Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
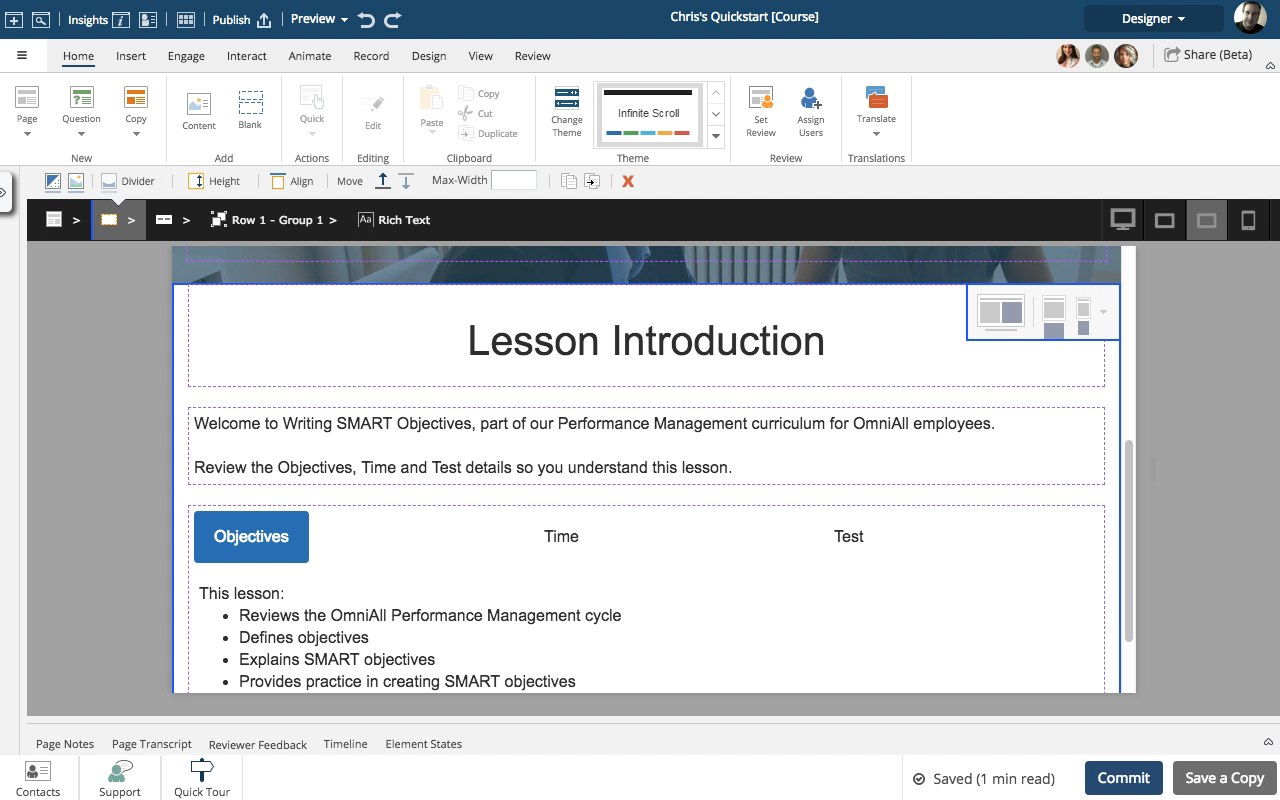
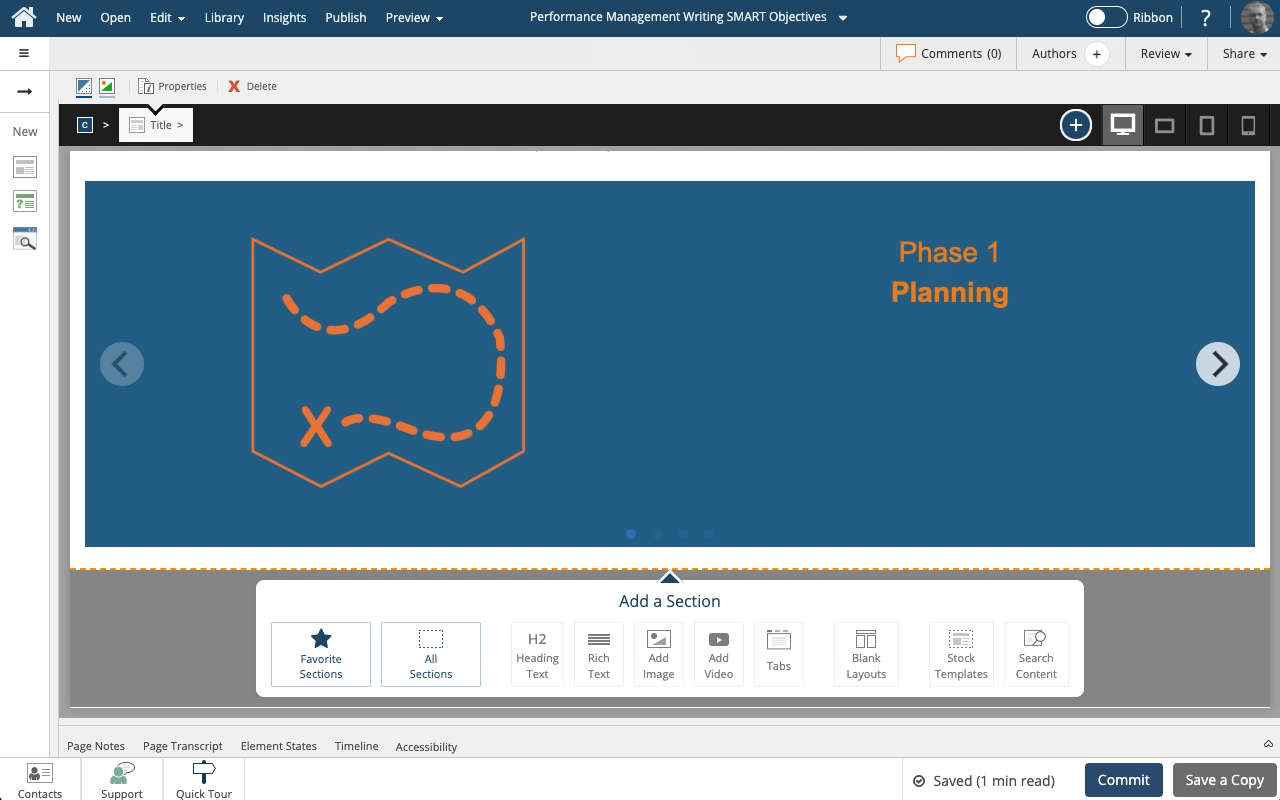
Steps to change the Responsive behavior of a Section on a Flow Page.
