Embed
Create a Collection
Update Collections
Learn how to add, style and edit a sequencing practice question.
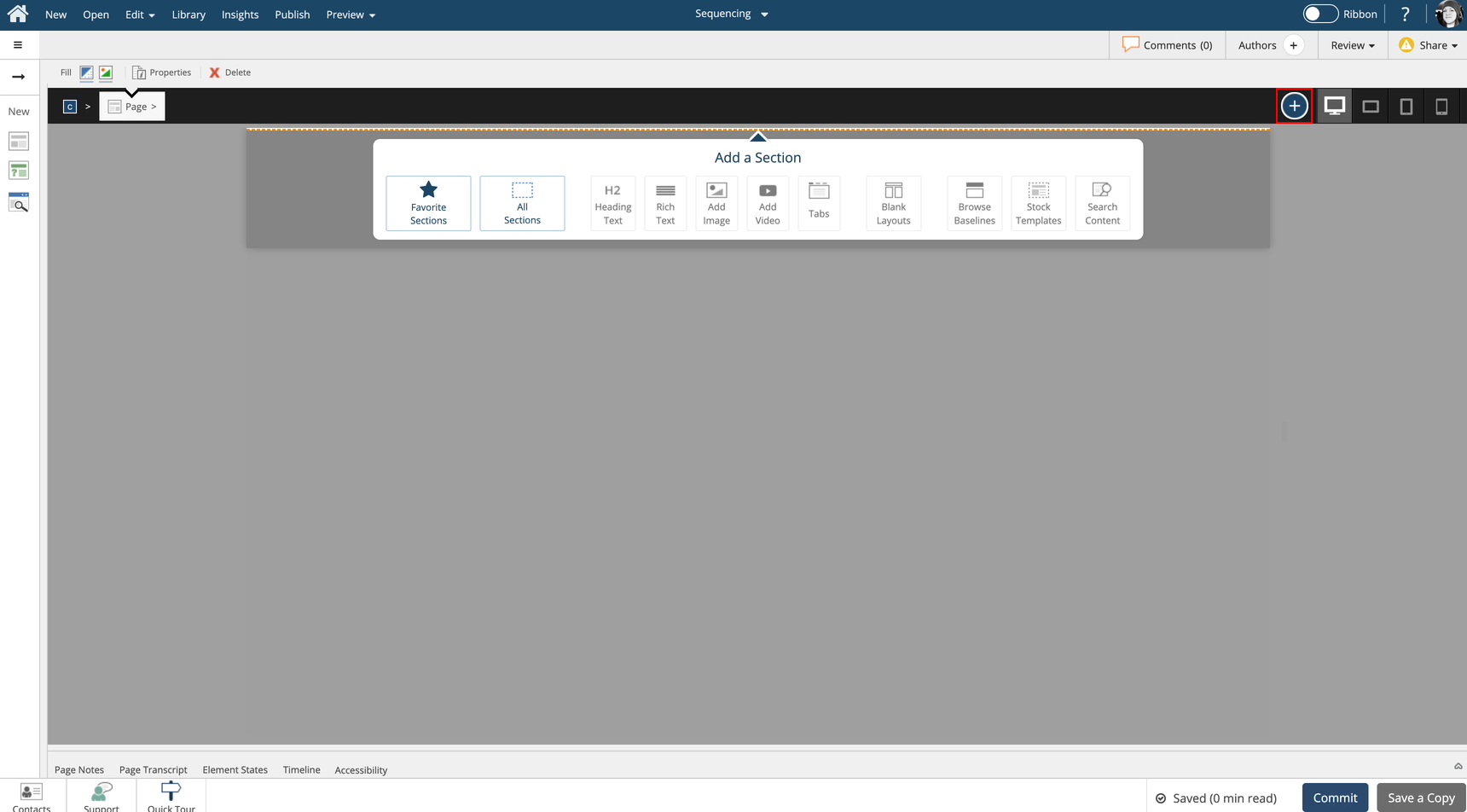
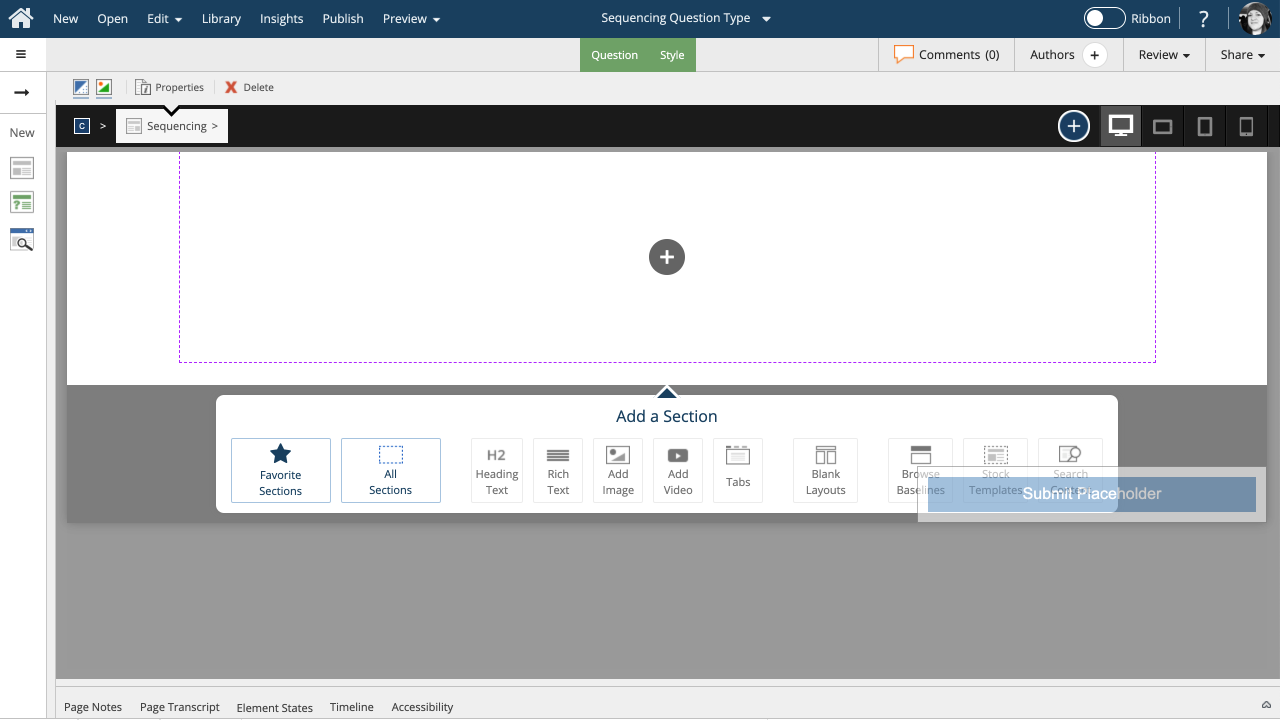
Select the + Add a Section button on the black control bar.
