Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
Administrators can create new custom Themes from any of the default Player Experiences.
The custom theme can easily reflect any organization's branding, such as look and feel.
Product: dominKnow | ONE | Version: 7.3
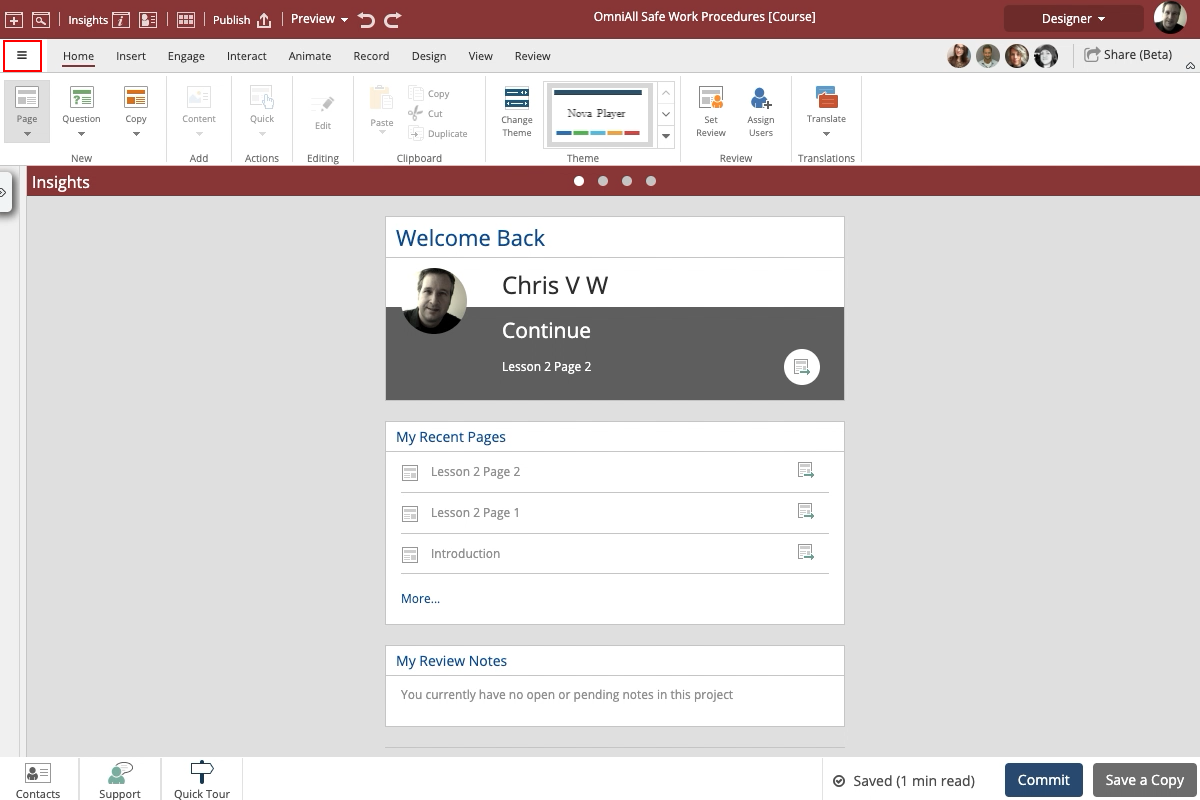
00:00 Select the Application Menu.
00:04 Select New.
00:08 Select Theme.
00:12 The Theme Browser panel will open.
Select New.
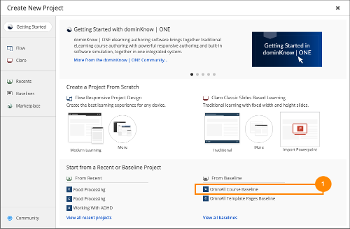
00:16 Select a default Player Experience to use as the starting point for the new Theme.
For this example select Course Player Experience.
00:20 Select Ok.
