Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
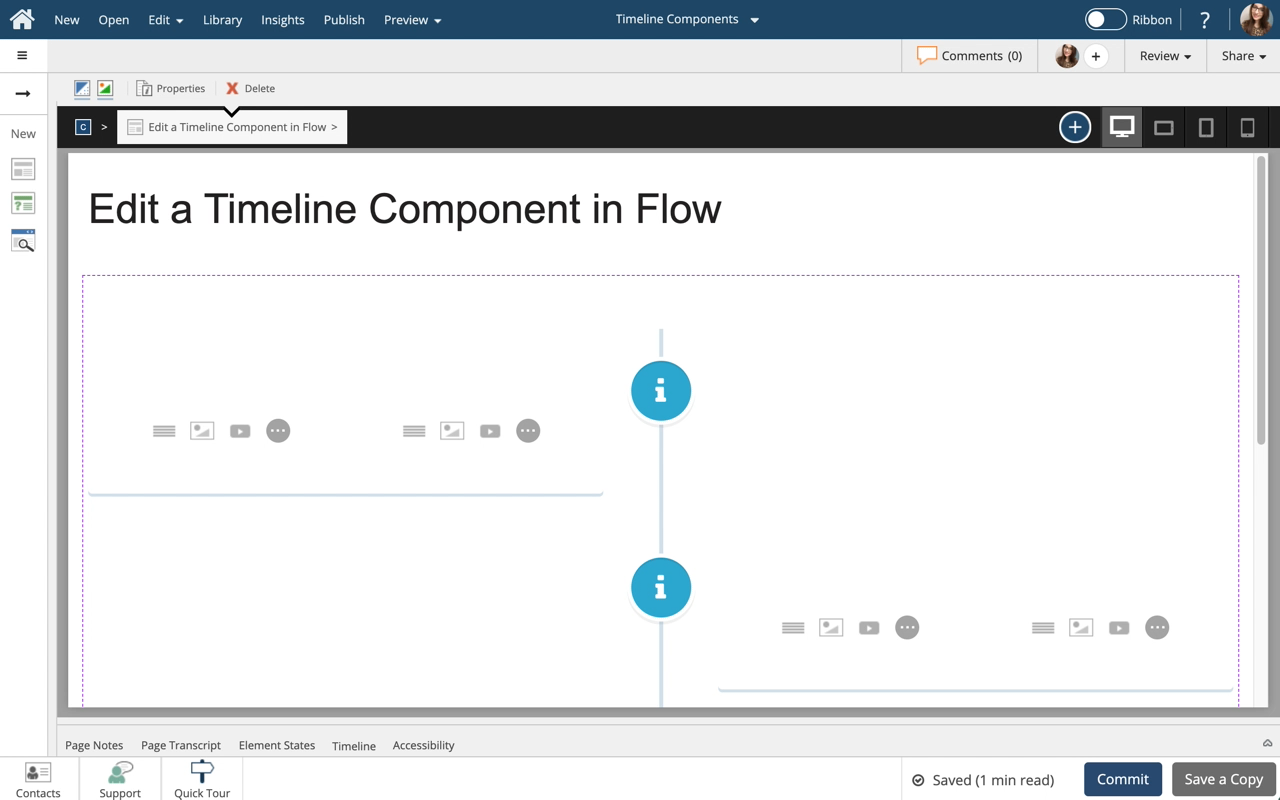
Steps to Edit the Node in a Timeline component in Flow.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow
Applies to: Flow
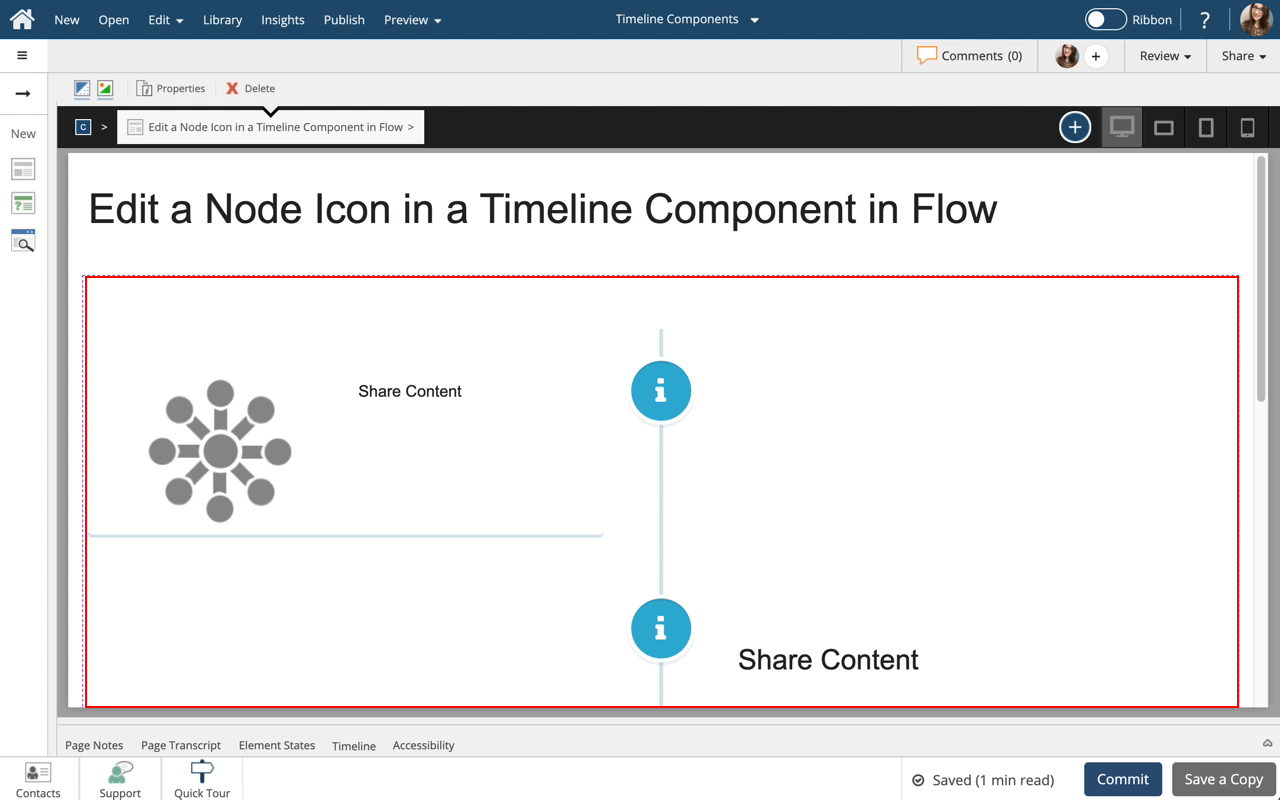
00:00 Select the Timeline on the page.
