Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
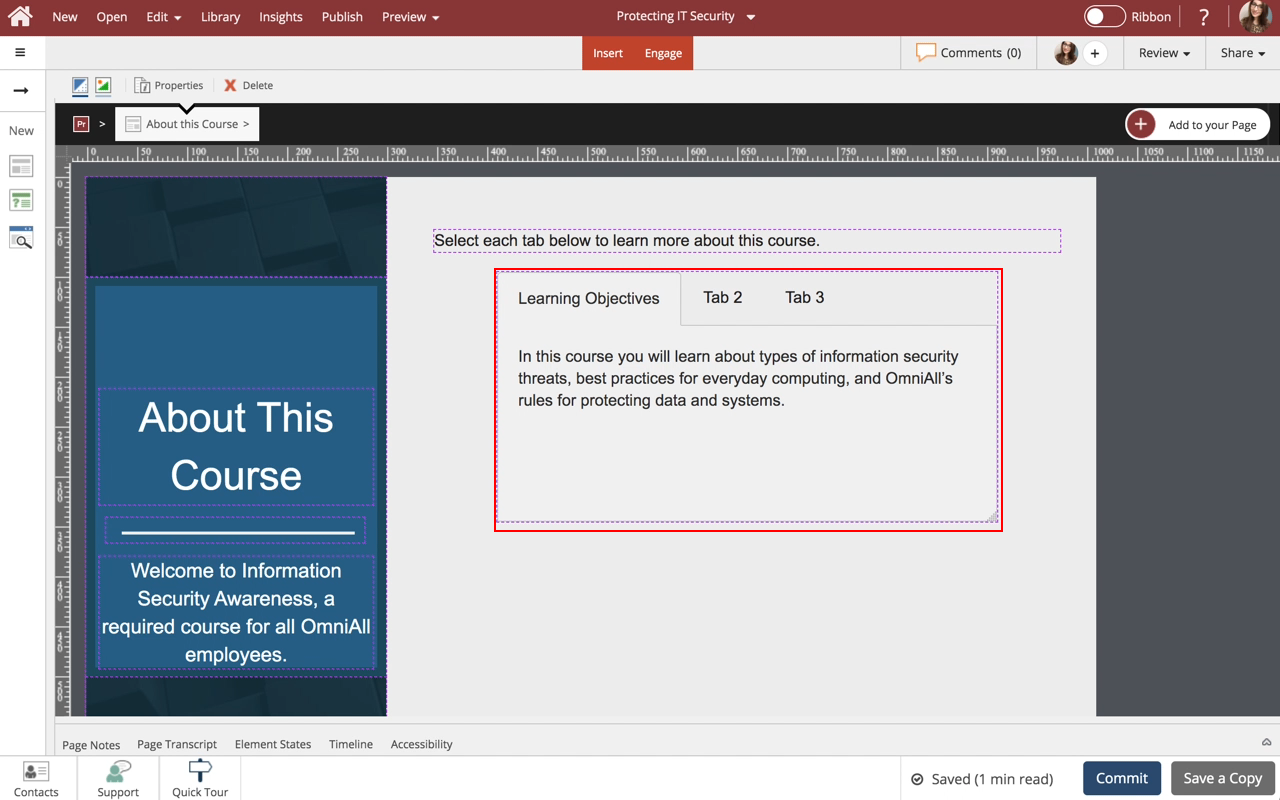
