2021-07-26
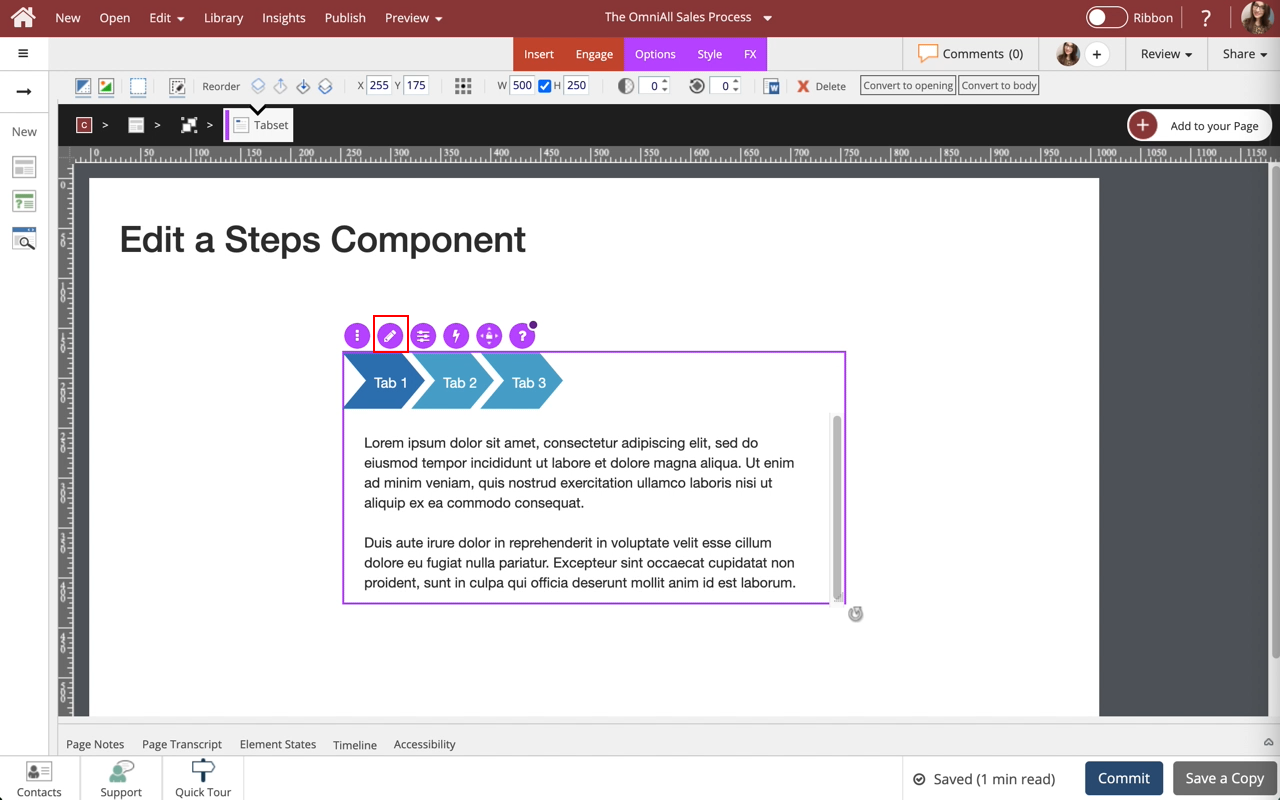
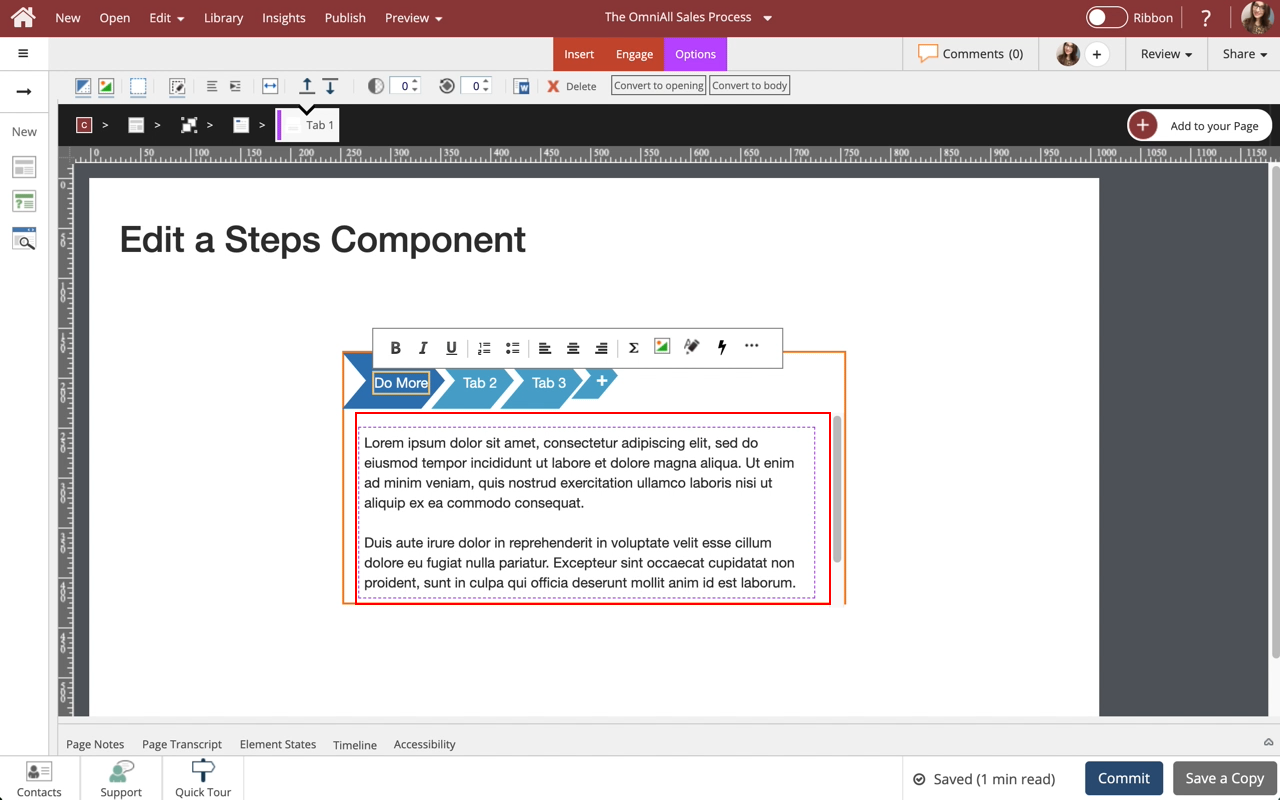
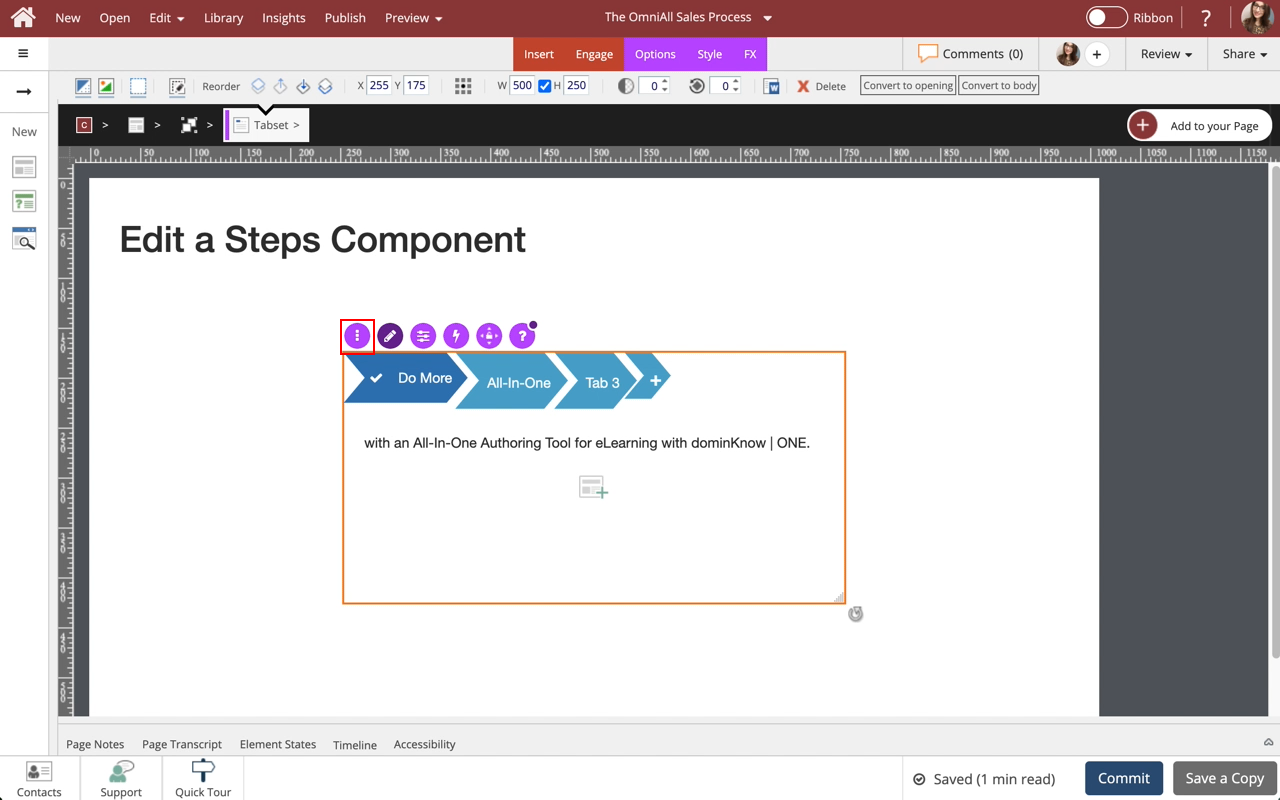
