Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
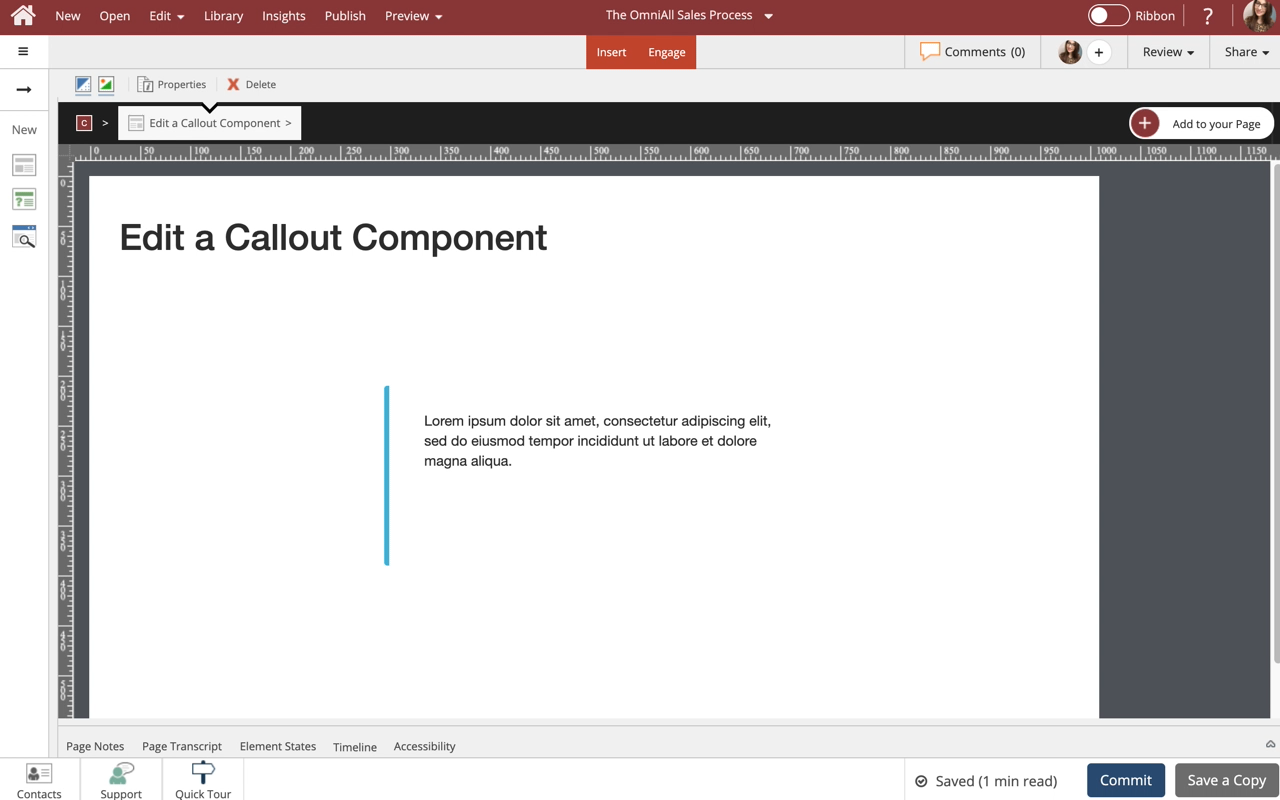
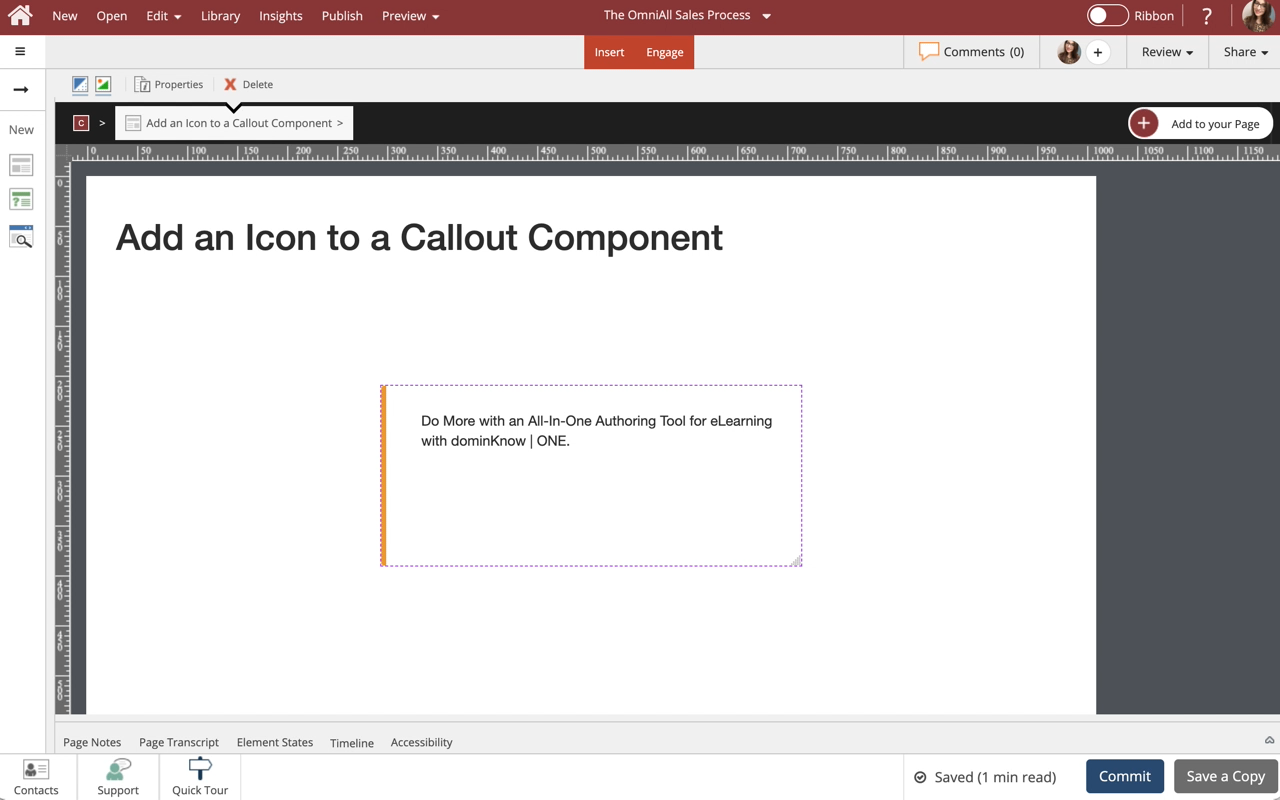