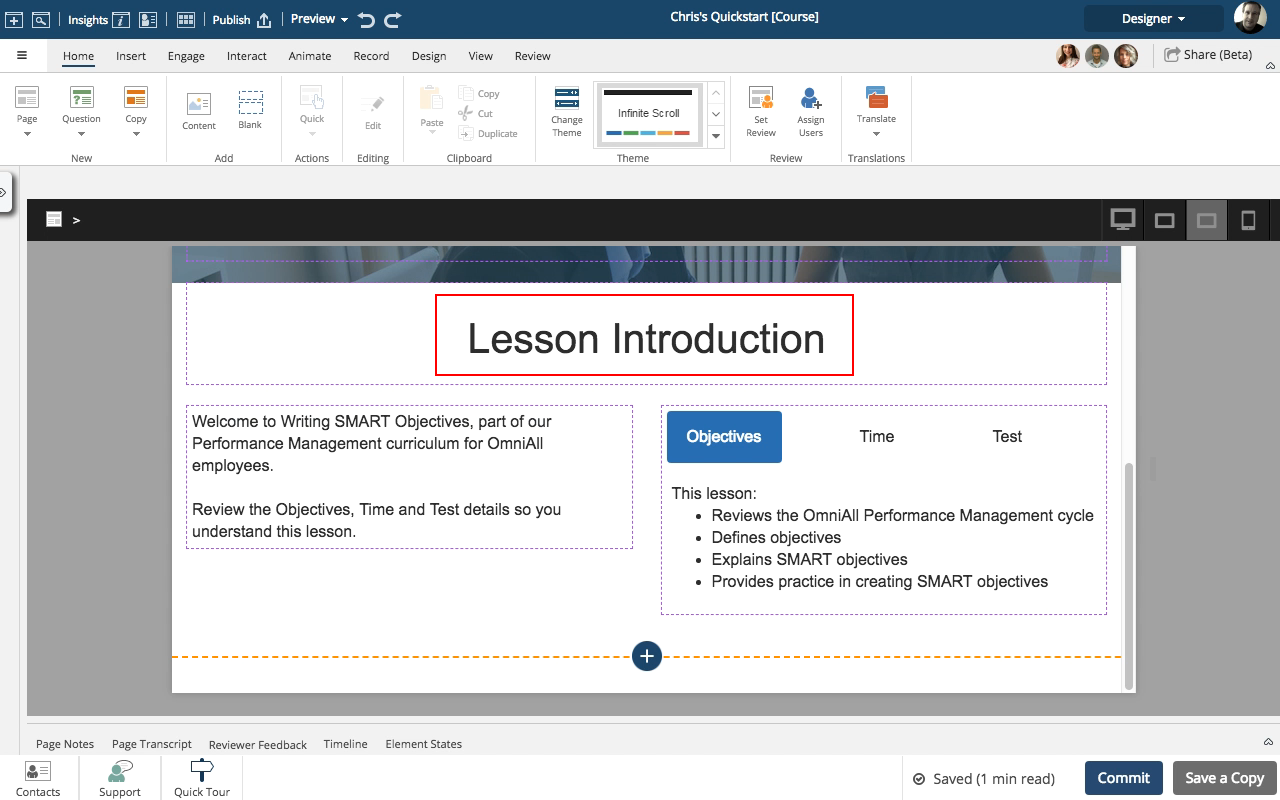
In this example, we have a section that has a Header element and two body Elements.
We can set the body elements to switch to vertical orientation the Extra Small breakpoint range or at the Small breakpoint range.