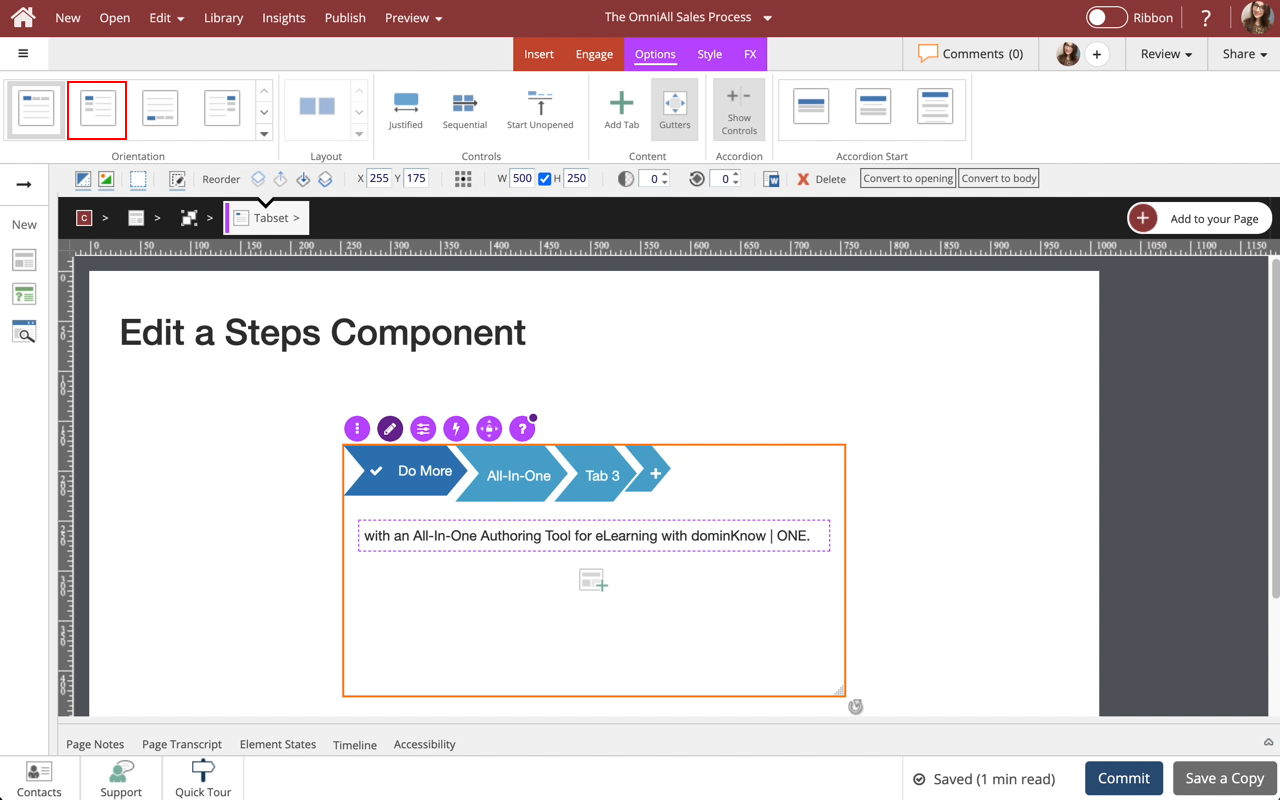
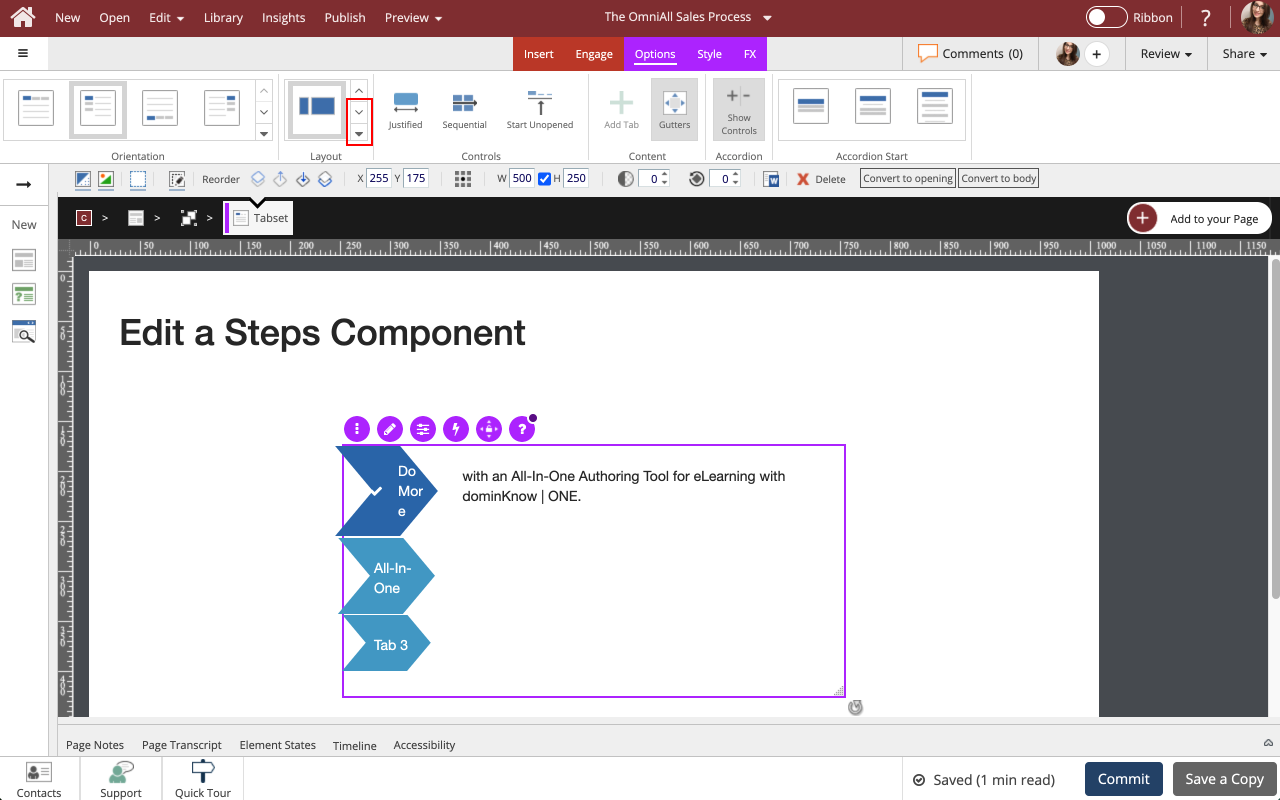
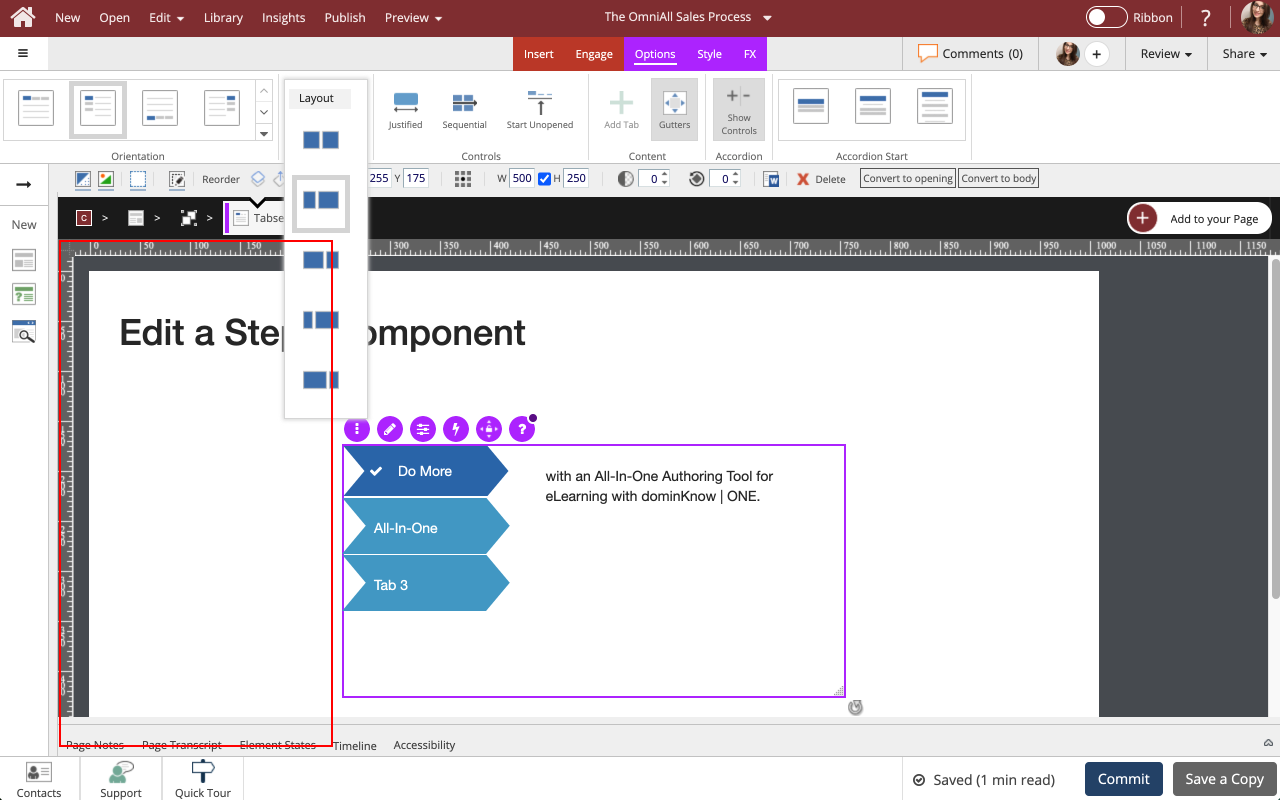
