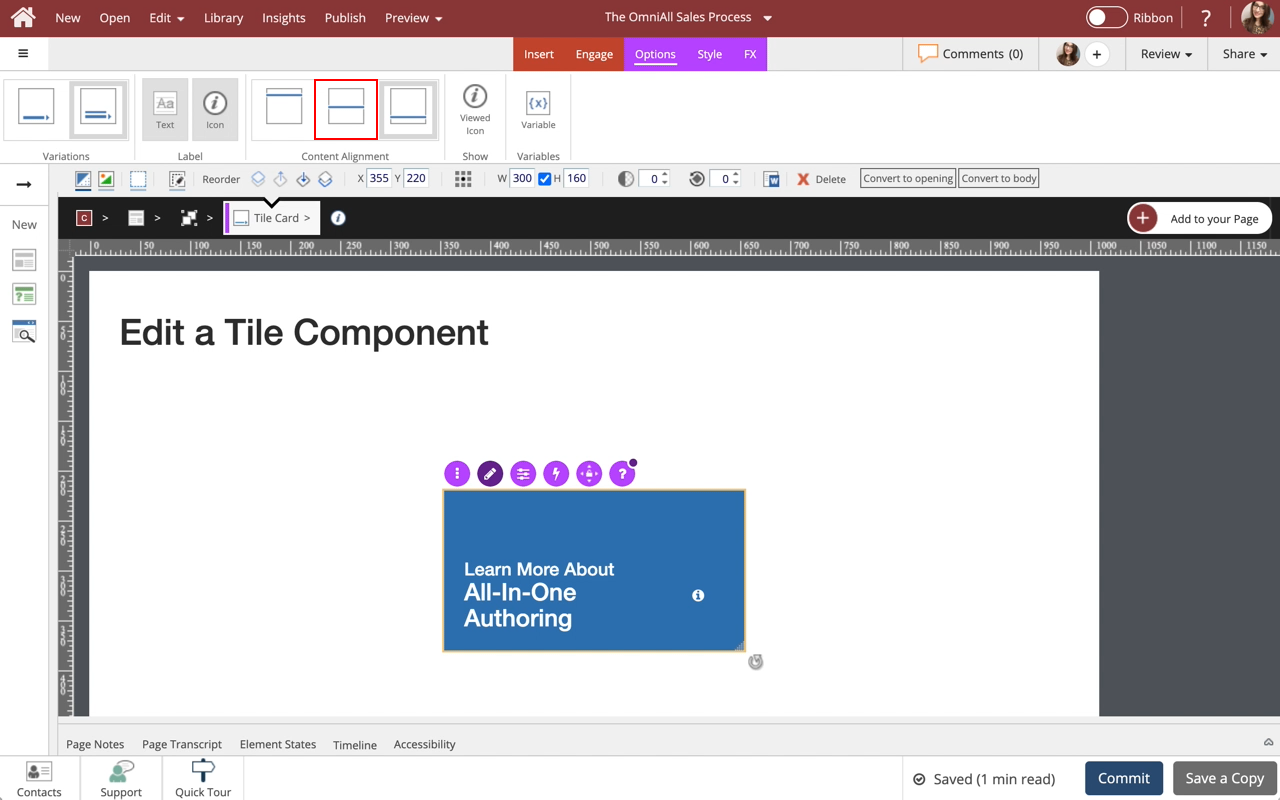
00:40 Select the component to view the Options for the Component as a whole.
00:44 The Options and Style tabs have a number of control and design options for the Reveal Component as a whole. You can change the Orientation, Respond At (in Flow), Enable/Disable Justified, Enable/Disable Sequential, Enable/Disable Start Unopened, Add Content, Enable/Disable Controls, Starting layout, Adjust the Shape of the tabs, Color, Opacity and Background Fill. Use the FX tab to add effects to the component. Note: When in Essentials, only a limited number of Options are shown. To see all Options, make sure you are in Designer Mode.
Under Content Alignment select Option 2.
00:48 The Content Alginment has changed.