Product: dominKnow | ONE | Version: 7.3







00:00 / 00:00
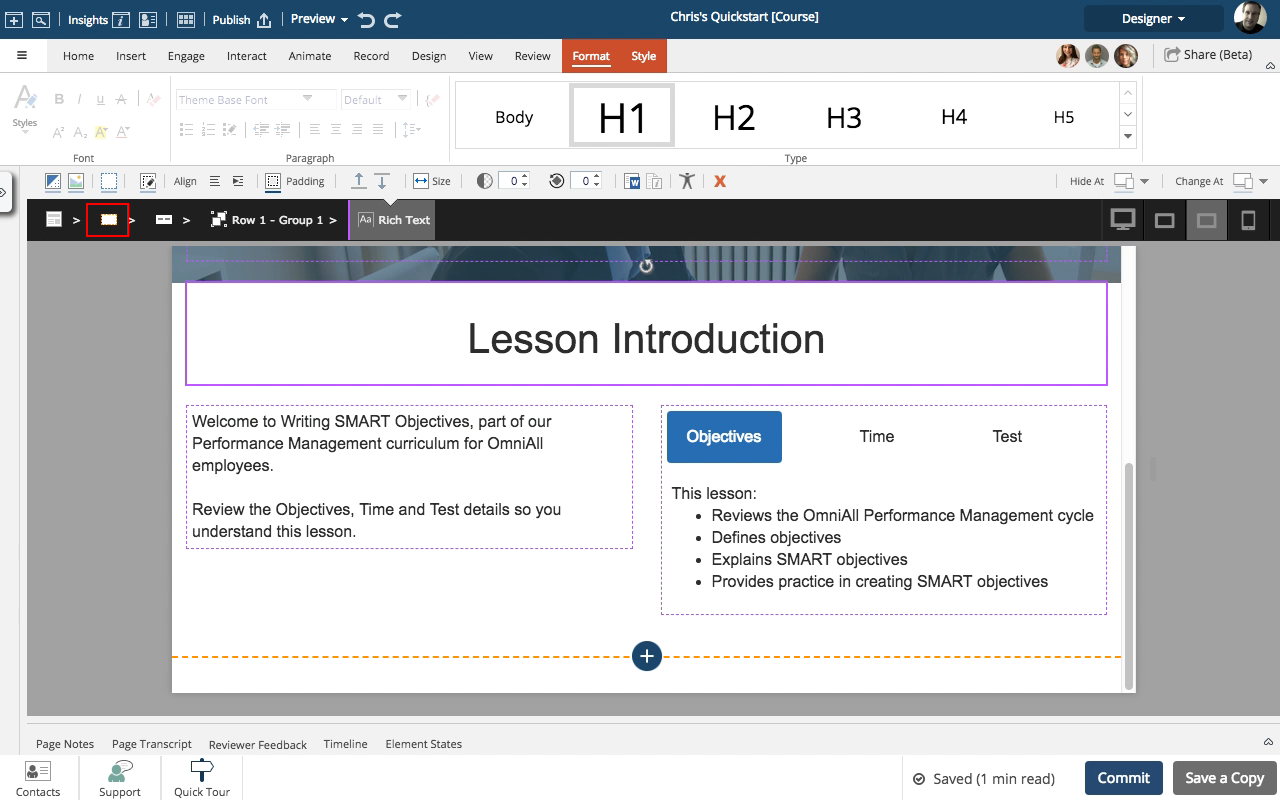
00:00 Select (single-click) the Header element.
00:04 In the breadcrumb, select the Section.