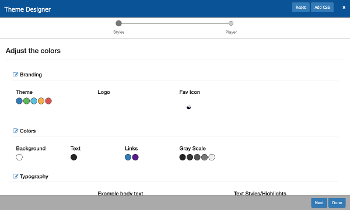
00:24 The Theme Designer opens.
The Theme Designer has two set-up panels - Styles and Player.
On the Styles panel you set up the page-level content styles such as branding colors, font familes and sizes and more.
Select the Player option at the top.
00:28 On the Player panel you can set the design and functional options for the navigation bars for the theme.
Select Add CSS.
00:32 The Add CSS to Your Theme panel allows you to paste in CSS or LESS to add custom settings to the Theme. If you add CSS or LESS, use the Ok button to apply the changes.
Select Cancel.
00:36 When you have completed your settings, select Done.
00:40 Before saving the new theme, add a title, subtitle and description.
Select Save.
00:44 On the Theme Browser panel select Close.
00:48 The new theme is not automatically applied to a project.
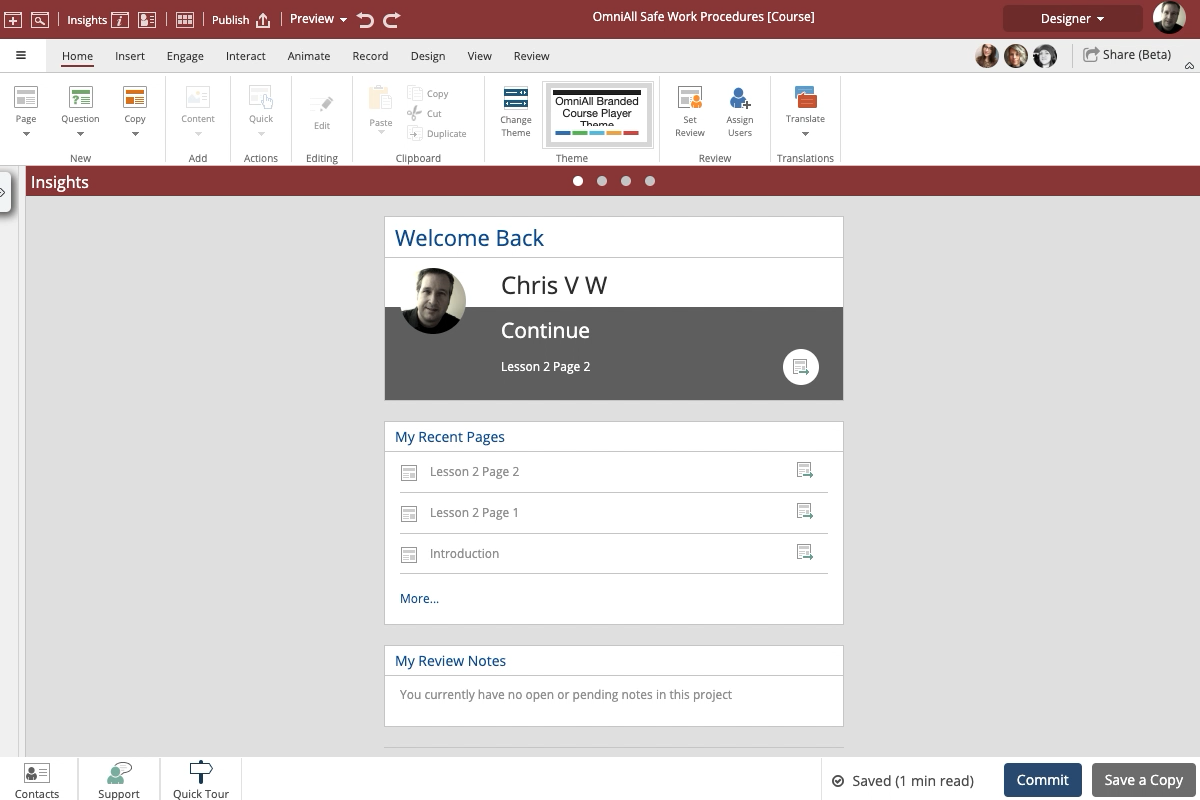
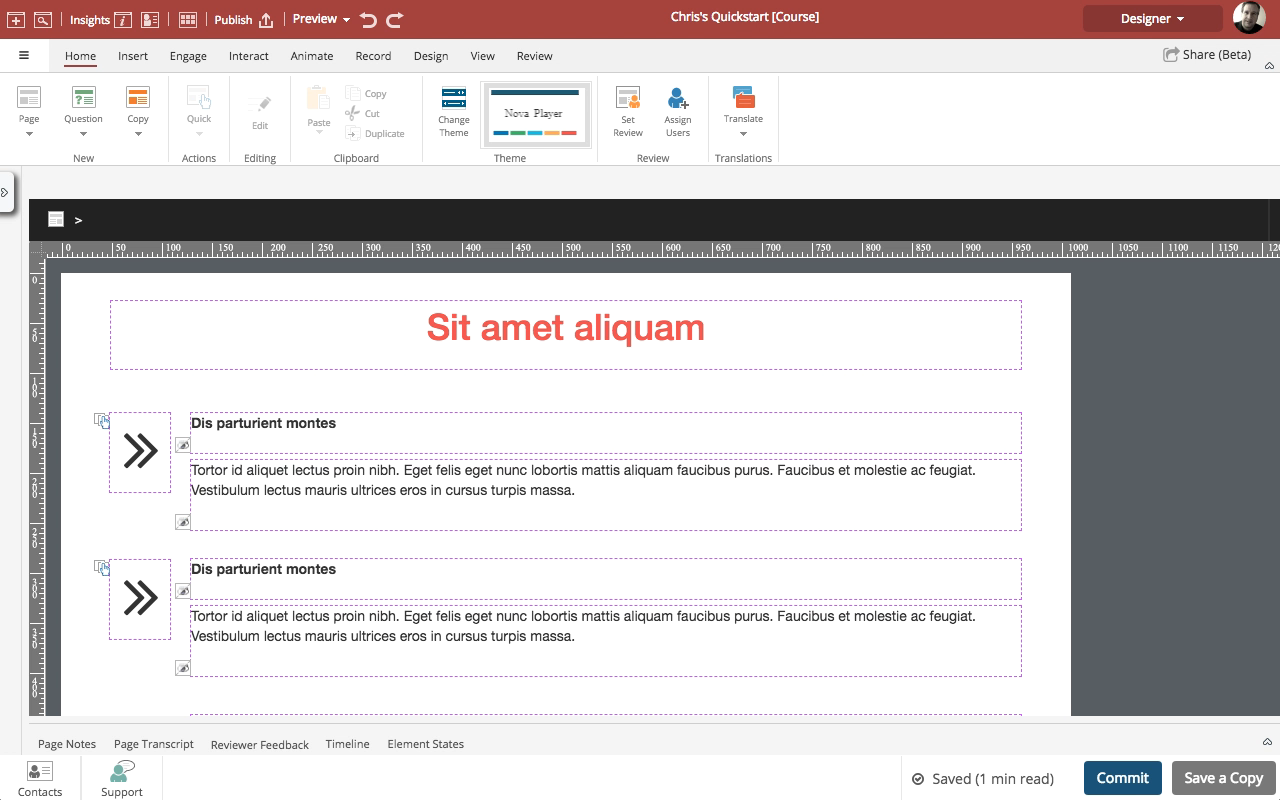
To apply it to the project you are currently editing, select Change Theme on the Home tab.
00:52 Select the new theme.
00:56 Select Ok.
01:00 You can confirm the new theme has been applied because it will be shown in the Theme section of the Home tab.


























Comments ( 0 )
Sign in to join the discussion.