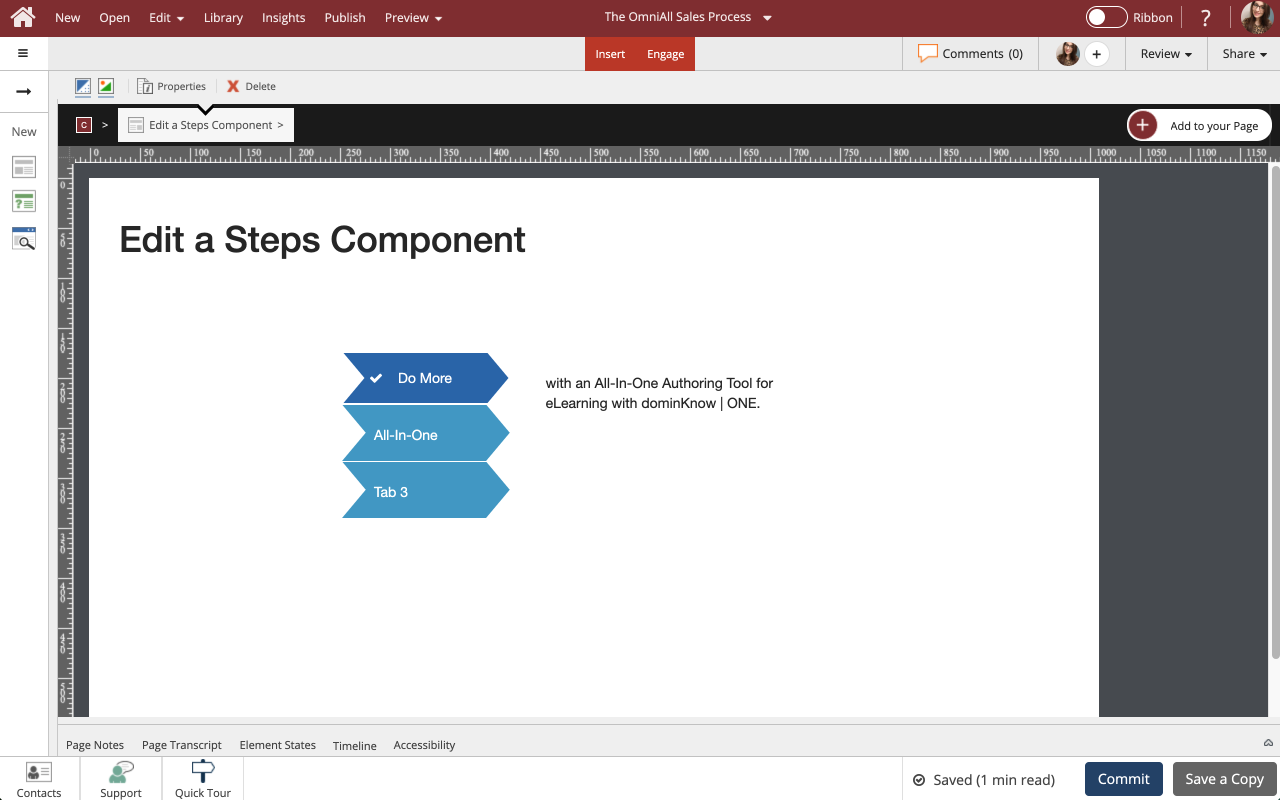
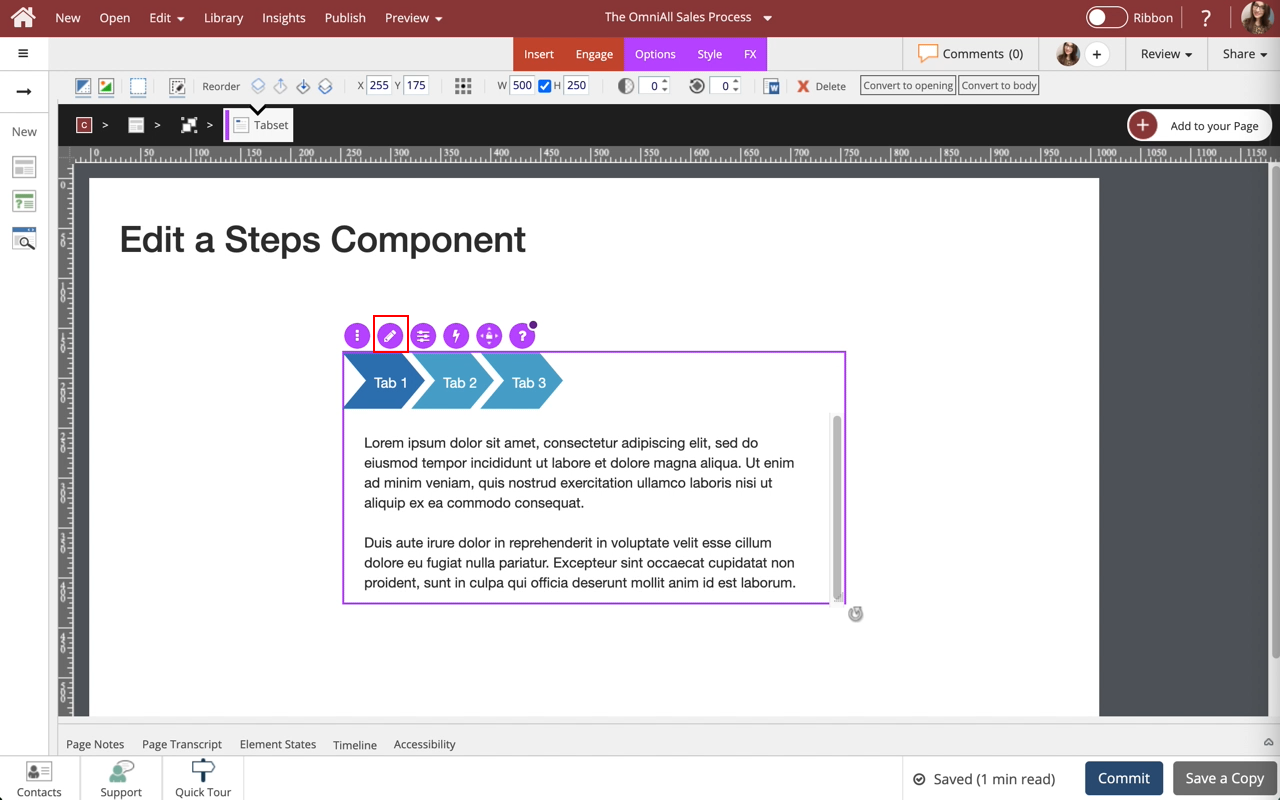
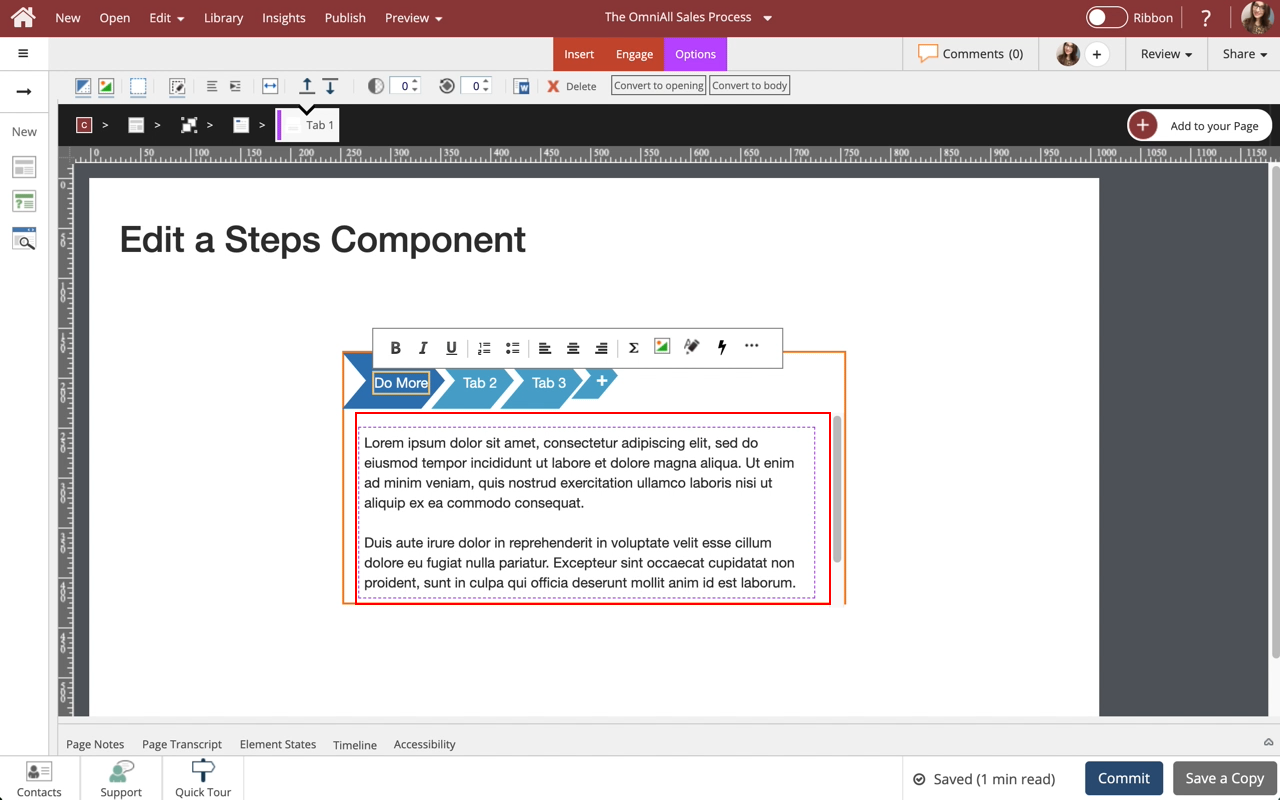