Steps to Edit content and format a callout using Claro.
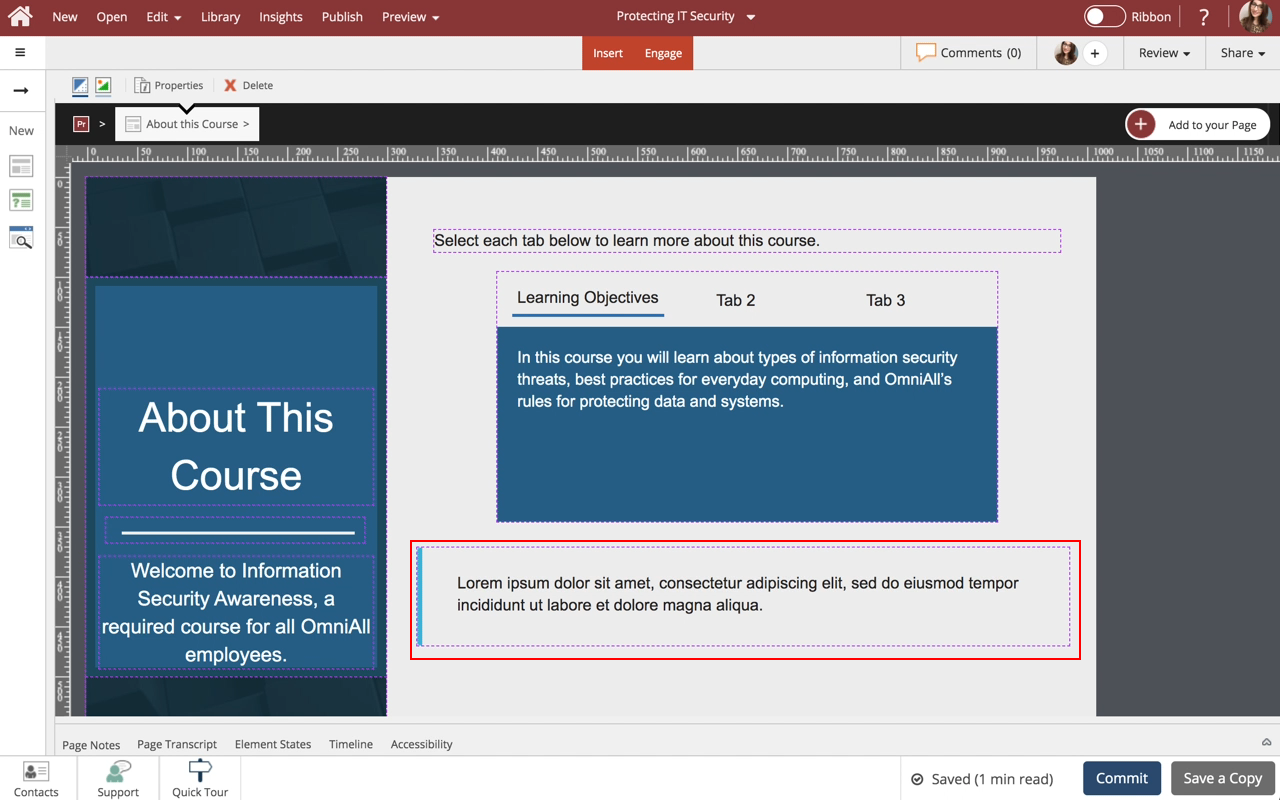
00:00 Select the Callout on the Page.