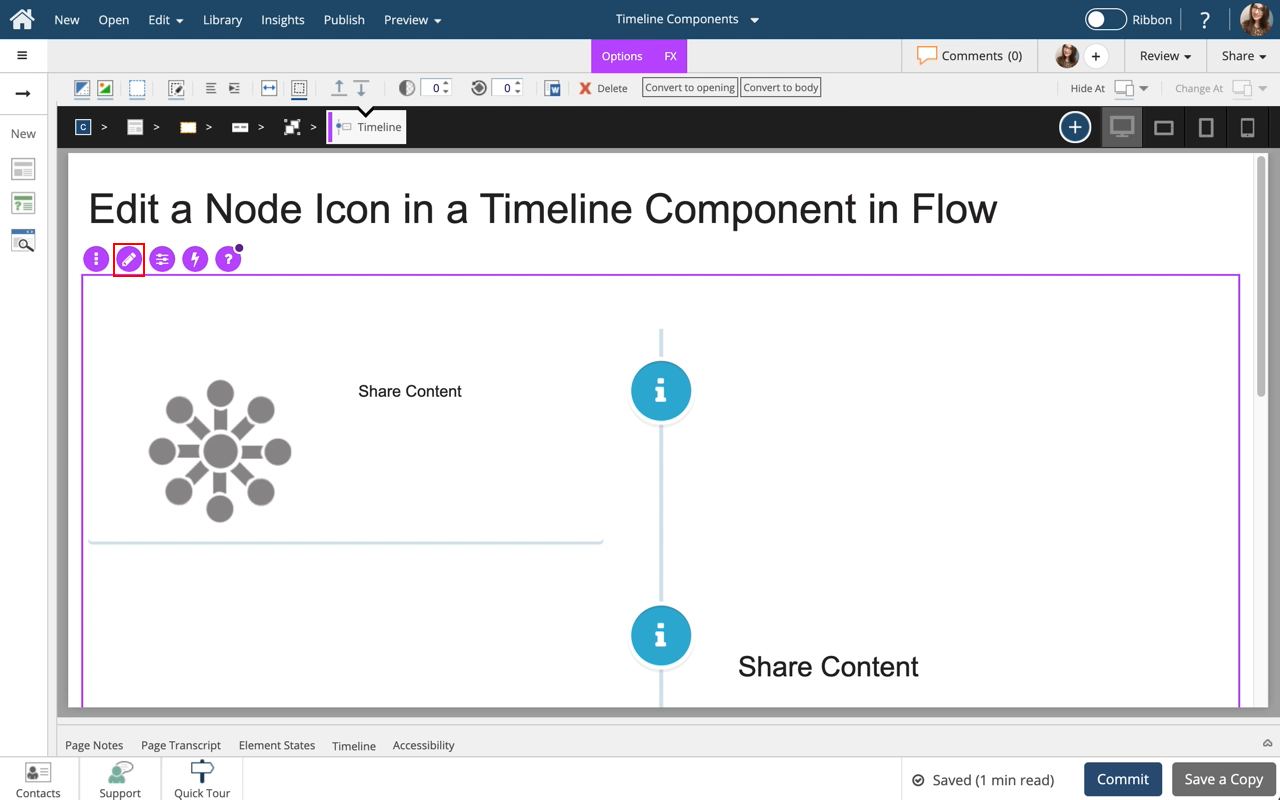
00:04 To edit the content within the Timeline, select the Edit Icon in the Inline Toolbar, or double-click the Timeline.
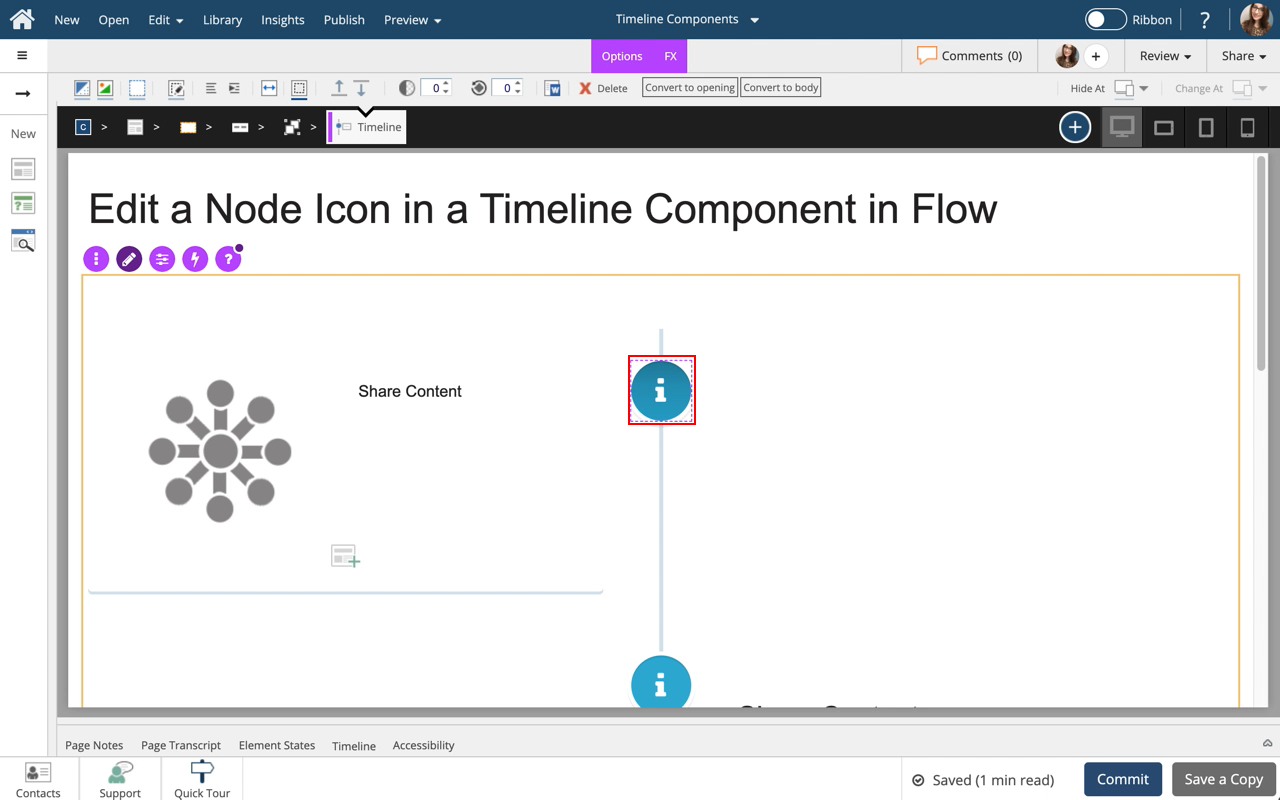