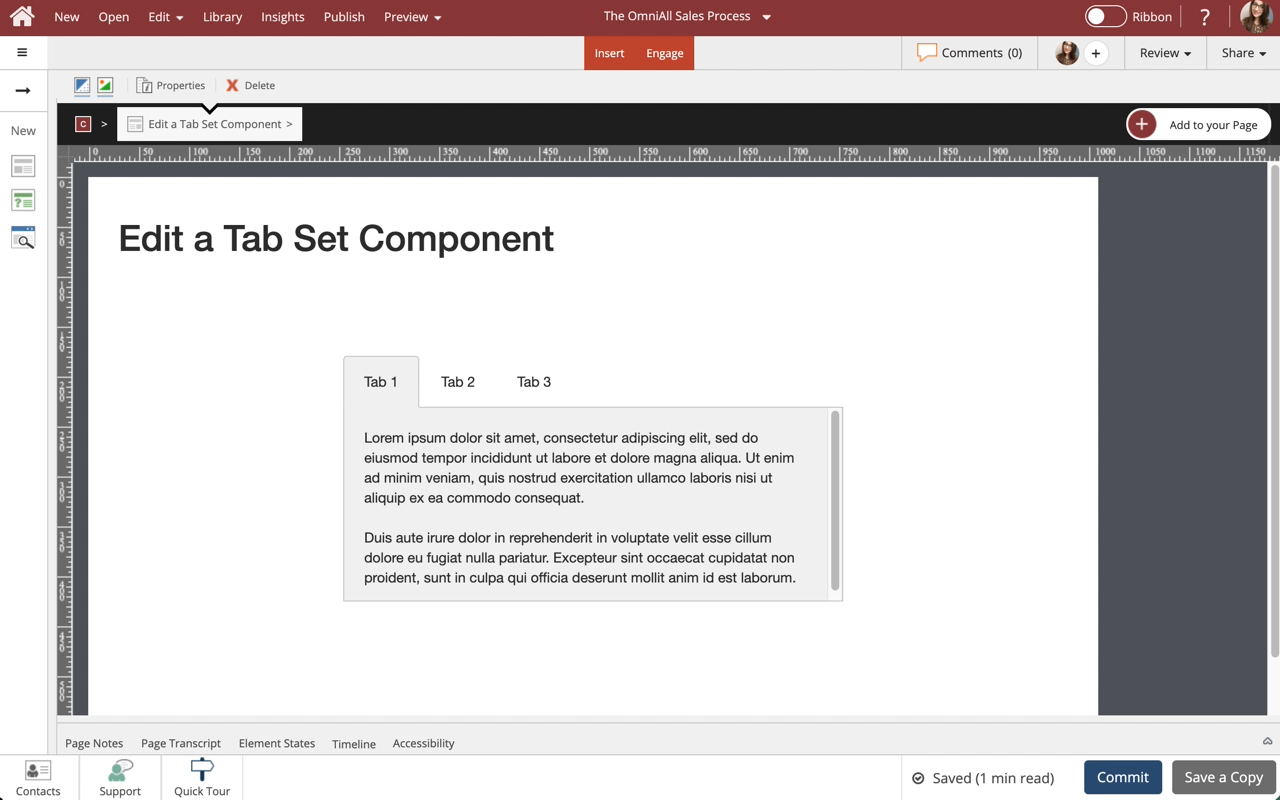