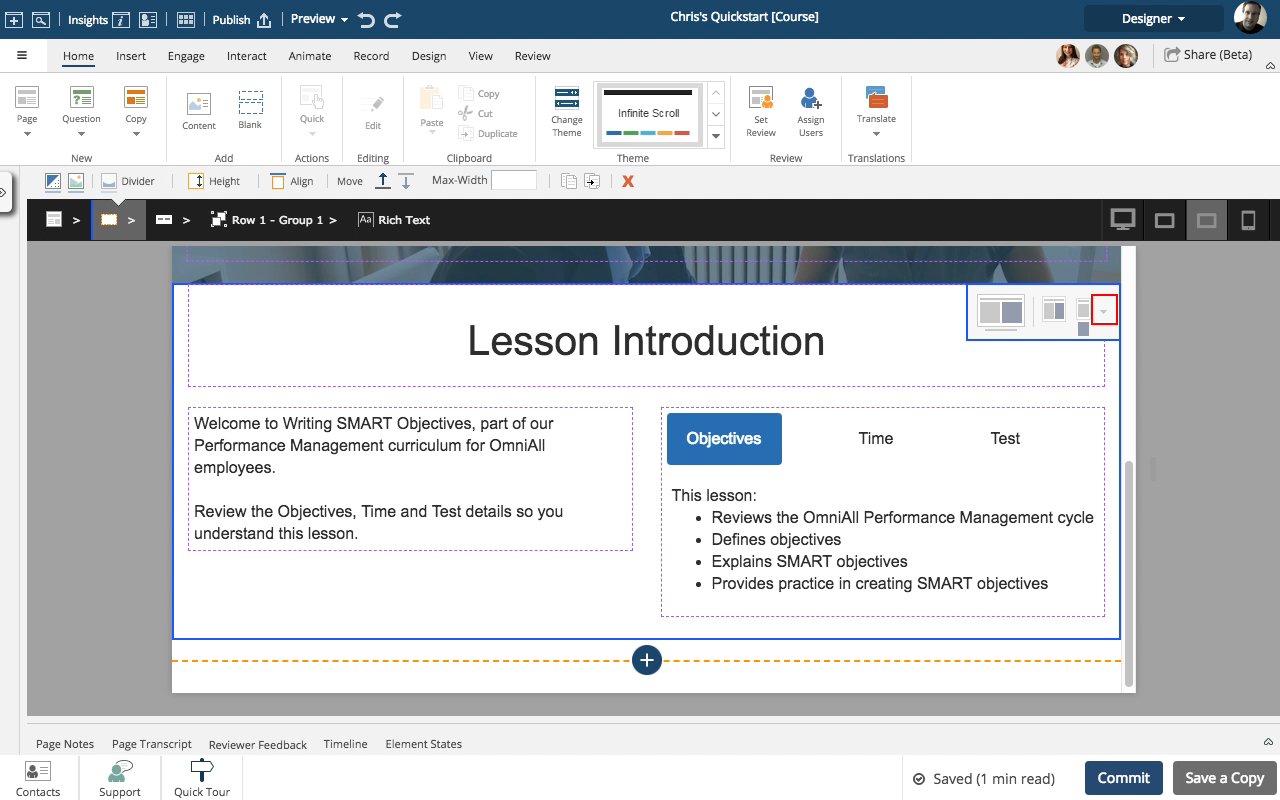
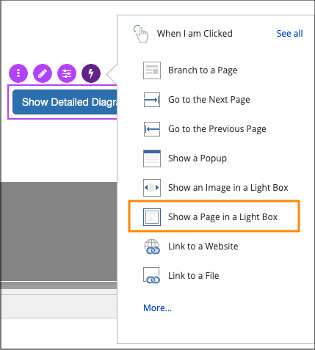
00:08 A setting menu will appear in the upper right corner of the Section.
Select the downward triangle to open the list of choices.