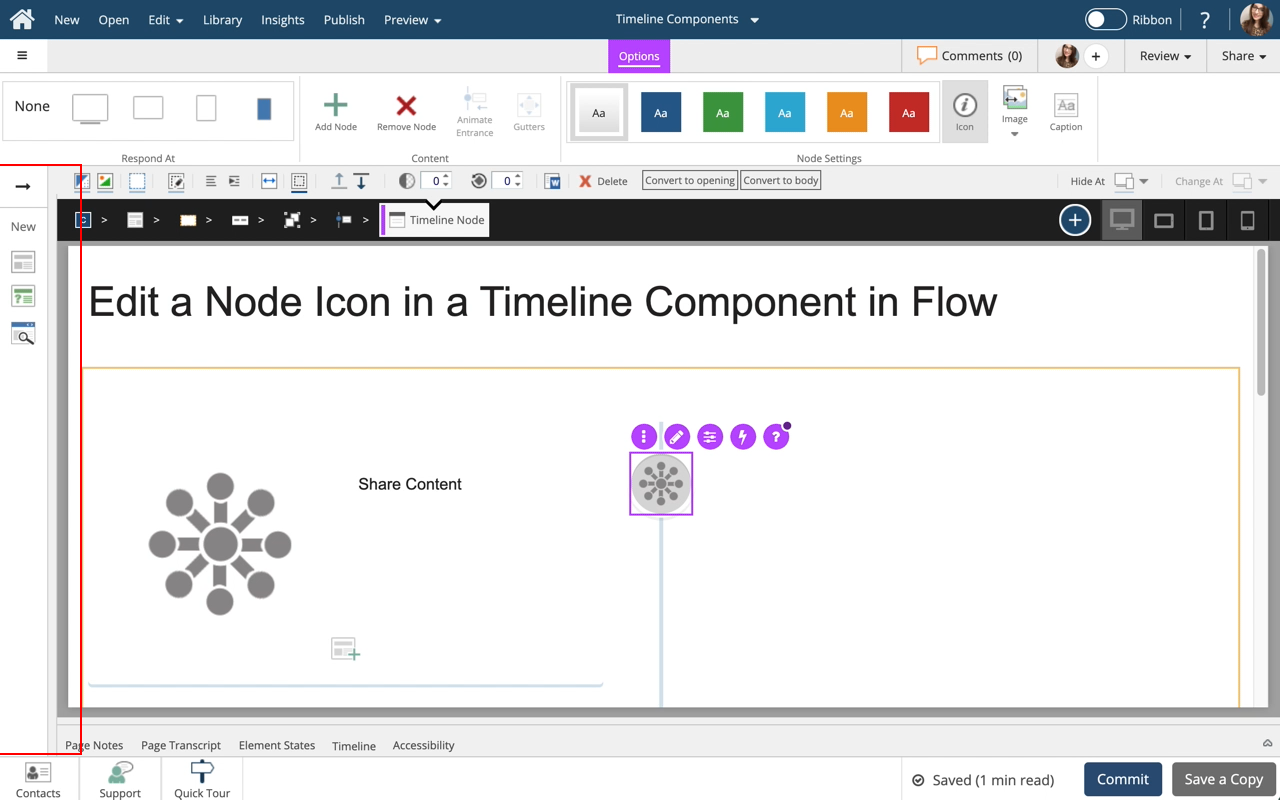
00:08 Select the First Node Icon.
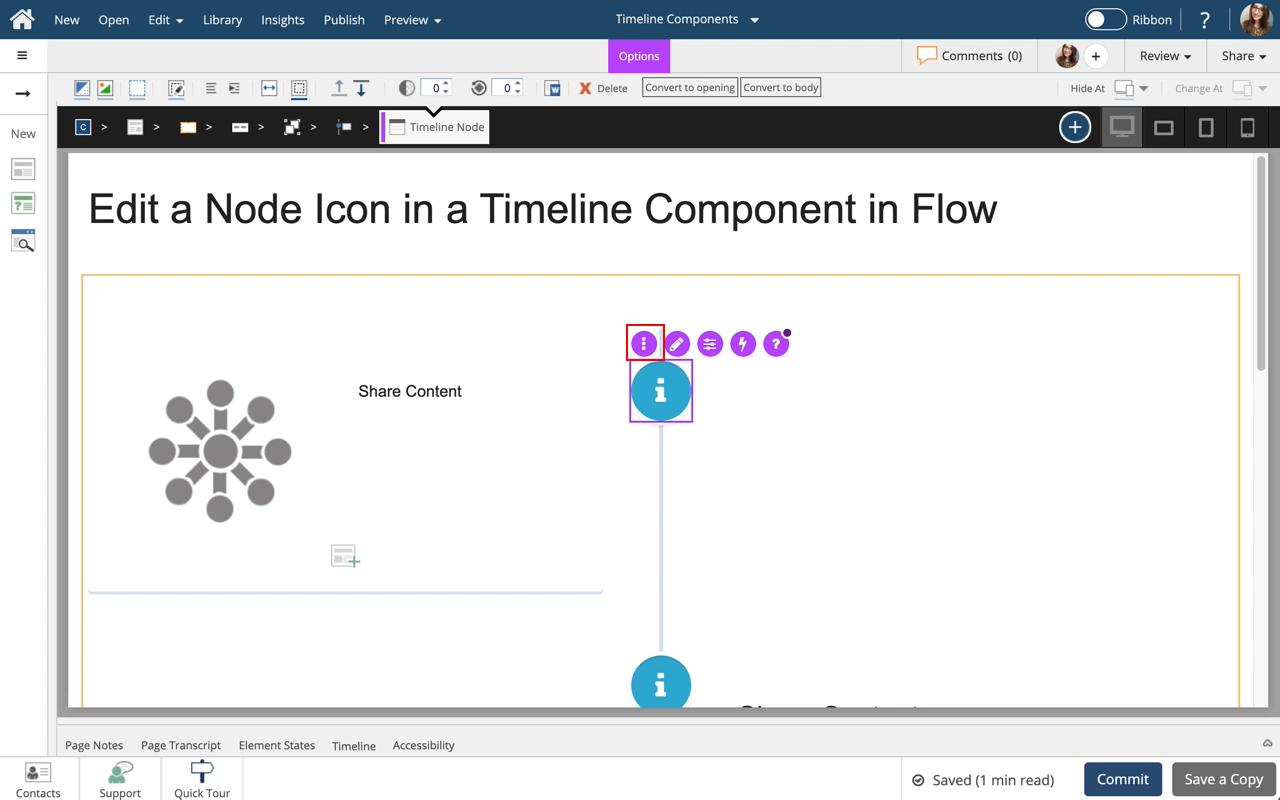
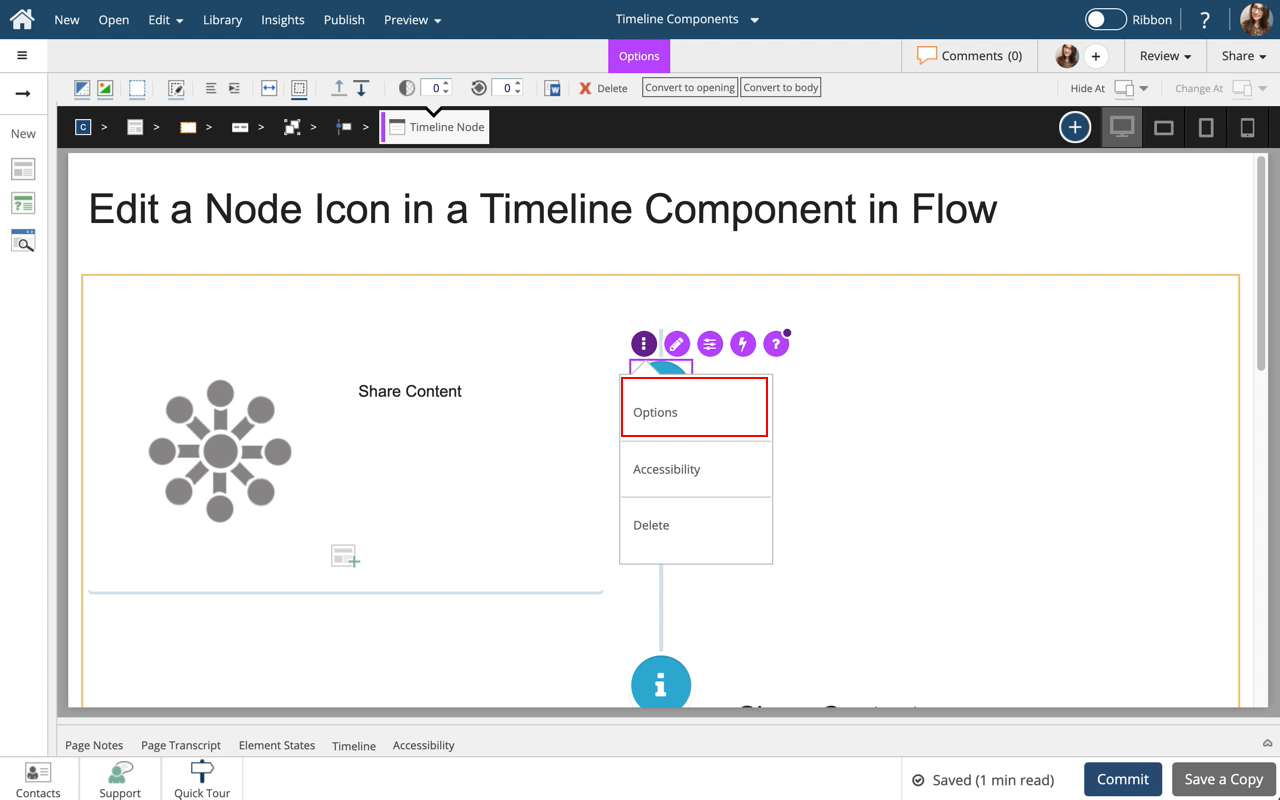
00:12 Select the three-dot menu in the Inline Toolbar for the Node.