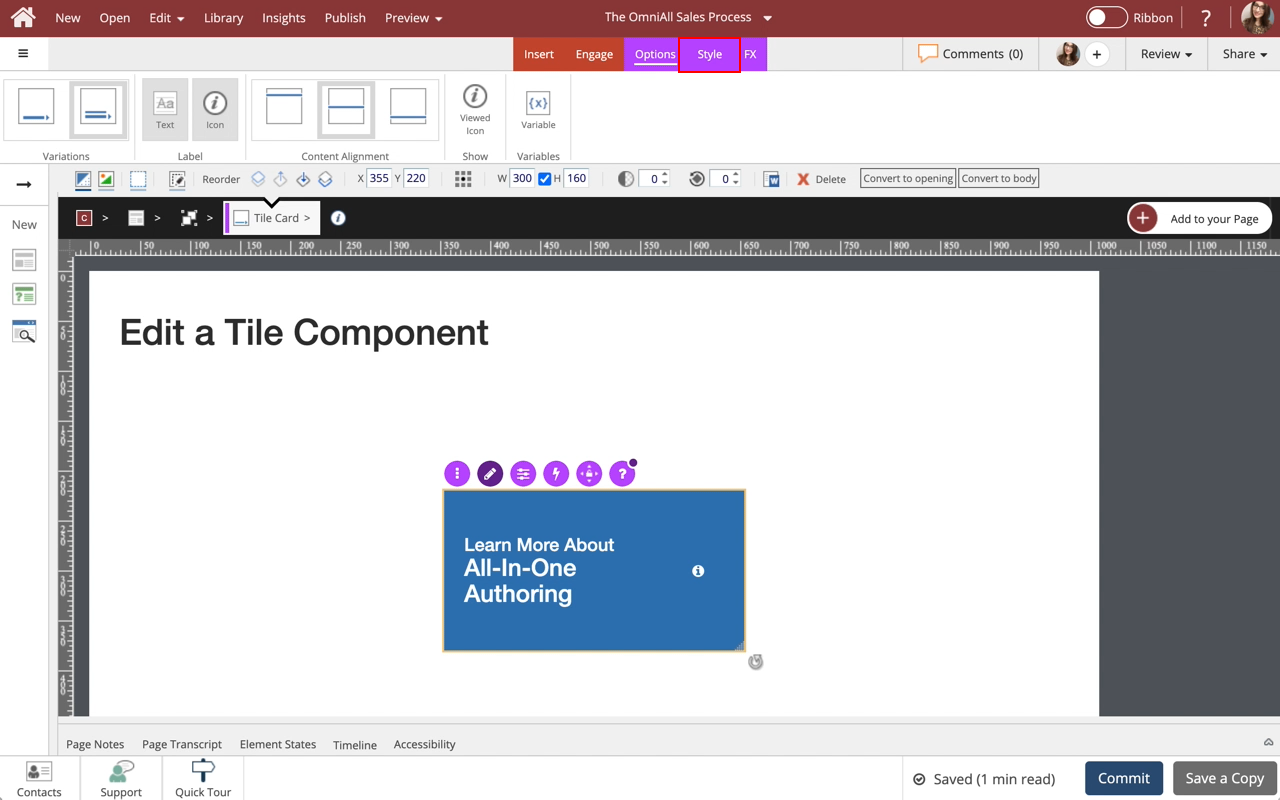
Select the Style Tab.
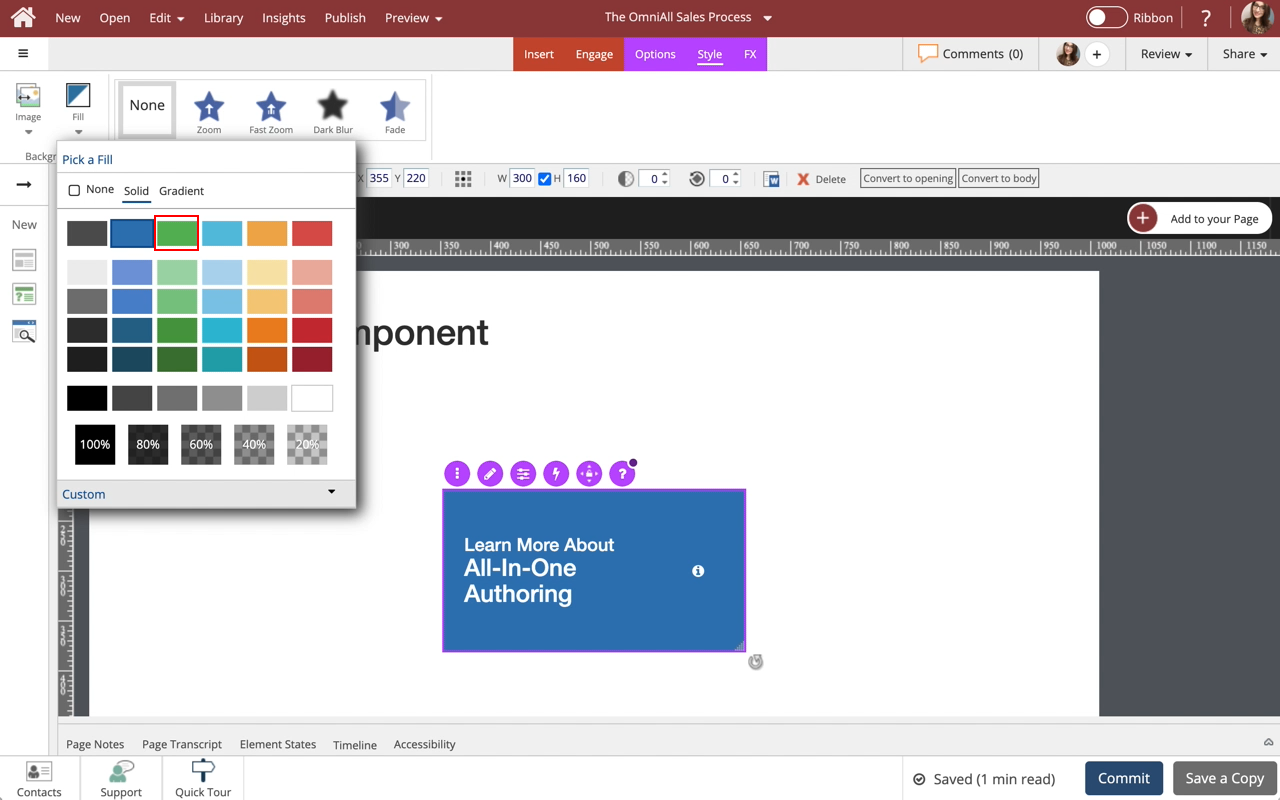
00:52 To change the