00:12 The top option shows the current setting.
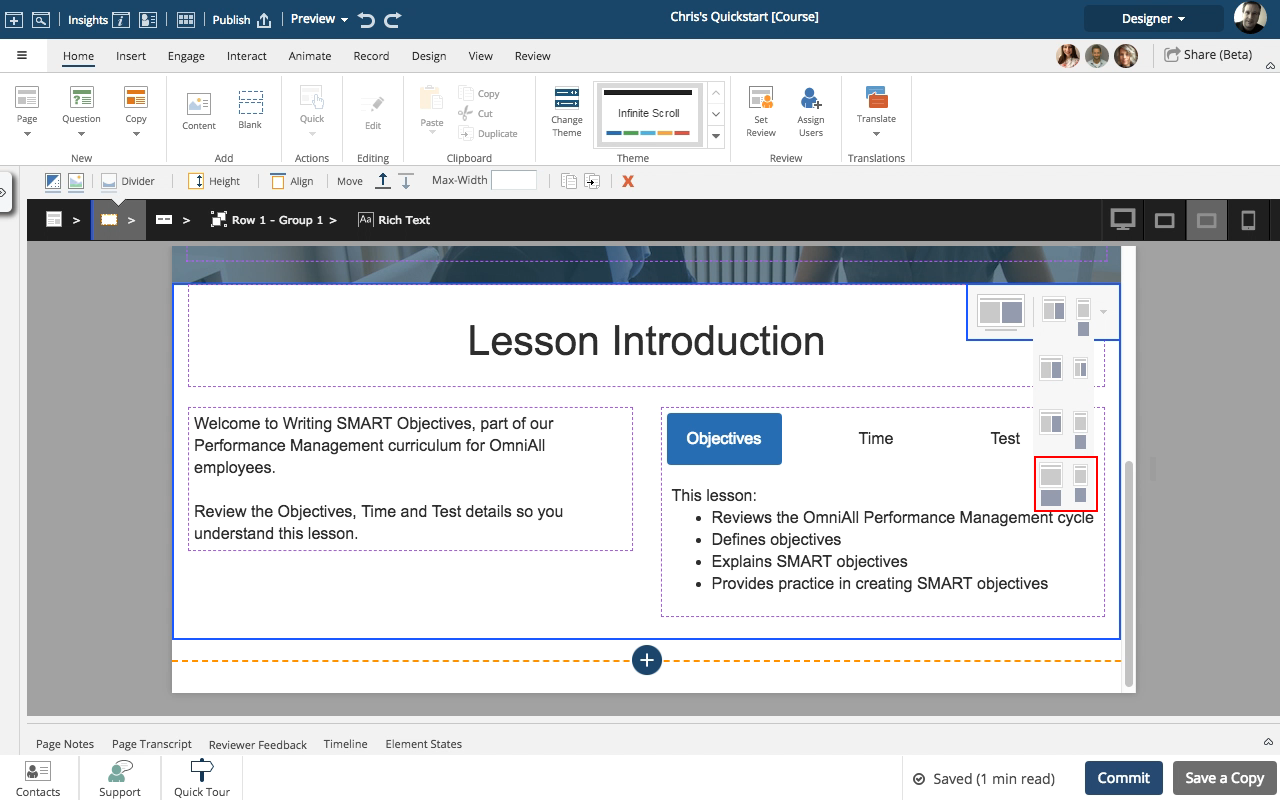
The three options below that show that you can set the two columns of content to:
- Stay horizontal at all breakpoint ranges