00:16 Select Options.
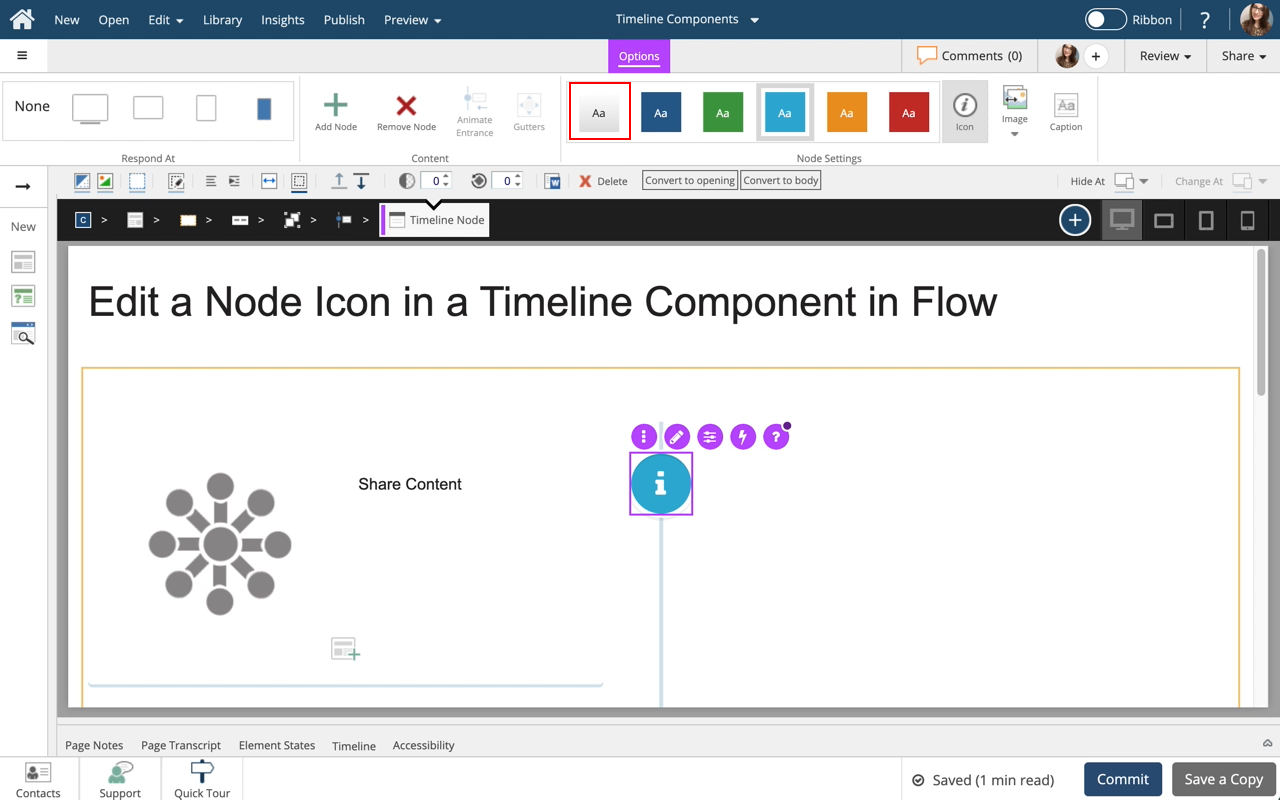
00:20 The Options tab has a number of design options for the Timeline Node. You can change the Color of the node, change the icon, or use an image for an icon.
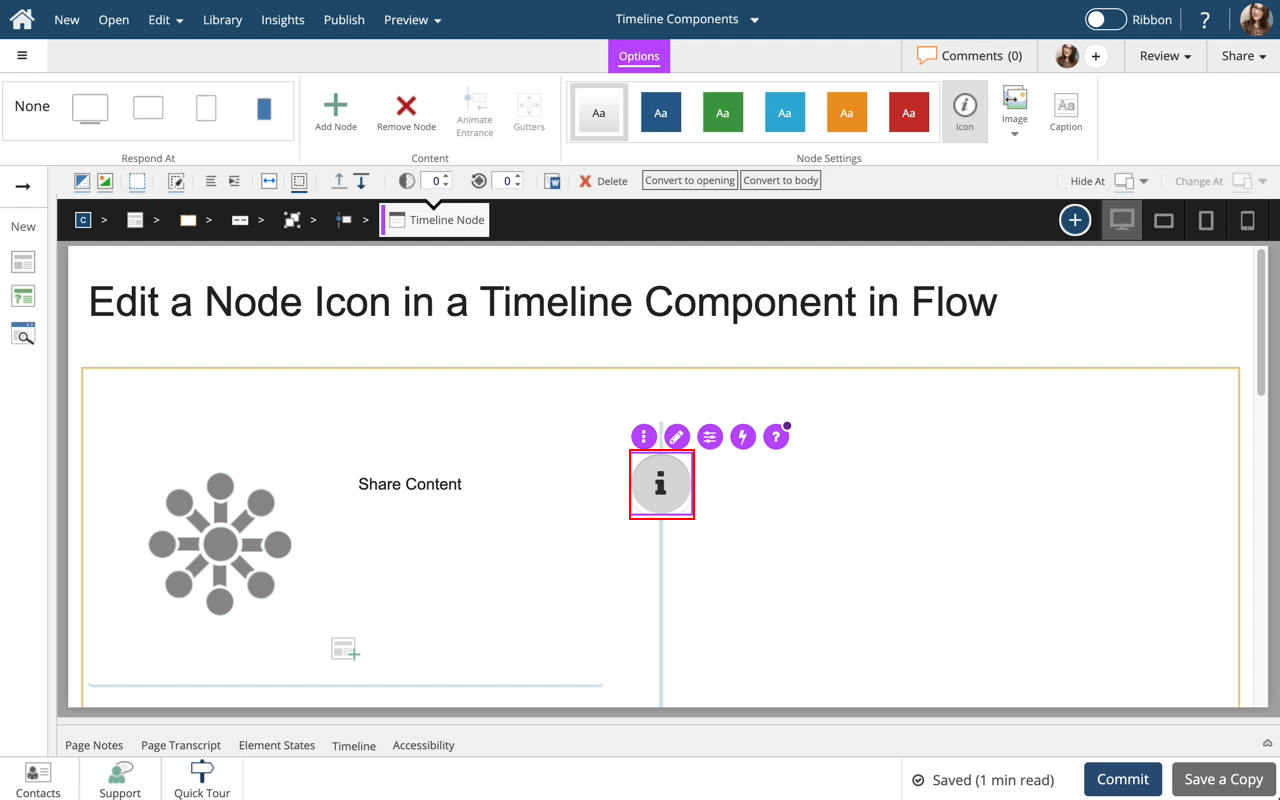
Select Grey (Option 1) for the Color of the node.
