Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
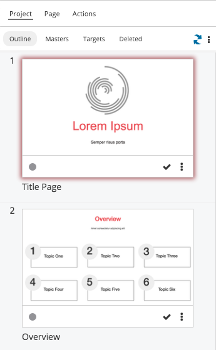
Steps to edit the name of a Page in Card View.
Product: dominKnow | ONE | Version: 7.3






00:00 / 00:00
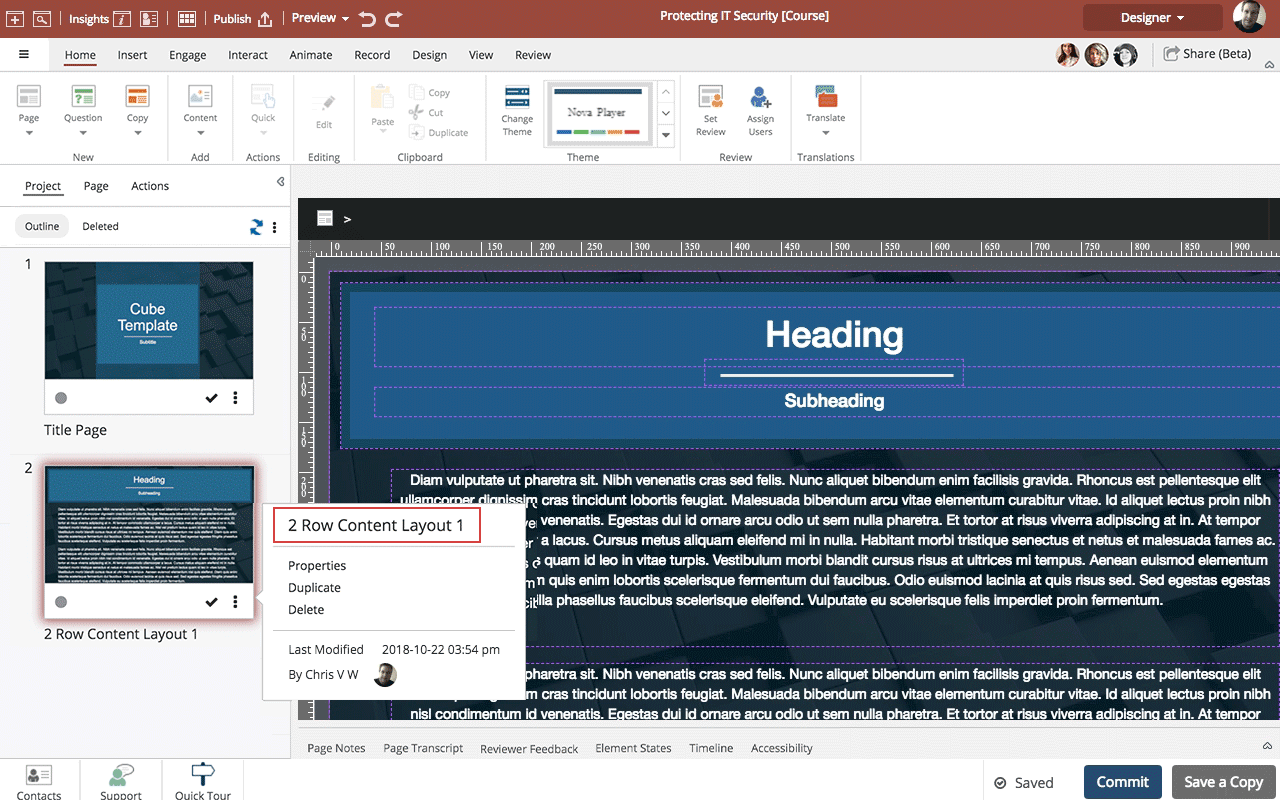
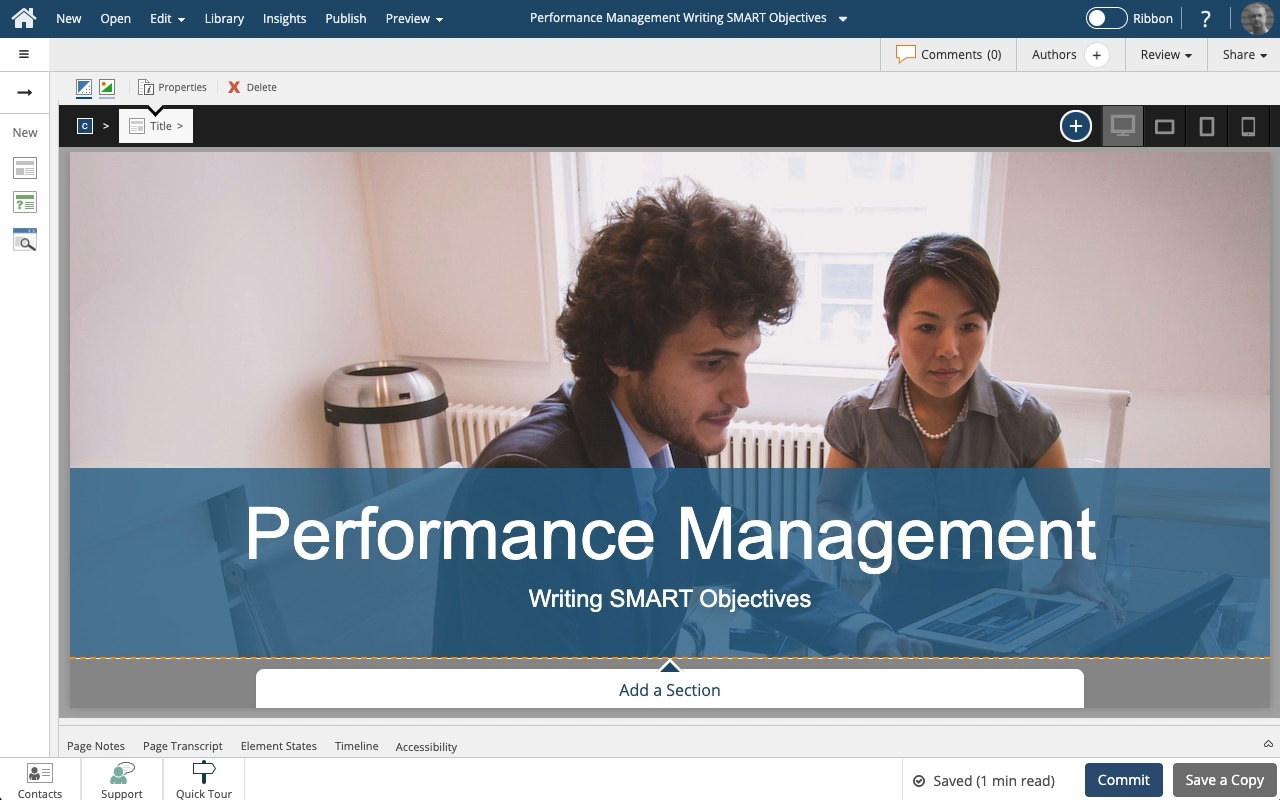
00:00 To edit the name of a Page in Card view, select the three-dot menu on the Card.
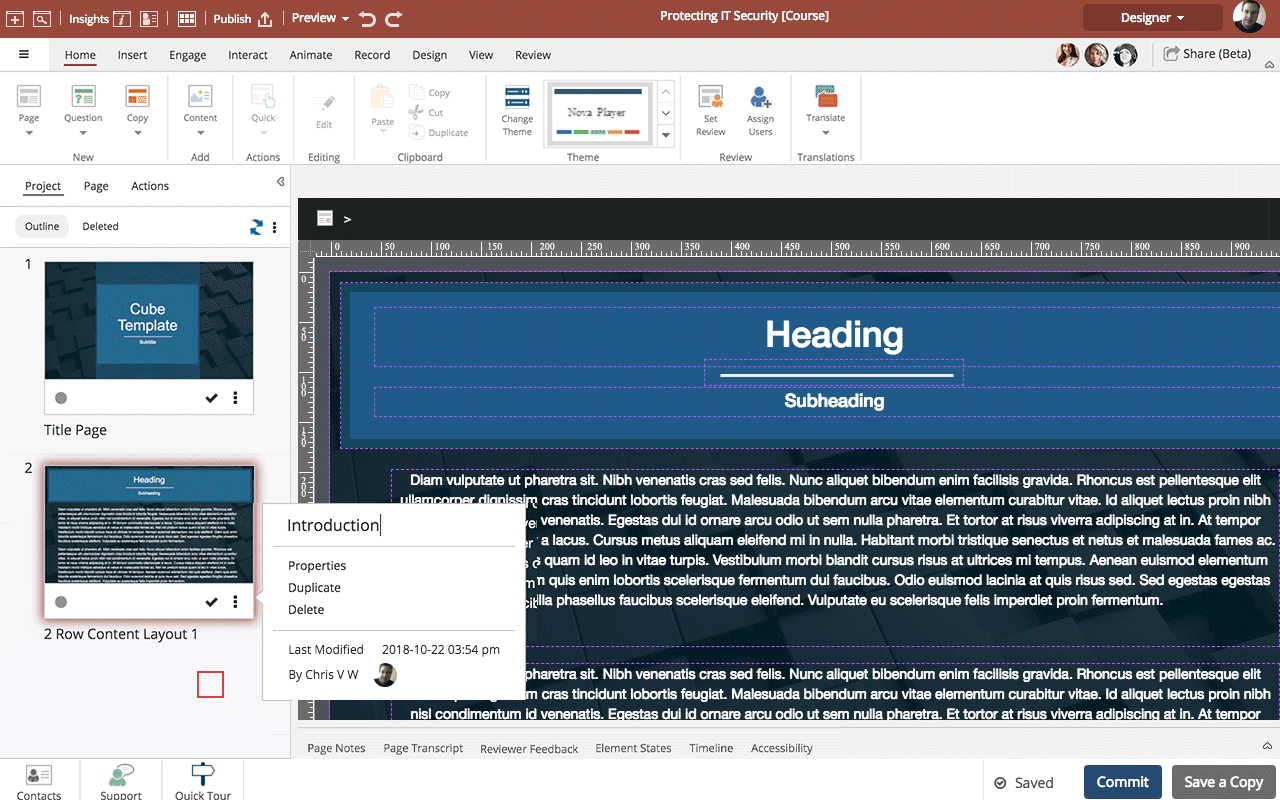
00:04 Click into the name field at the top of the panel to edit the name.
For this example, select the name field now and we'll change the name for you.
00:08 You can use your keyboard's Enter/Return key to save the edits and keep the panel open or select outside of the panel to save the changes and close the panel.
Select outside of the panel.
00:12 The name will be updated below the Card.








Comments ( 0 )
Sign in to join the discussion.