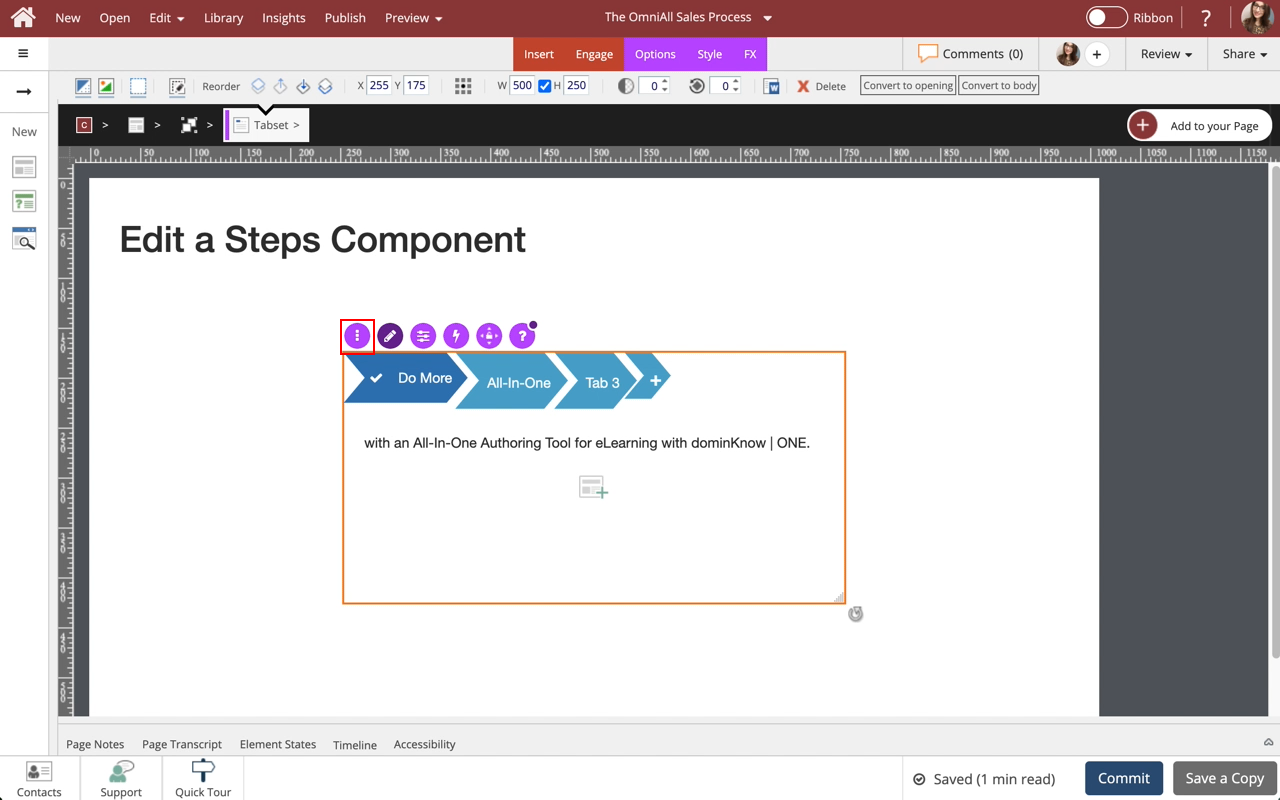
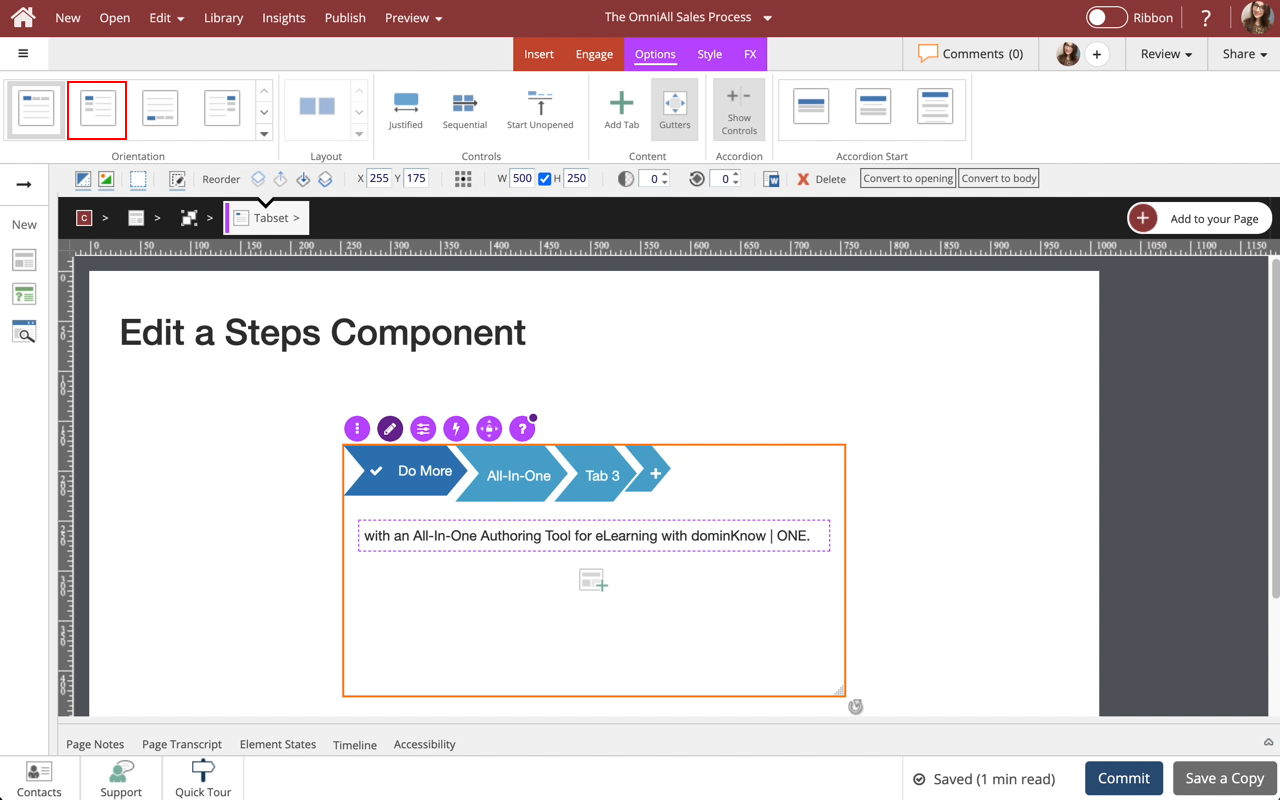
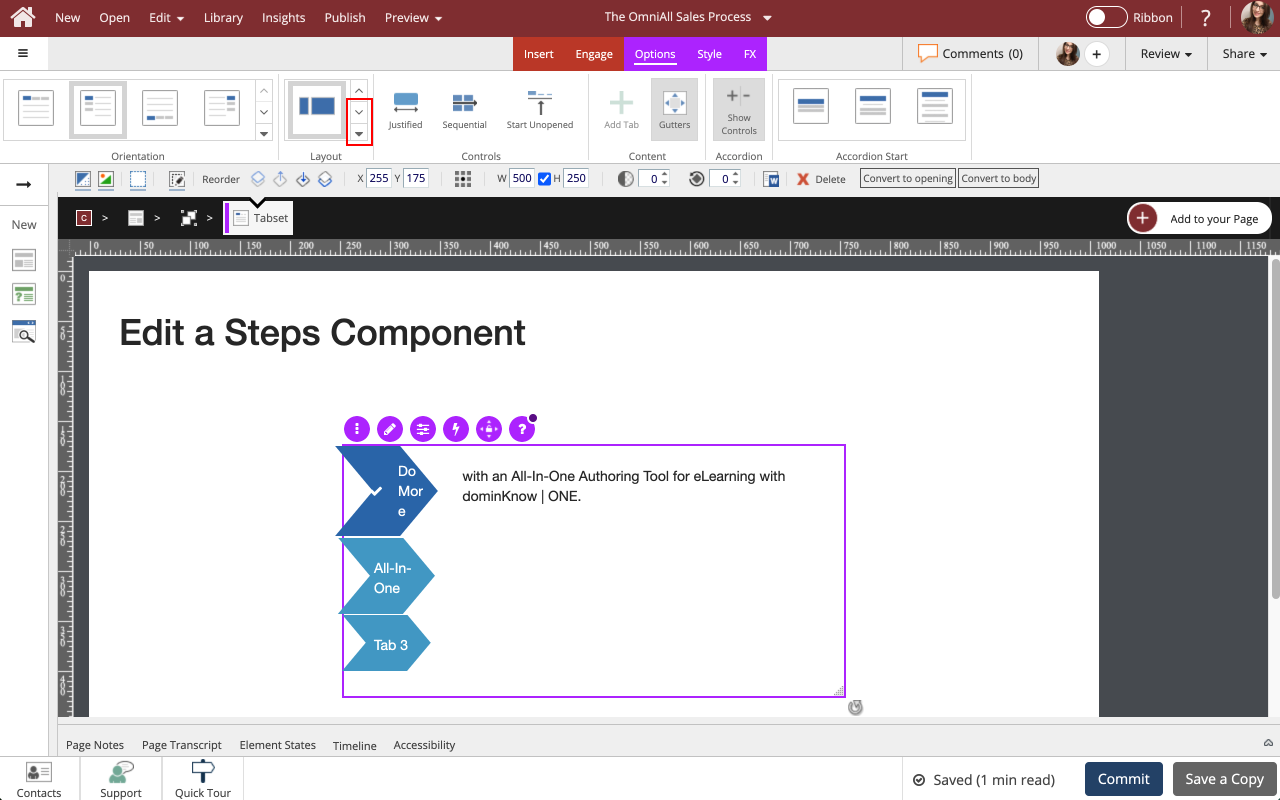