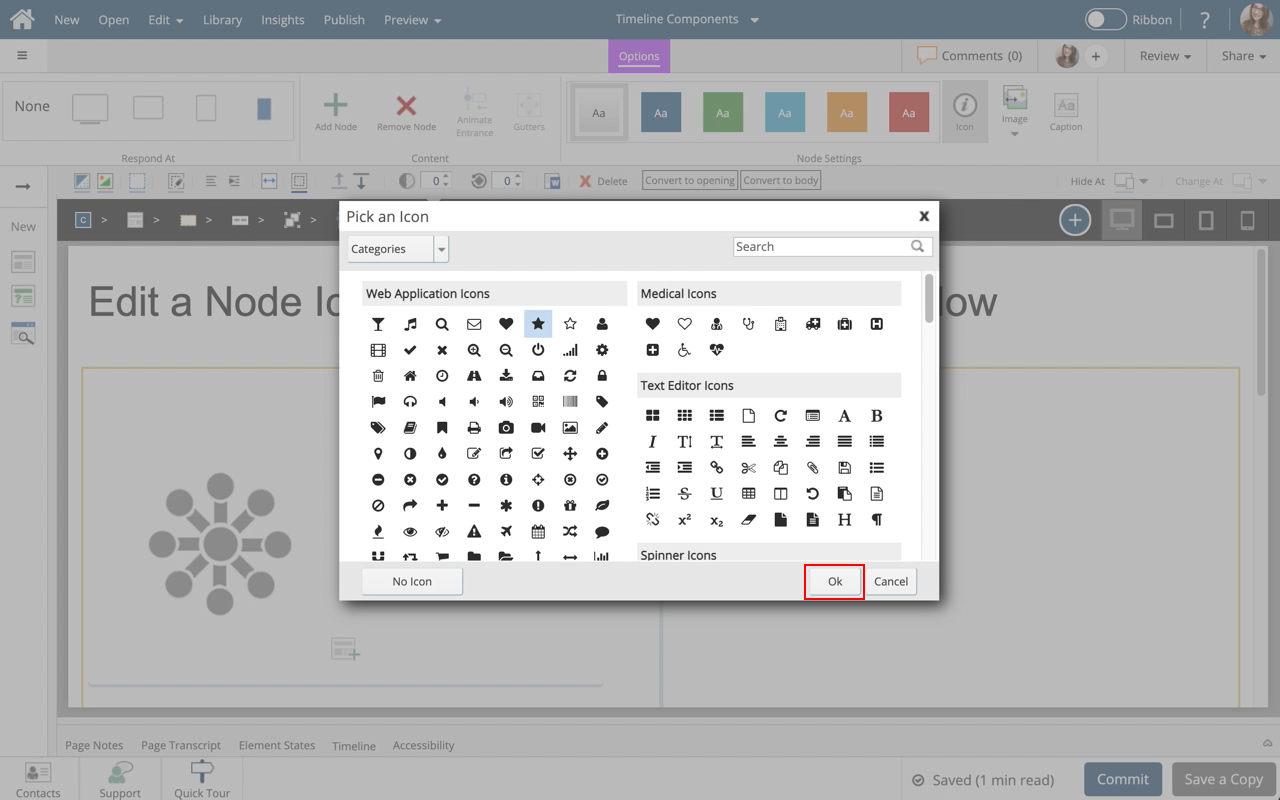
00:24 To change the Icon, double click the Node on the page.
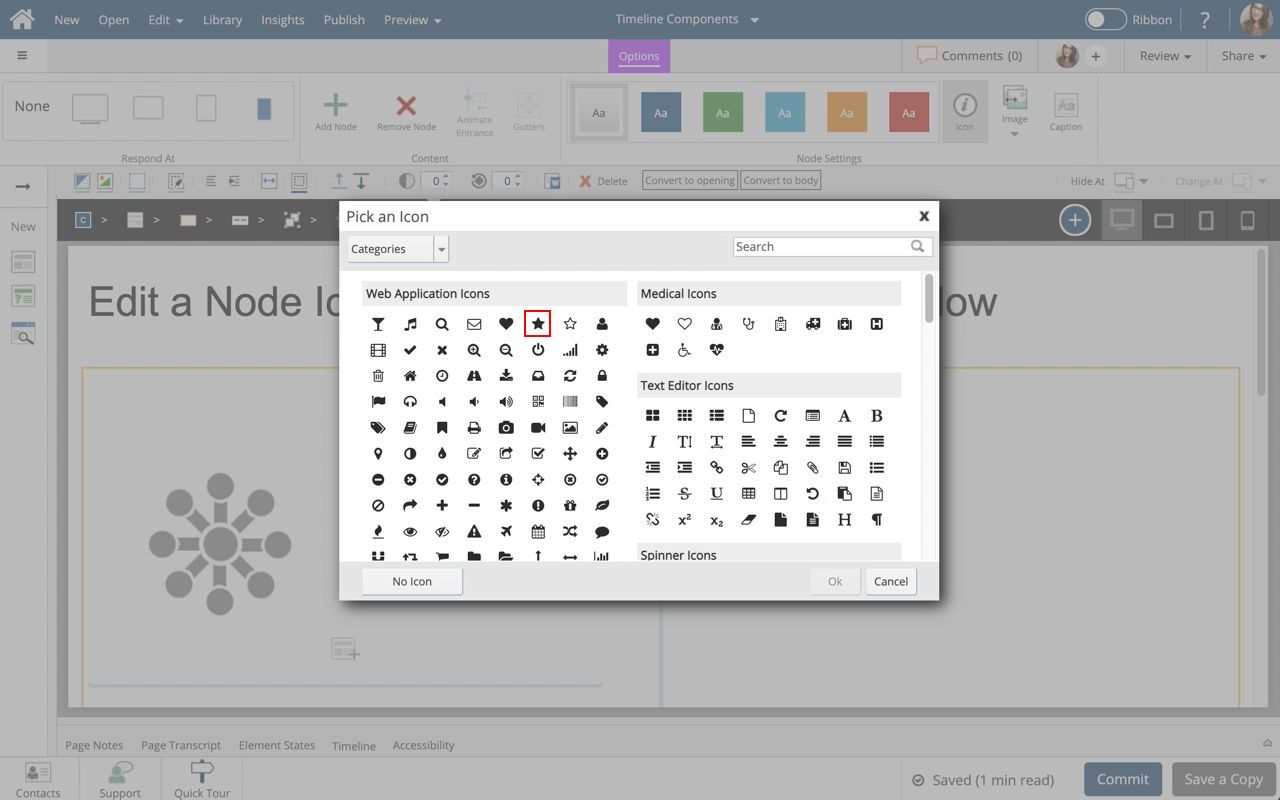
00:28 Select the Filled Star in the 1st row.
