There are two ways to use video in your dominKnow | ONE project pages:
- Upload it as an asset.
- Play it from an external streaming media source.
It’s really important to understand how these video options are different.
There are two ways to use video in your dominKnow | ONE project pages:
It’s really important to understand how these video options are different.
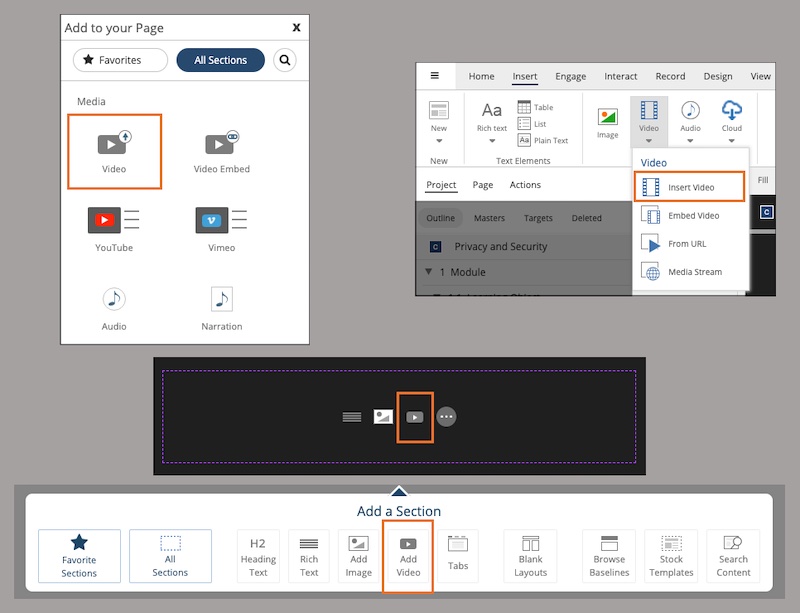
There are multiple ways to upload a video file as an asset on a page. You can:
In all of these cases you're uploading the video file as an asset on the page (and it’s automatically also stored in the Media Library).

We allow a maximum size of 100MB for an individual video. But just because you can, doesn’t mean you should upload a file even close to that in size.
Here’s why.
If you upload the video, then it’s part of the package that you publish out of the authoring site, for example, a SCORM package. In this case, the video will be delivered by the server where the package is housed. For a SCORM package, that’s the LMS server.
Most LMS servers are standard web servers and they deliver video by progressive download – the video is downloaded to the user’s local computer to be run.
This is fine for relatively small video files but it can be a slow experience for larger files, especially over poor Internet connections. If several users are trying to view videos from the same server, then the download can get even slower as the server CPU tries to deliver video to multiple users.
We generally recommend using the upload video option for shorter videos, or for videos where you want to use dominKnow | ONE’s features for interactive videos. (You can learn more about making interactive videos starting with this lesson, Set Timed Events Using the Video Timeline.
When you use the upload option, it’s really important to make sure the video is as small as possible both in terms of outside dimensions and in terms of the best compression that is acceptable. This is called optimization.
Here’s a common example.
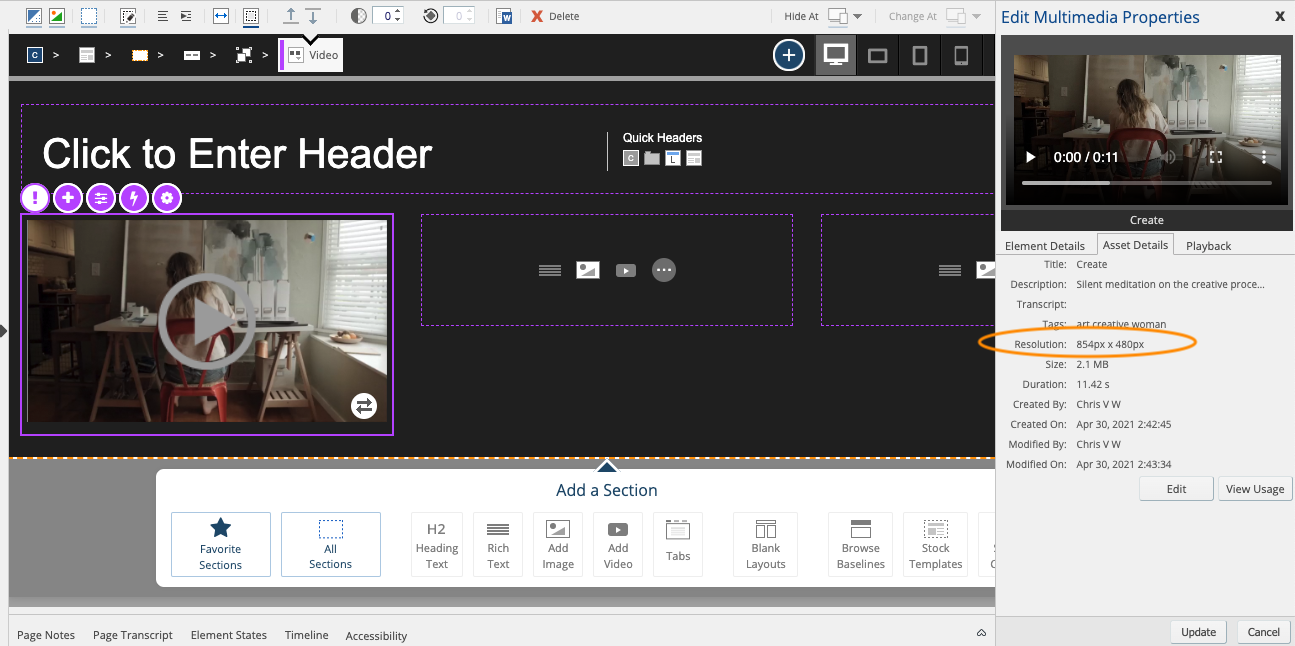
In the image below, we’ve added a video to a row with three elements in it. At a really wide screen width of 1200 pixels, that video will be displayed at less than 400 pixels wide (because of margins, etc.).
If we go to the Multimedia Properties panel and look at the Asset Details tab, we can see that the file that was uploaded is 845 pixels wide – more than twice the width we’re displaying it at. The file data size is 2.1MB.
The video’s dimensions (shown in the Resolution: field) are significantly larger than the display size on the page, so we’re forcing our learners to download more data than needed.

