dominKnow | ONE helps you create WCAG 2.2 AA compliant content.
We've put a lot of work and thought into making sure the tool itself does as much of that work as possible for you, but there are always going to be some things an author has to do on their own to make sure their content is as accessible as possible.
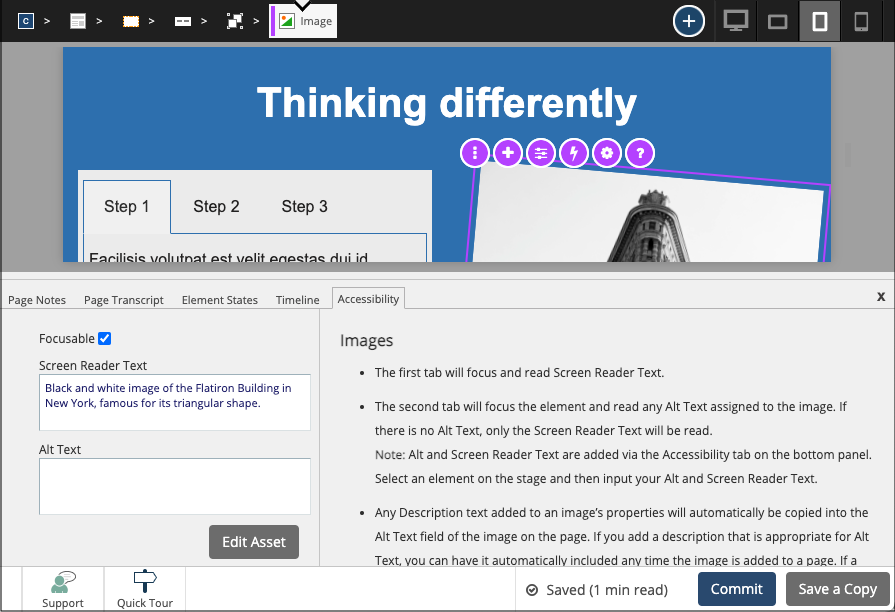
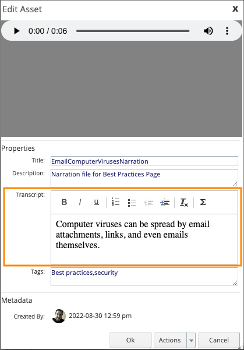
To help with this, the Accessibility Settings Tab below the stage provides control over an element's accessibility settings plus context-specific tips and best practices you can use while you author.
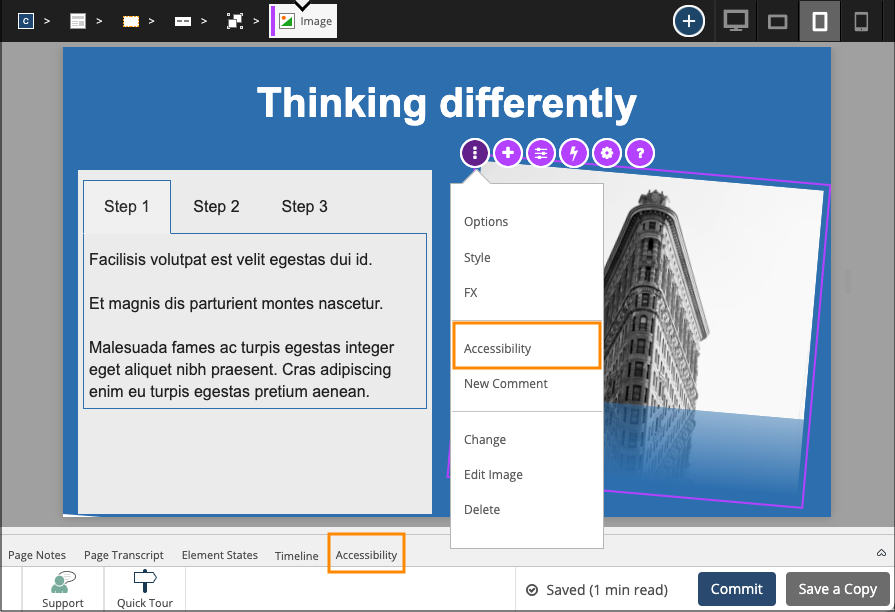
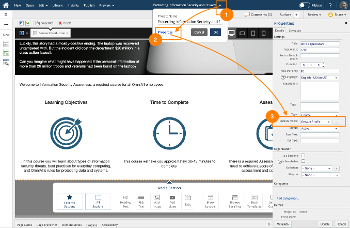
To open it, select an element on the stage and select the Accessibility option under the three-dot Element Control icon or select the Accessibility Tab below the Stage:










Comments ( 0 )
Sign in to join the discussion.