Background color of the Tile Card select Fill.
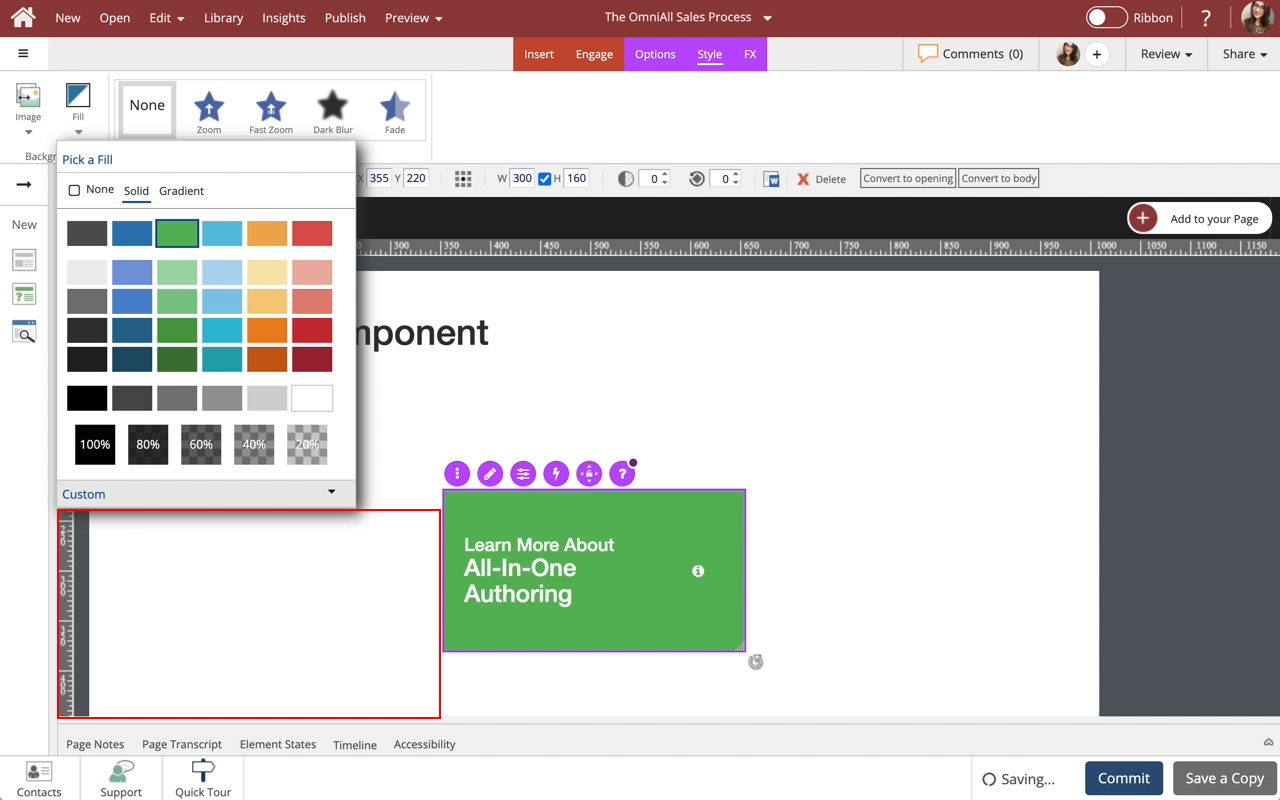
00:56 Select Option 1 under Green.