00:07 To edit the content within the Callout, select the Edit Icon in the Element Controls Toolbar.
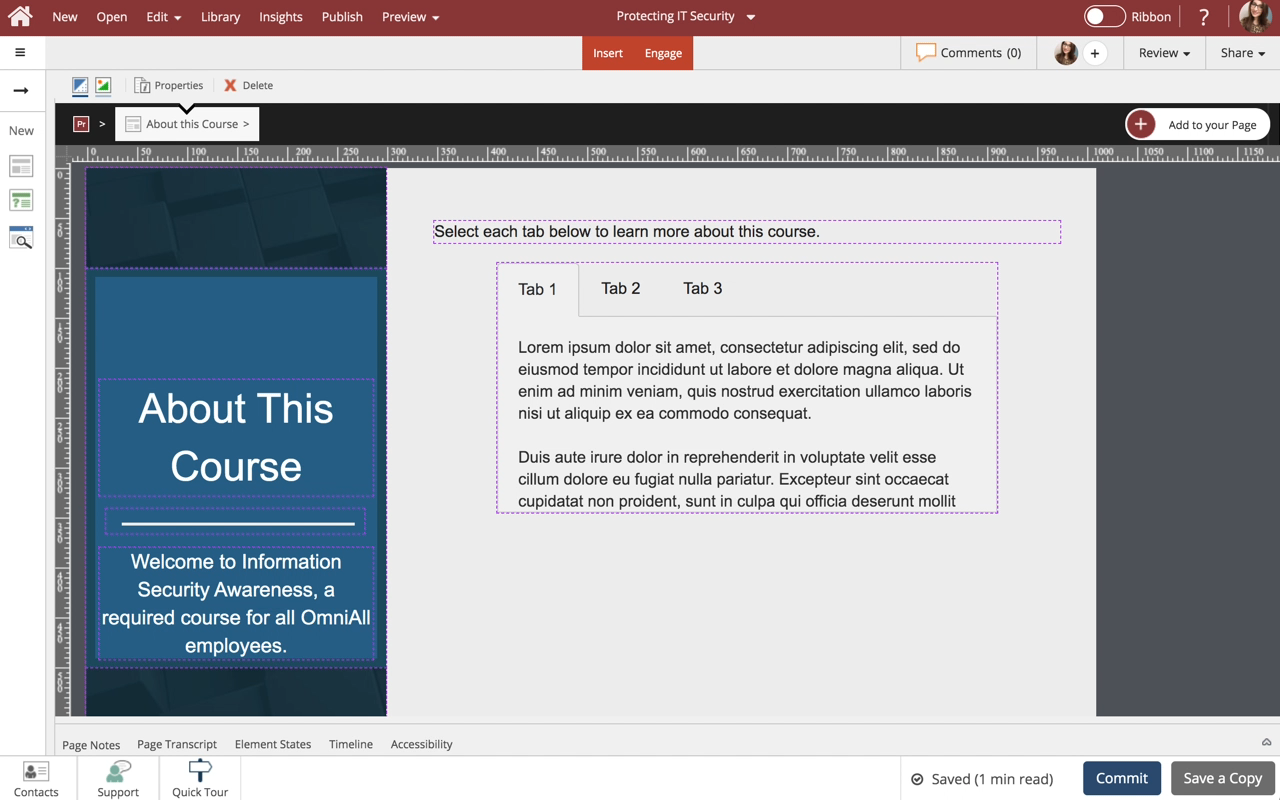
00:14 Select the Content Text Placeholder.