00:32 Select Ok.
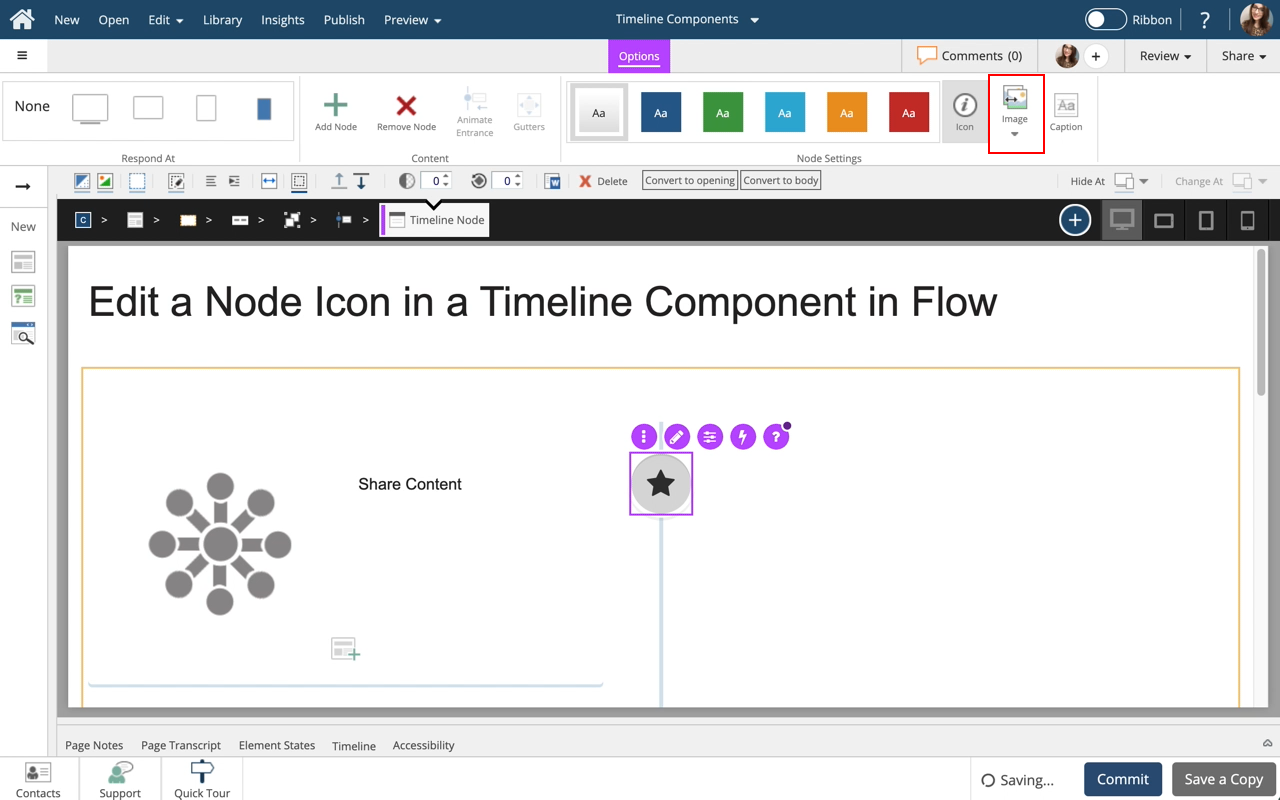
00:36 The Icon on the Node is changed.
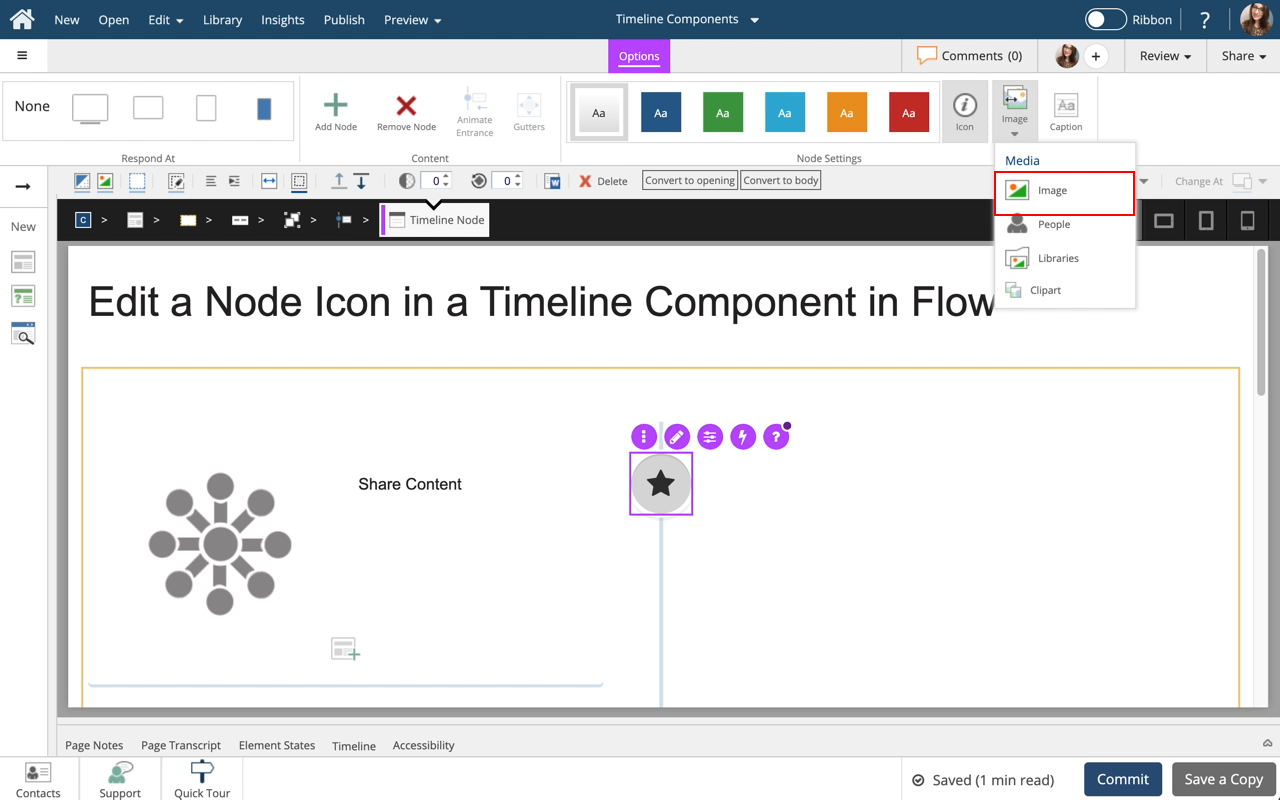
To use an Image as an Icon for the Node, select Image under Node Settings.