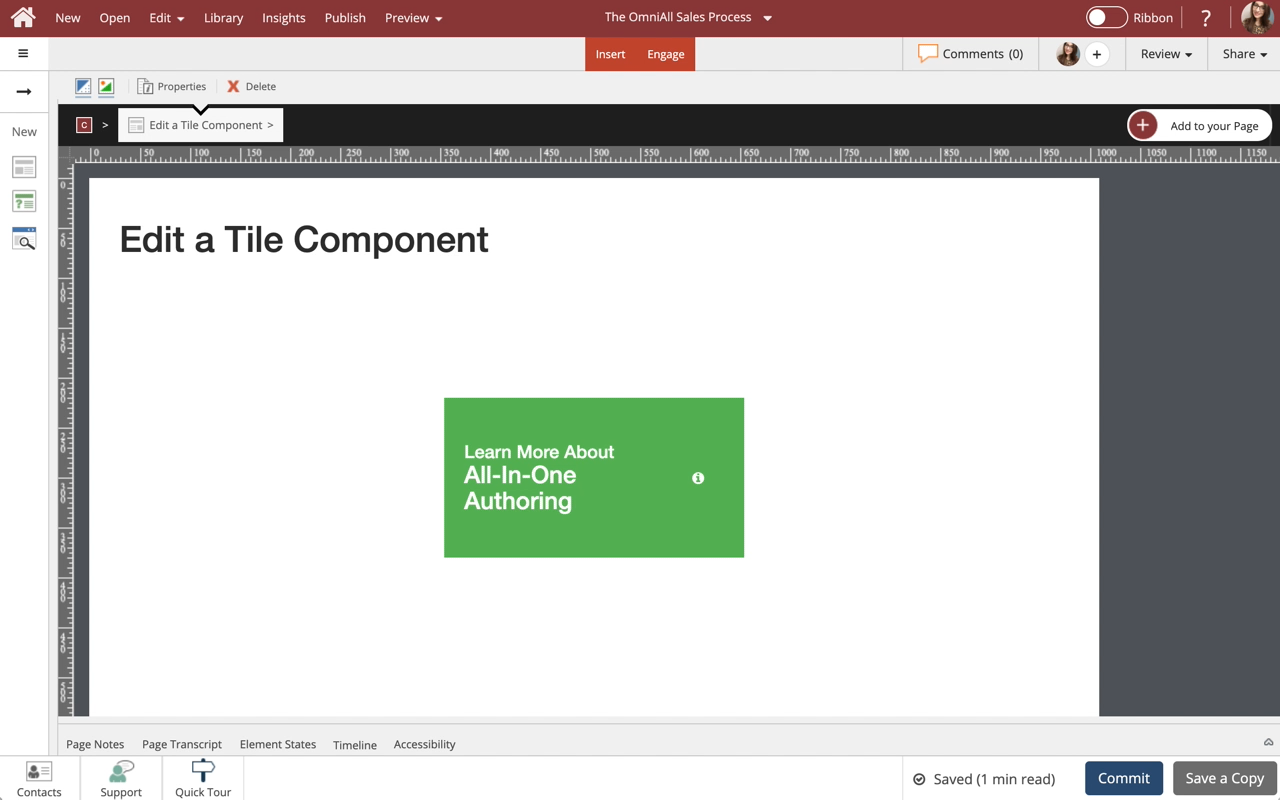
01:00 The color has been changed.
Select the Page area below the Pick a Fill popup to return to the Page content.
01:04 Preview the Current Page to see how the Tile Card Component will look and behave for your learners.




























Comments ( 0 )
Sign in to join the discussion.