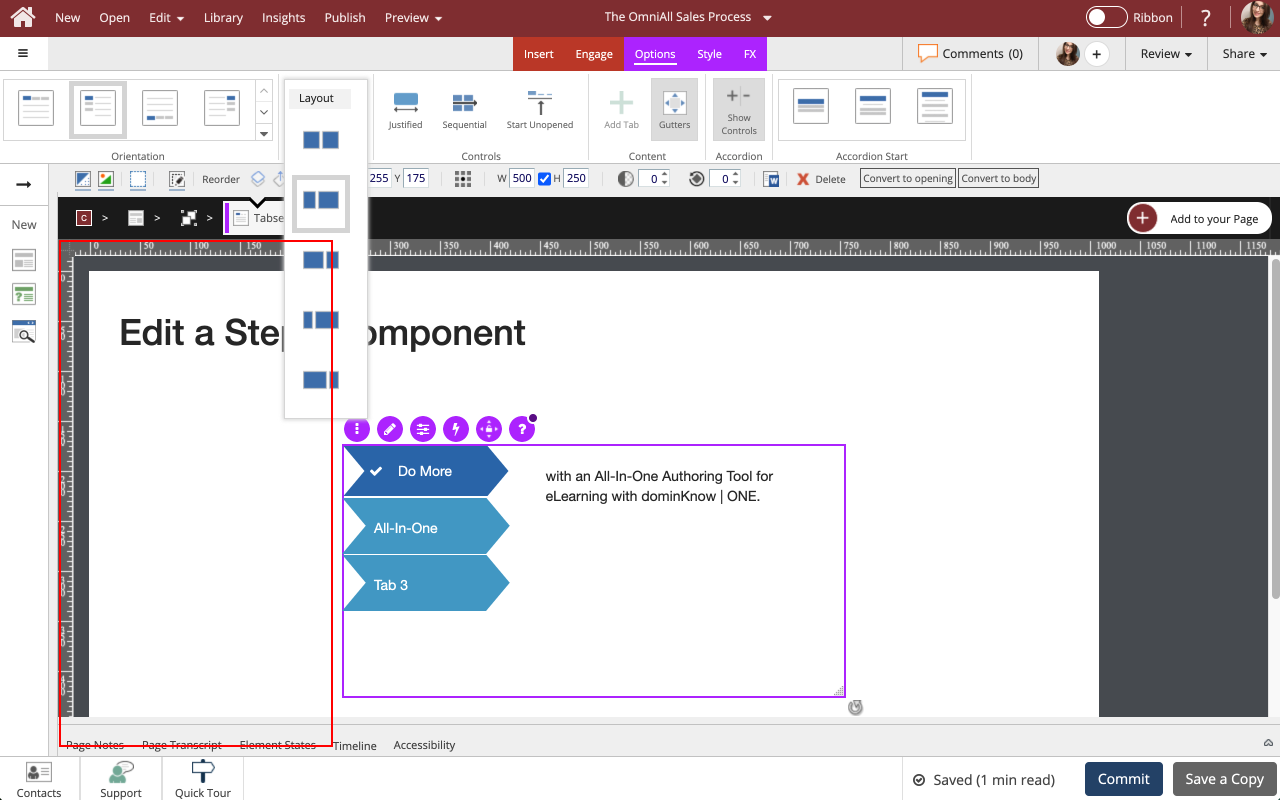
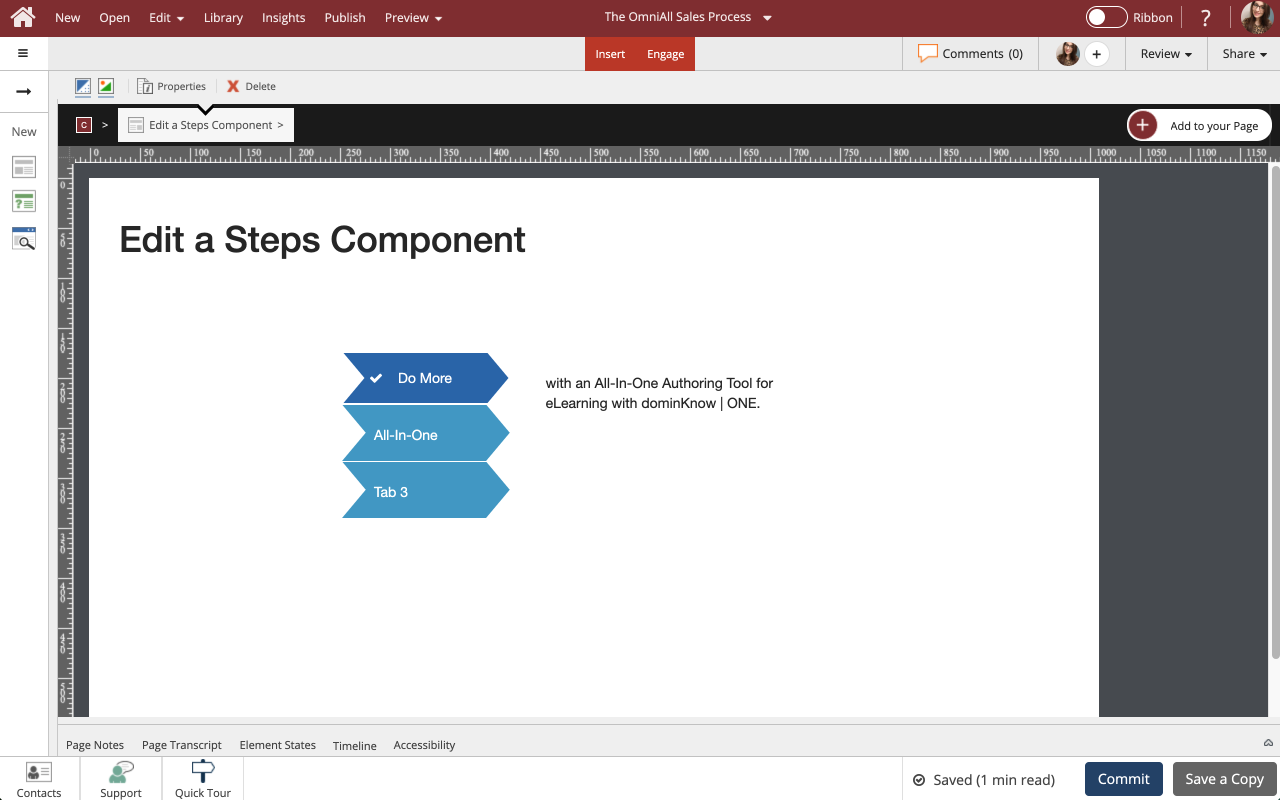
Use cards to set apart certain information, and assign headers, footers, borders and styles as you see fit. This lesson covers controlling the display properties of the Card component to suit your design needs.
Note: Cards are available in multiple styles with or without a Button. The buttons are easily set up just like any other button in dominKnow | One.














Comments ( 0 )
Sign in to join the discussion.