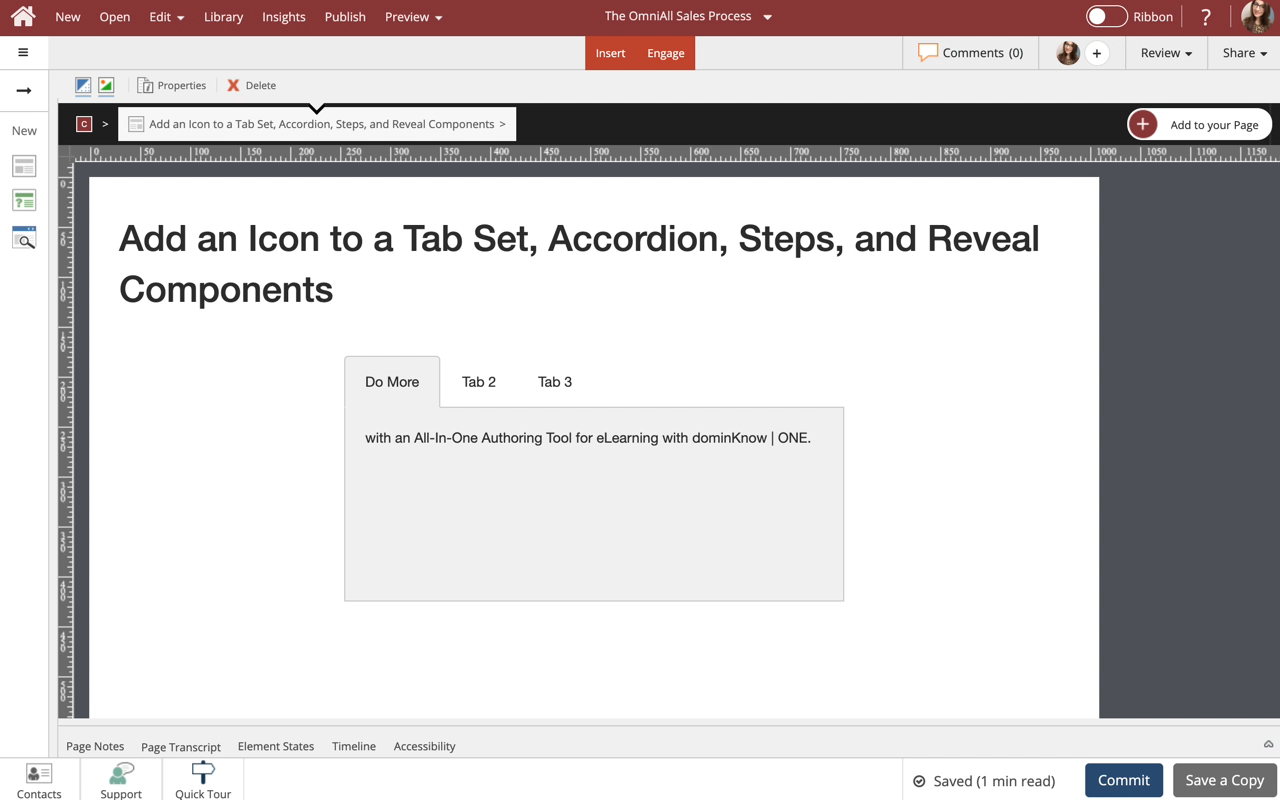
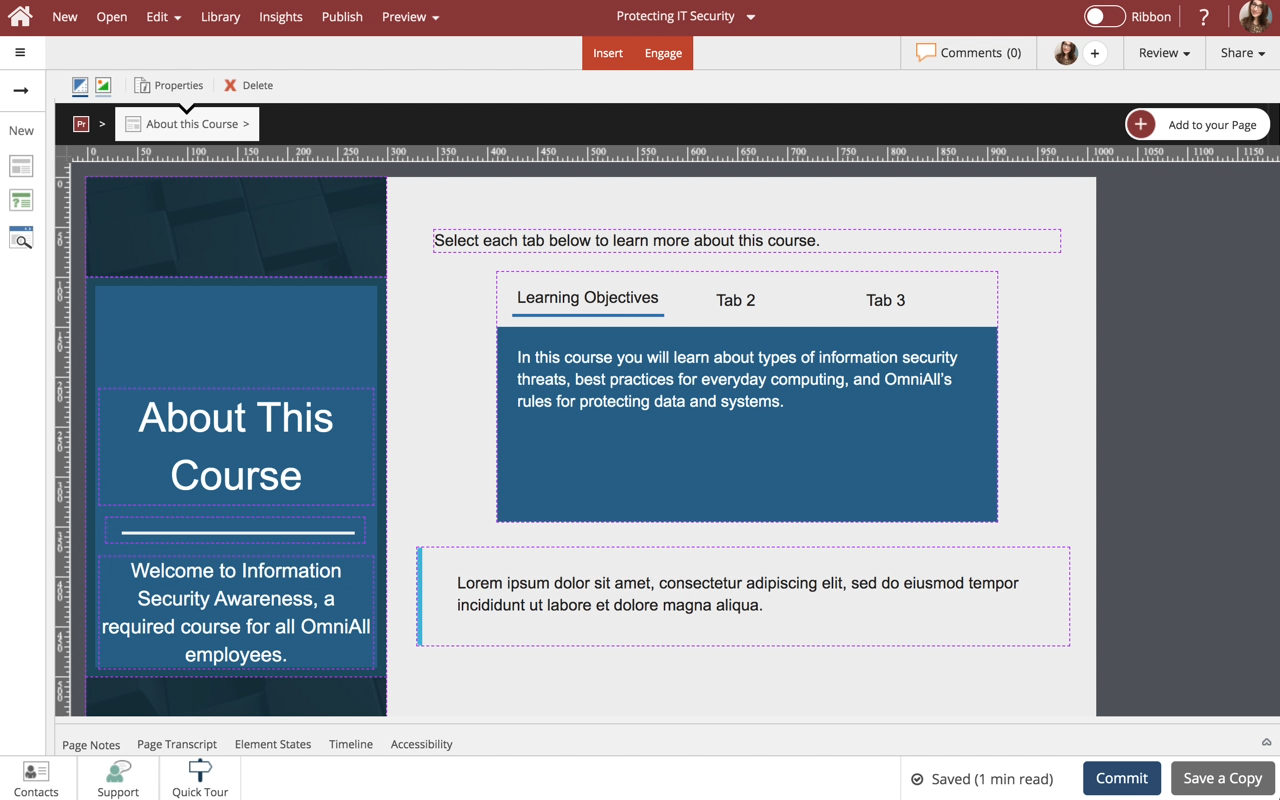