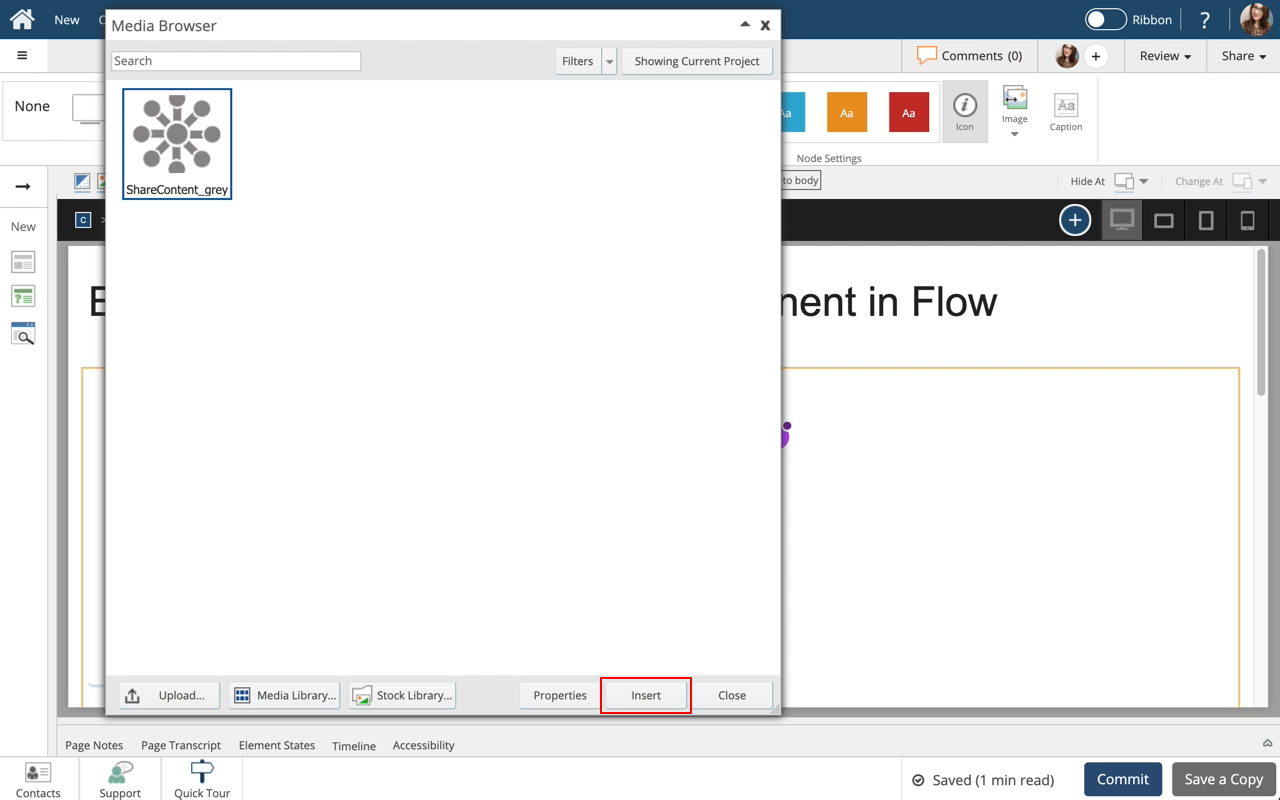
00:40 Under the Media dropdown select Image.
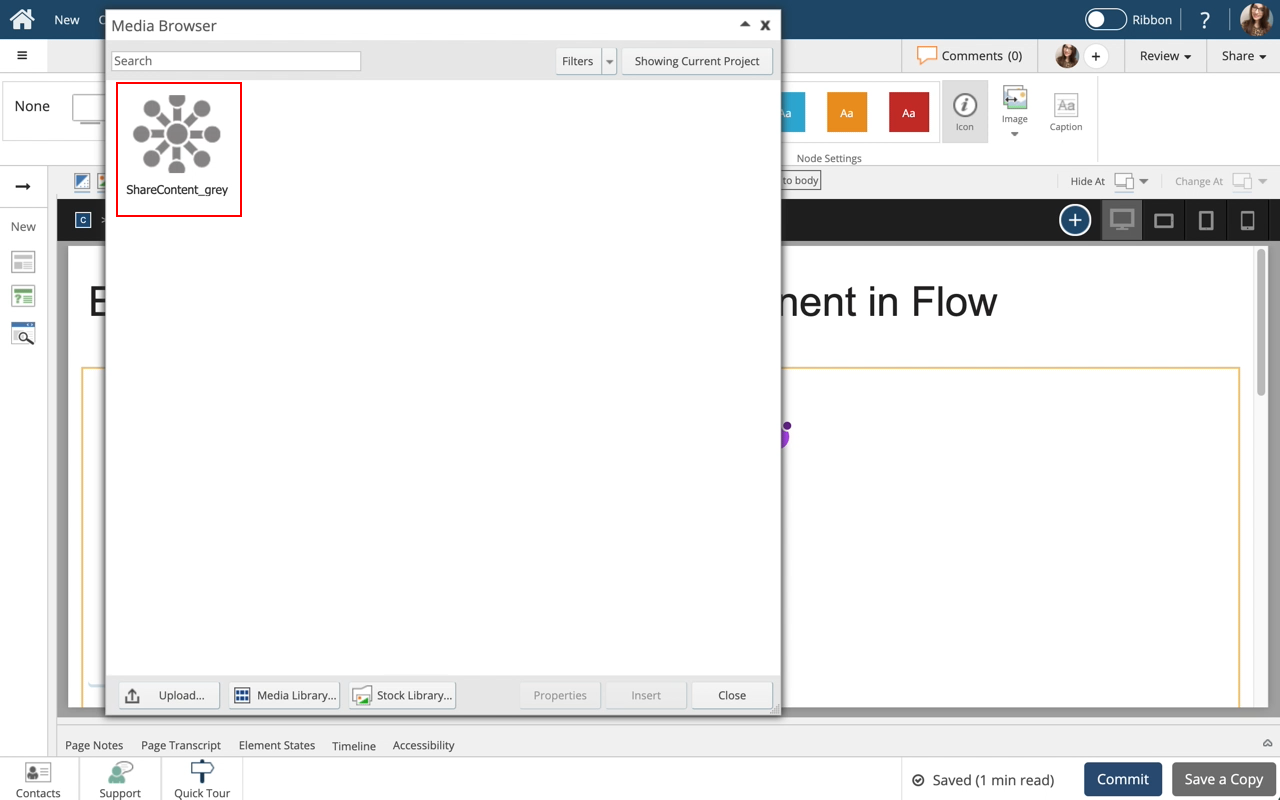
00:44 Select ShareContent_grey.
