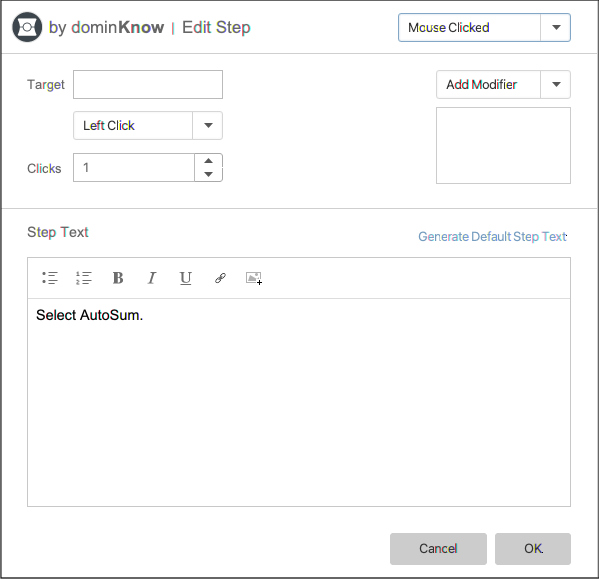
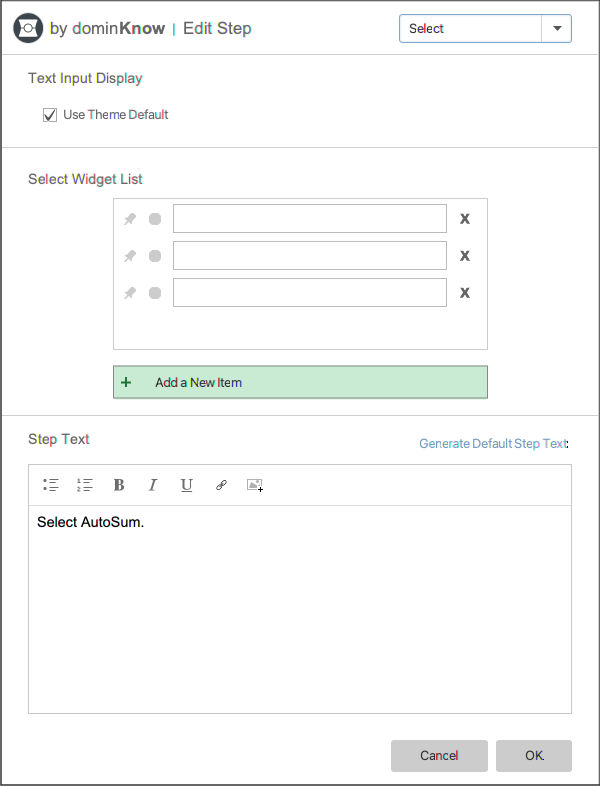
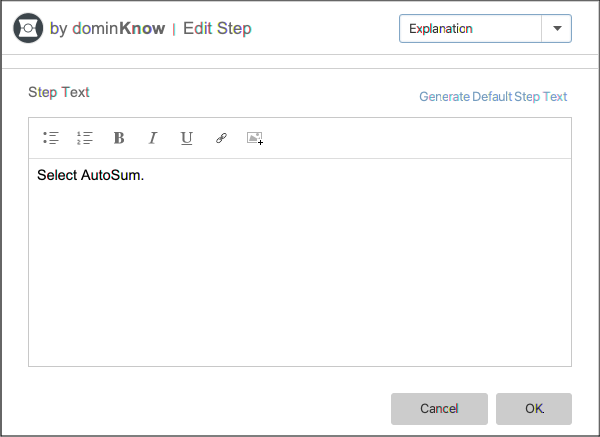
The Target Field, Default Step Text and the Generate Default Step Text button
The Edit Step panel's Target field is connected to the default information collected when you recorded your Capture file.
And it is affected by the quality of that data, especially if you are recording a web-based software tool in Chrome.
Here's an example of how it works.
Let's say that the first step in your lesson is to click on a button named "Start".
When you finish your recording the default Step Text for step 1 is shown as "Click on Start" because Capture was able to identify the action as as well as the name of the button.
If you do not change the Step Text, when you open the Edit Steps panel you'll see the Target field says "Start", and the Step Text field says "Click on Start". If you change the text in the Target field to "BEGIN" then click the Update option above the Step Text field, the Step Text will change to "Click on BEGIN".
So, the Target field is helpful if you are using the default Step Text generated by the capture process.
If you are using the default Step Text, in addition to updating any changes to the Target field, the Update button will also change the text for the action in the Step Text.
What if you've changed the Step Text?
If you change the Step Text to "Slam that Start button!" then open the Step Edit panel, you'll see that the Target field would say "Start" and the Step Text would say, "Slam that Start button!".
If you now change the Target field to "BEGIN" then click the Update option above the Step Text field or click the OK button, the Step Text will change to "Click on BEGIN" -- it will change the name of the target in the Step Text but also revert back to the rest of the default Step Text.
What if the Target Field is empty?
If the Target field is empty when you open the Edit Steps panel, it is because the recording process was unable to successfully gather what the target was as you made the recording. This commonly happens if you are recording a web-based software tool in Chrome.
When Capture is recording a lesson for a tool that is browser-based it relies on the browser's accessibility features to help determine items like the names of buttons or other functions you interact with in the tool. Different browsers have different levels of support for accessibility, which in turn affects the success of your Capture lesson's recording process. Chrome is the most challenging, and to use Chrome as the browser being recorded for a Capture file you have to turn on the accessibility features (Chrome has them off by default).
Your Capture recordings will have the best information if the tool or application you want to Capture is open in Edge for Windows or Safari for Mac.


















Comments ( 0 )
Sign in to join the discussion.