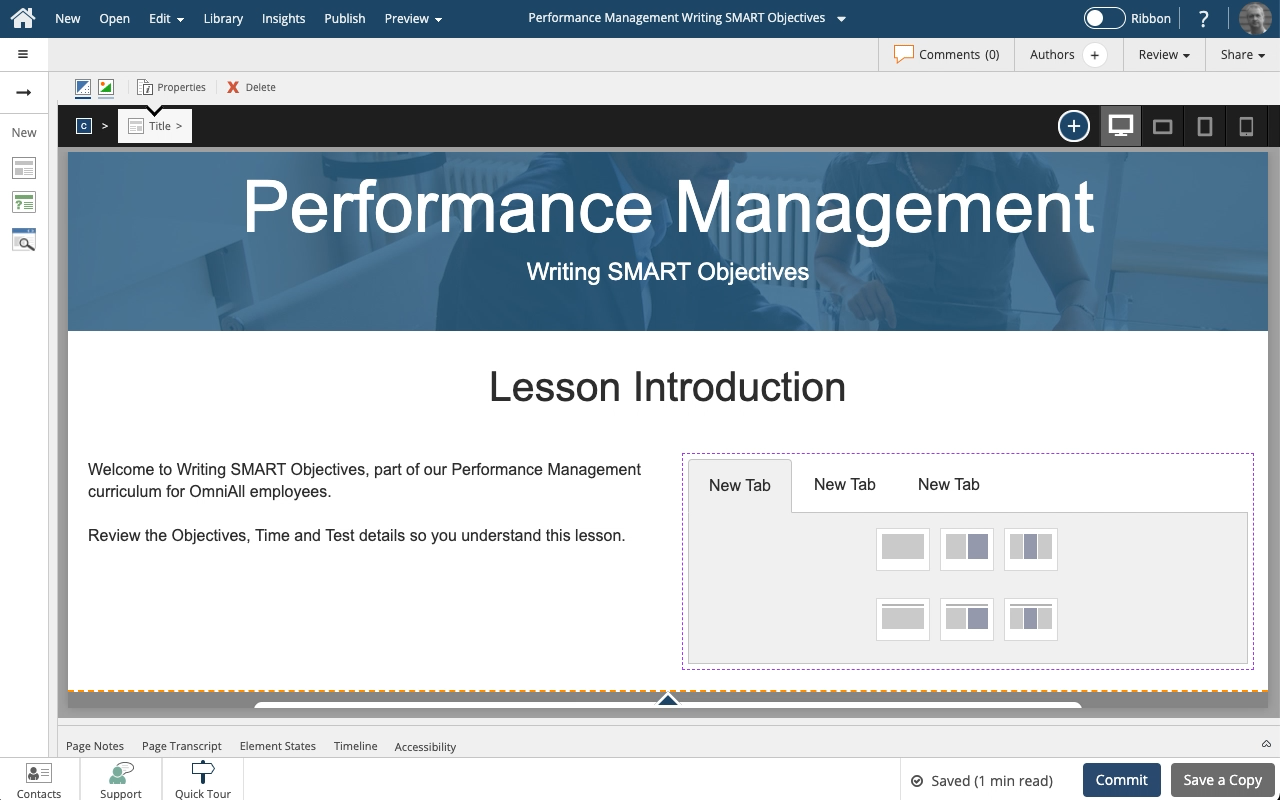
Steps to Format the Tab Set Component using Claro.