00:21 Select the pencil icon. NOTE: You can also double-click the Content Text Placeholder.
00:28 You can now edit the text in the Content Text. Select the text element and we'll add text for you.
00:35 The content for the callout has been changed.
Select the Component on the left beside the Text. This saves the text changes and switches focus back to the component as a whole.
00:42 Select the Three-Dot Menu in the Element Controls toolbar.
00:49 Select Options.
00:56 The Options tab has a number of design options for the Callout component as a whole. You can change the look of the Callout by changing the color, adding a border, and adding an icon.
To add an Icon to the Callout, select Icon under Labels in the Options tab.
01:03 An Icon appears on the Callout, to change the icon, double-click the Icon within the Callout.
01:10 The Pick an Icon popup shows, select the Exclamation Mark Icon.
01:17 Select Ok.
01:24 The Icon is added.
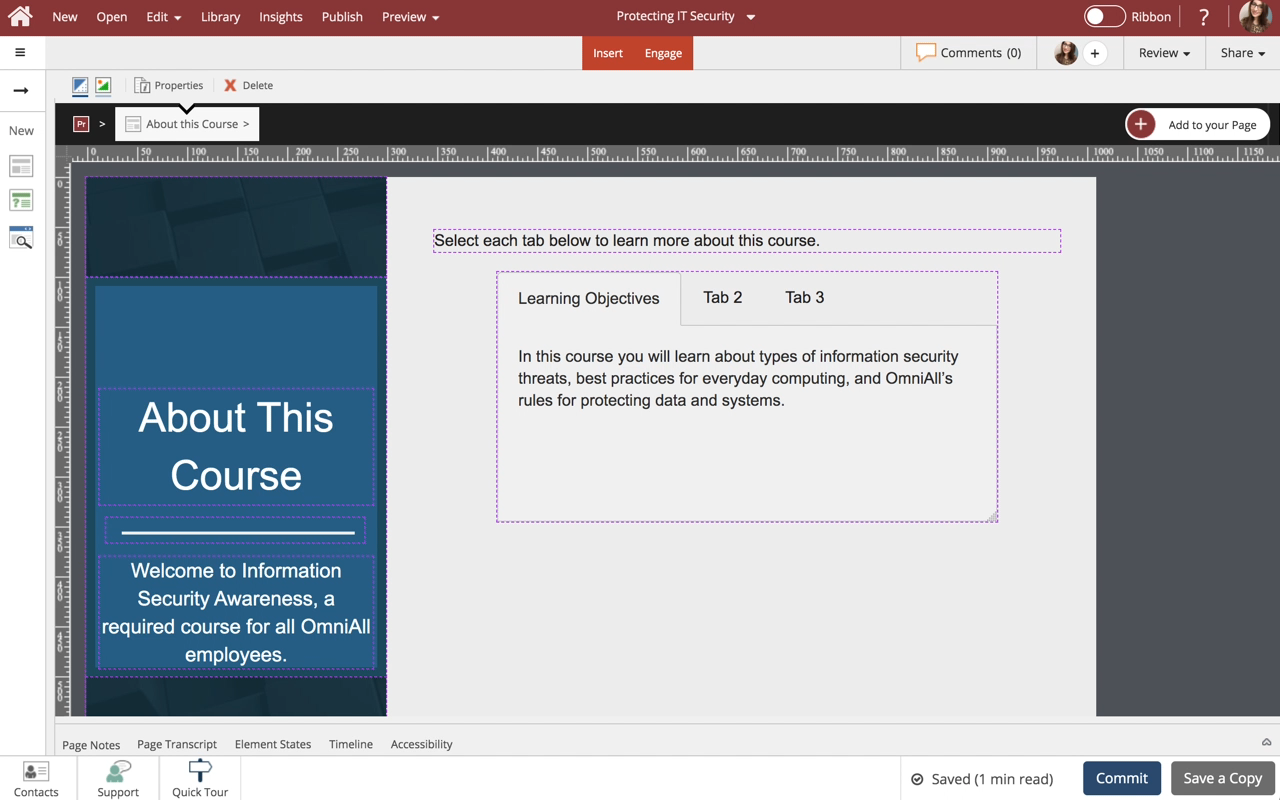
Change the Style of callout to Dark Blue (option 2) within the Options tab.
01:31 The Style of the Callout has changed.
Select the area below the Component to go back to the page.
01:38 Preview the Current Page to see how the Callout will look and behave for your learners.



























Comments ( 0 )
Sign in to join the discussion.