- Switch to vertical at just the Extra Small breakpoint range
- Switch to vertical at the Small breakpoint range
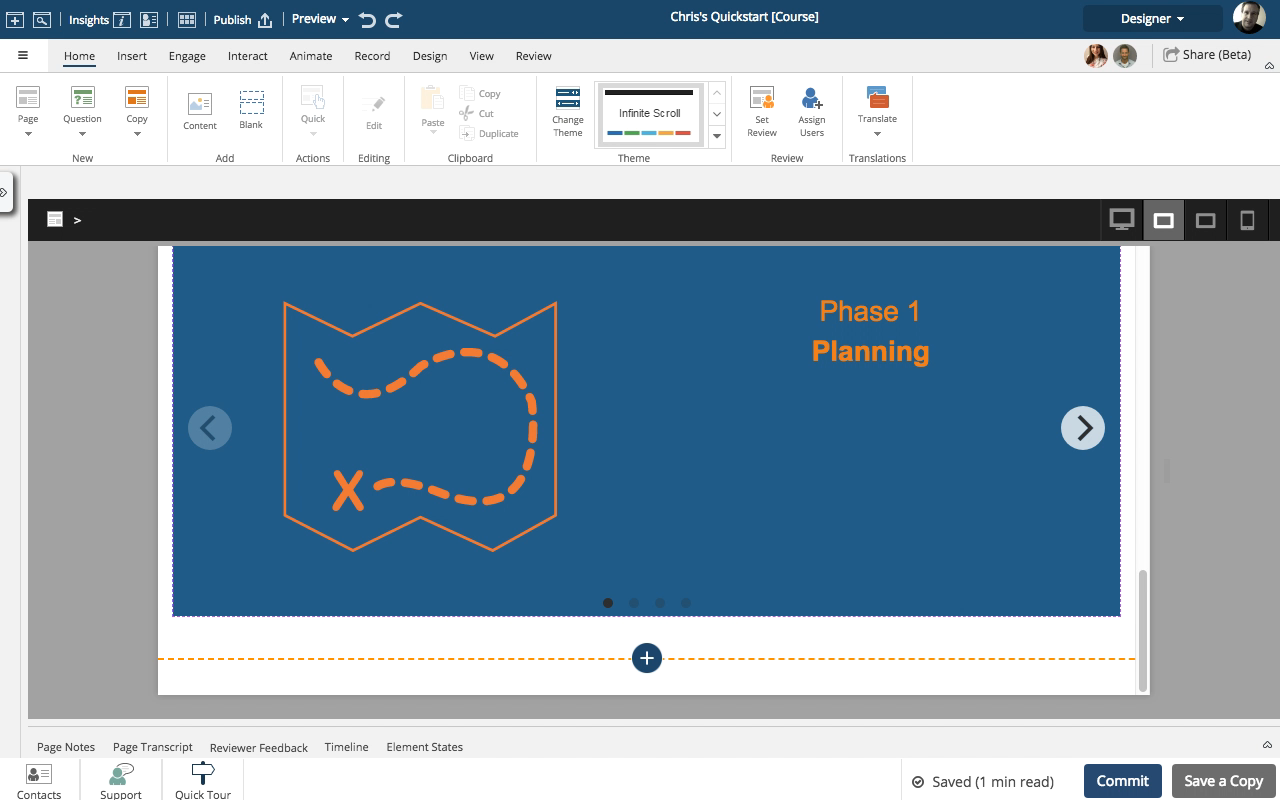
Select the last option, to set the content to switch to vertical at the Small breakpoint range.
