One of the web design ideas that really took hold as part of responsive design was the modal window, basically the ability to open content over top of the main web page while keeping the main page visible in the background.
If you’ve been scrolling down on a commercial website and suddenly a box pops up over the page with a “Get 10% Off Your Next Purchase” message, then you’ve experienced a modal window.
But modal windows don’t have to be annoying – in fact, they can be part of a really great design.
We use modal windows in this quiz game. When you select a card, the related question is shown in a modal window over the main page. Give it a quick try:
>> The Music Pro Ultimate Quiz
(This is example is available for you to import into your own dominKnow | ONE site from the marketplace. >> Accessing dominKnow samples and partner content)
In dominKnow | ONE there are three main features that use modal windows:
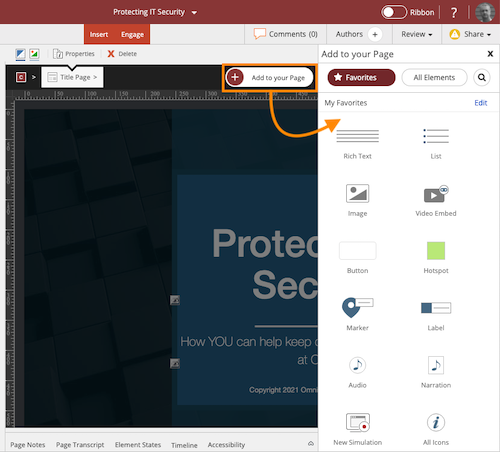
- Show Popup – lets you set up an alert-style modal window over the main page. Popups are also used for feedback on Question pages. (Here's an article that includes steps to set up a Popup action on a button >> Setting a Button to Show a Pop Up and Display a Variable String)
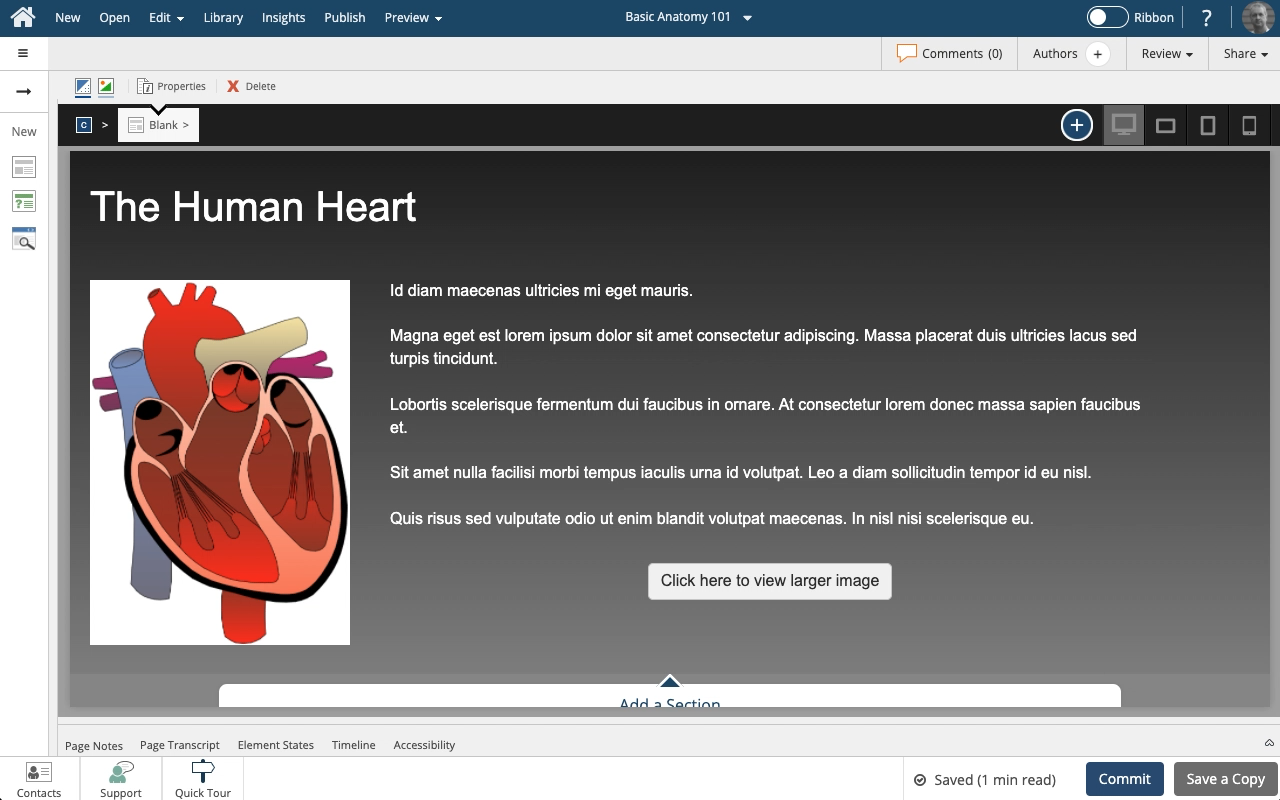
- Show Light Box – lets you show one or more images in a modal window over top of the main page.