00:00 Select the Tab Set on the Page.
00:07 Select the Three-Dot Menu in the Element Controls toolbar.
00:14 Select Options.
00:21 The Options and Style tabs have a number of control and design options for the Tab Set Component as a whole.
Select Justified under Controls.
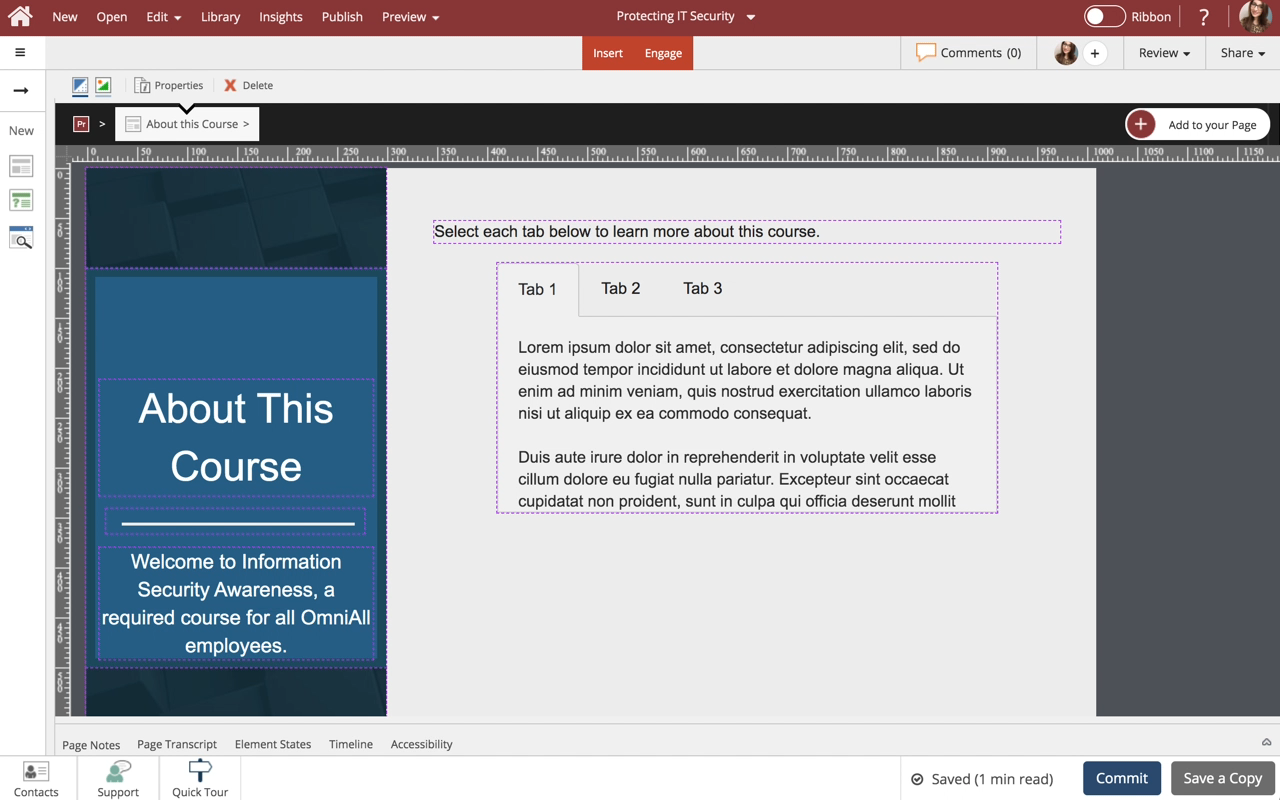
00:28 Notice the Tabs are now Justified within the Tab set.
Select the Style tab.
00:35 To change the look of the Tab Set, select Option 4 under Shape.
00:42 The look of the Tab Set has changed.
To change the background color of the Tab Set, select Fill under Background.
00:49 Select the Second-Darkest Blue (Option 4).
00:56 The background color of the Tab Set has changed.
Select the area below the Component to go back to the page.
01:03 Preview the Current Page to see how the Tab Set will look and behave for your learners.





















Comments ( 0 )
Sign in to join the discussion.