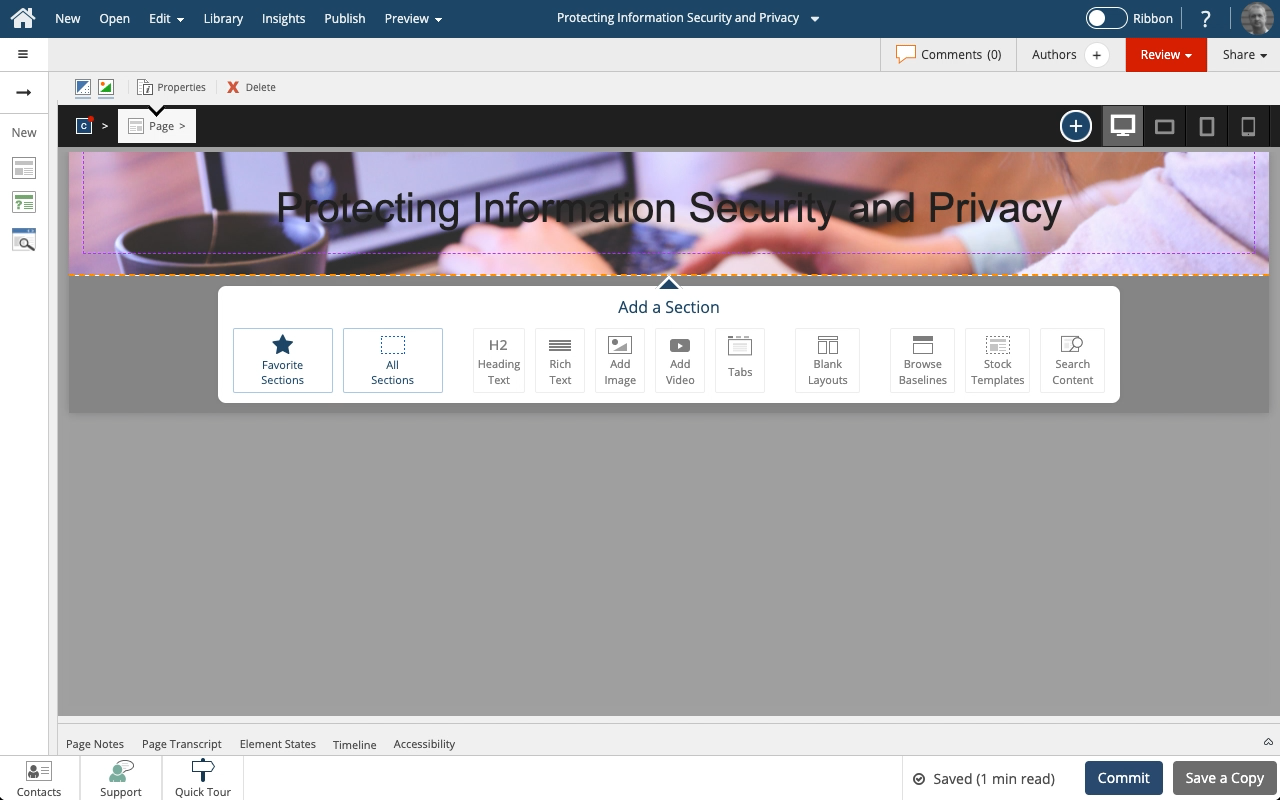
00:16 Depending on the Breakpoint range the Stage is currently set at, you might see the page change.
In this example we have the stage set within the Small breakpoint range so the content has switched to vertical.
In this example we have the stage set within the Small breakpoint range so the content has switched to vertical.









Comments ( 0 )
Sign in to join the discussion.