00:48 Select Insert.
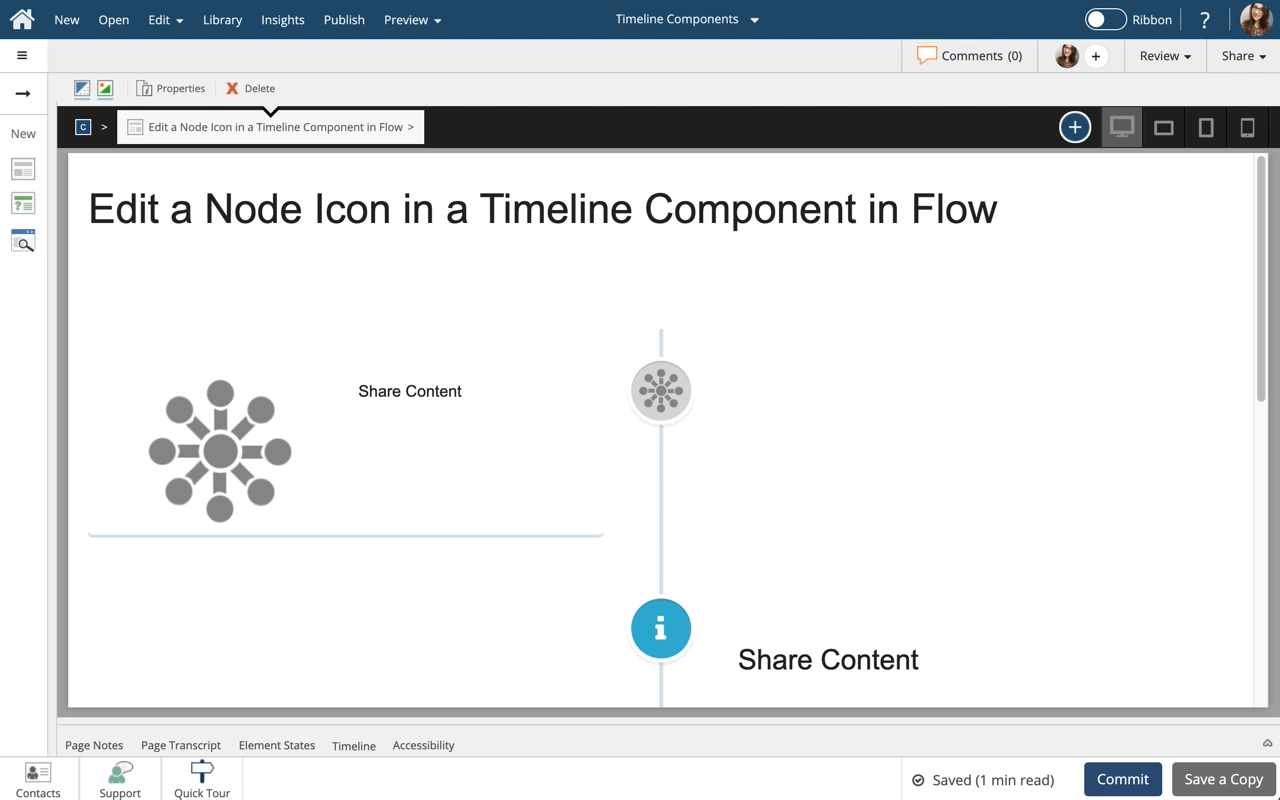
00:52 The Node now uses an Image as the Icon.
Select the Left Side of the page/Left Side Panel to return to the page content.
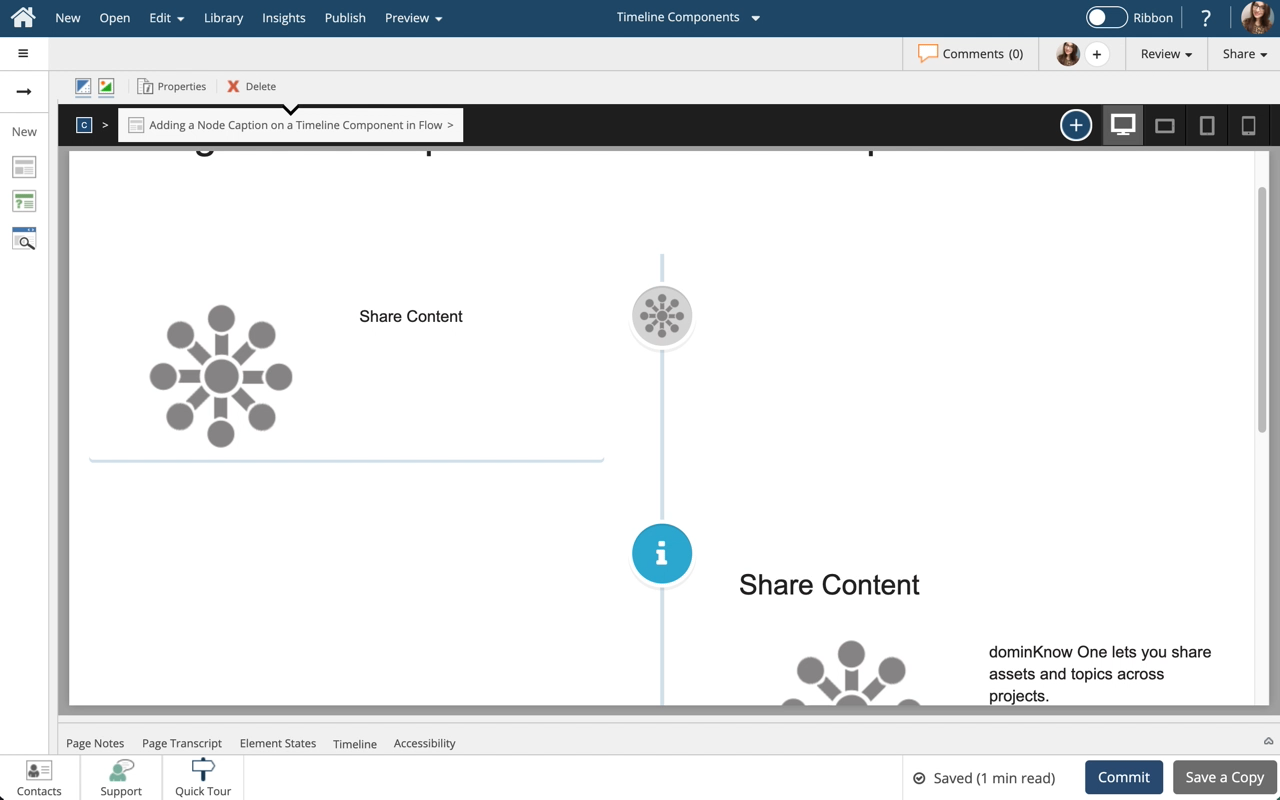
00:56 Preview the Current Page to see how the Timeline Component will look and behave for your learners.

























Comments ( 0 )
Sign in to join the discussion.