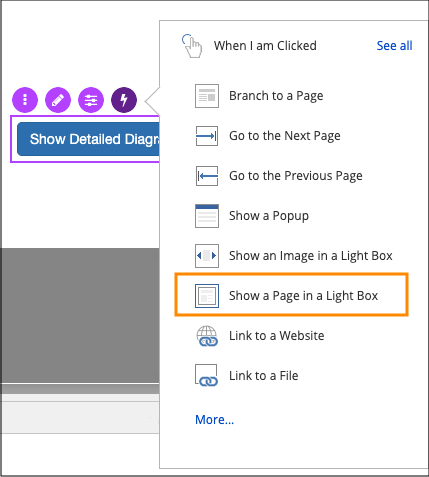
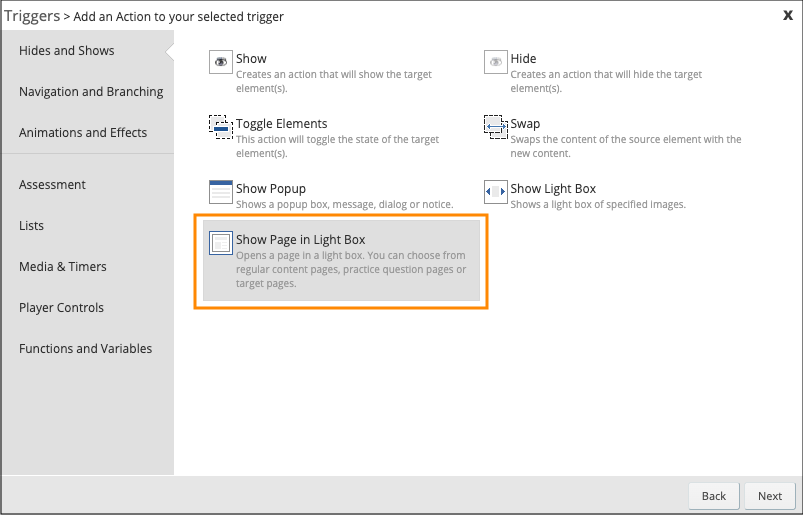
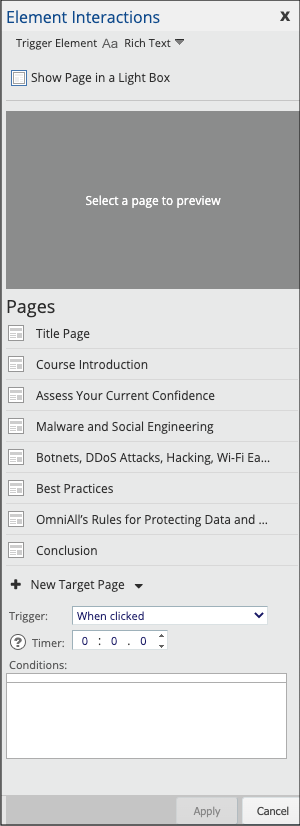
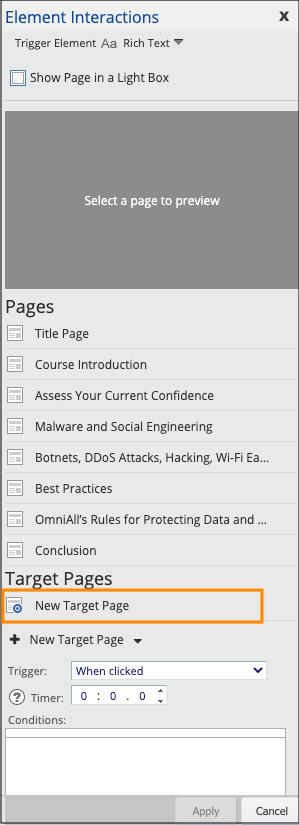
- Show Page in a Light Box – lets you show a full page in a modal window over the main page.
The music quiz example above uses the Show Page in a Light Box feature. (A Light Box is a type of modal window in the web design world.)
You can assign this action to pretty much any element on a page as well as content elements added over images and uploaded video files, such as hotspots. You can also trigger this action based on audio timing or video timing.













Comments ( 0 )
Sign in to join the discussion.