If we use a video editing tool to resize the video to half its current dimensions, it will be pretty close to the display size.
And the data size will be approximately one-quarter of the original (because we're reducing the width in half plus reducing the height in half.) That’s a pretty big difference, a difference your learners will definitely appreciate as they wait for the file to download so they can view it.
We could also use a video editing tool apply compression or quality settings to reduce the file data even more.
You can make these changes using many tools that you may already have available. On Windows you can use Movie Creator and on Mac, iMovie -- and both are free.
How do I see the Properties of a video file on my page?
For longer or larger videos, we generally recommend using one of the dominKnow | ONE options for using video from a streaming source.
When you use a video from a streaming source, the video is played through a frame on your page but is actually delivered from the hosting site. The video isn't part of the project at all so it’s not in the published package. It’s just played on the page from the other source.
Sites that deliver streaming video detect bandwidth and adjust the video quality to be better matched to the end user.
And when the scrub bar is used, the streaming server will skip to the video part being selected. In progressive download, the user has to download the whole video so scrubbing/fast forwarding is based on how much video has been downloaded.
Simply put, streaming servers are designed to provide great video playback.
There are two main ways to play the video from a streaming source:
In dominKnow, we have two similar but different options for adding videos from each of these sources to your page.
This is a great option for sites like YouTube or Vimeo that can provide an embed code as one on their Share options.
You can’t use the normal URL that you typically would use to share, because that will open the whole YouTube page.
The embed code, on the other hand, lets us create a frame on our page where the video will play.
Adding an embedded video takes two steps:
Here are the steps to get the embed code for a video on YouTube:
Once you have that embed code, here are the steps to add the video to your Page:
Tip
Set your YouTube video to Unlisted instead of Public to keep it “out of site” from the general public. It'll only be viewable by someone who has the link.
There are many streaming service options available. Many of our clients use Brightcove, for example.
These services typically come with fees.
For these, you upload your video and the site gives you a URL-type link (rather than an embed code).
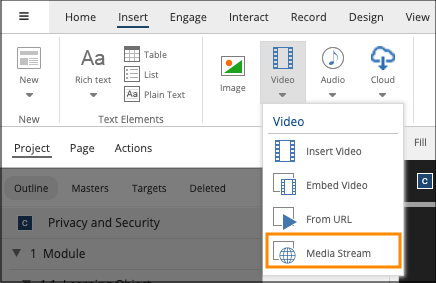
To add the video to your page, select the Insert tab on the Ribbon, select Video then select Media Stream.

There are a few common reasons why teams don’t use video streaming options.
In many organizations, you just don't have a choice. It's pretty common that YouTube just isn’t allowed for either end-client use or for hosting company content. Other sites may also have similar security restrictions.
And many client teams don’t have a budget to support the use of a streaming service like Brightcove.
Where you do have a choice, you might still upload a video if you want to add to add markers, labels and even hotspots over the video on your dominKnow | ONE page. So if you want to make your video more interactive, then the upload option is the way to go. Just follow the best practices we outlined above to help create the best experience possible for your end users.