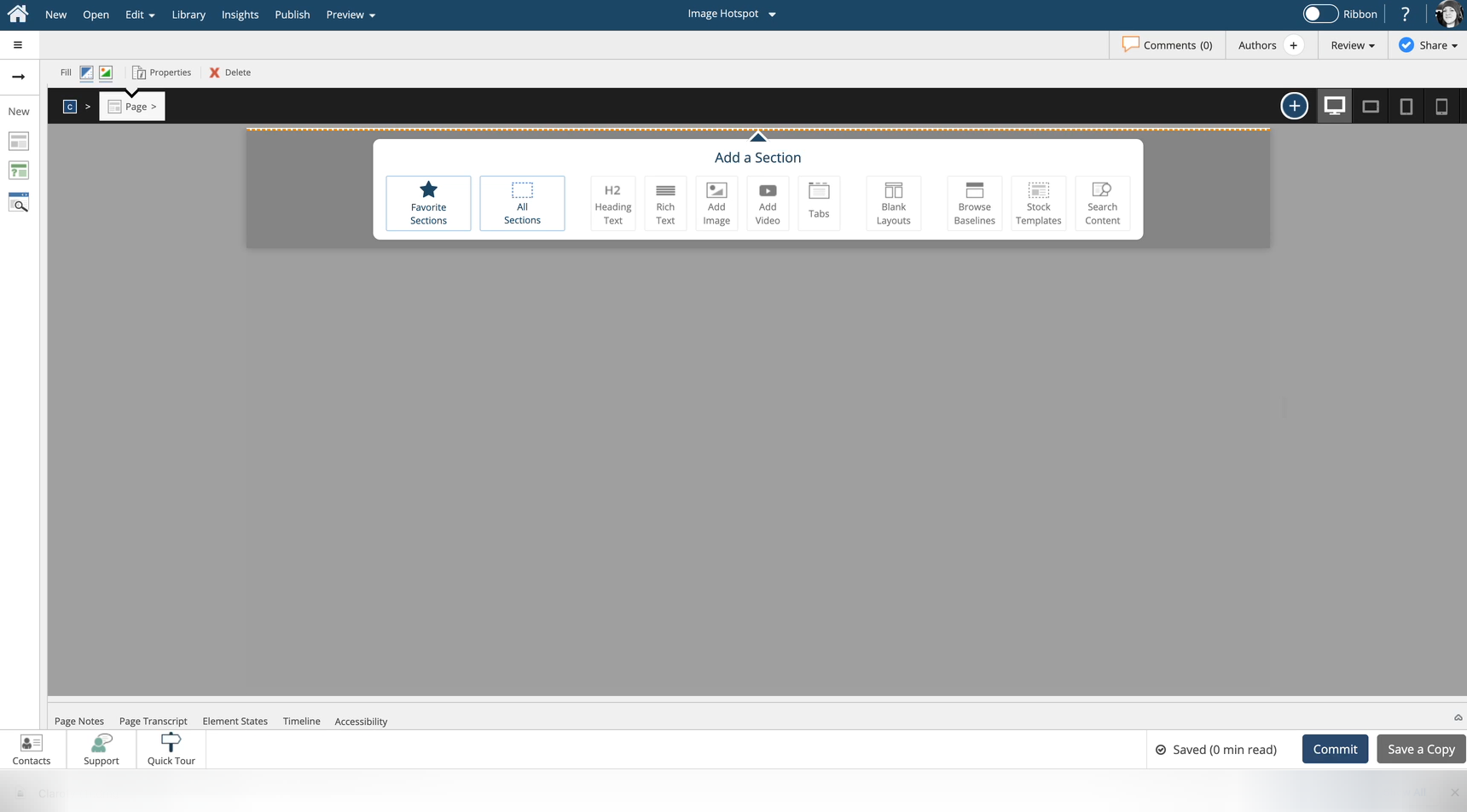
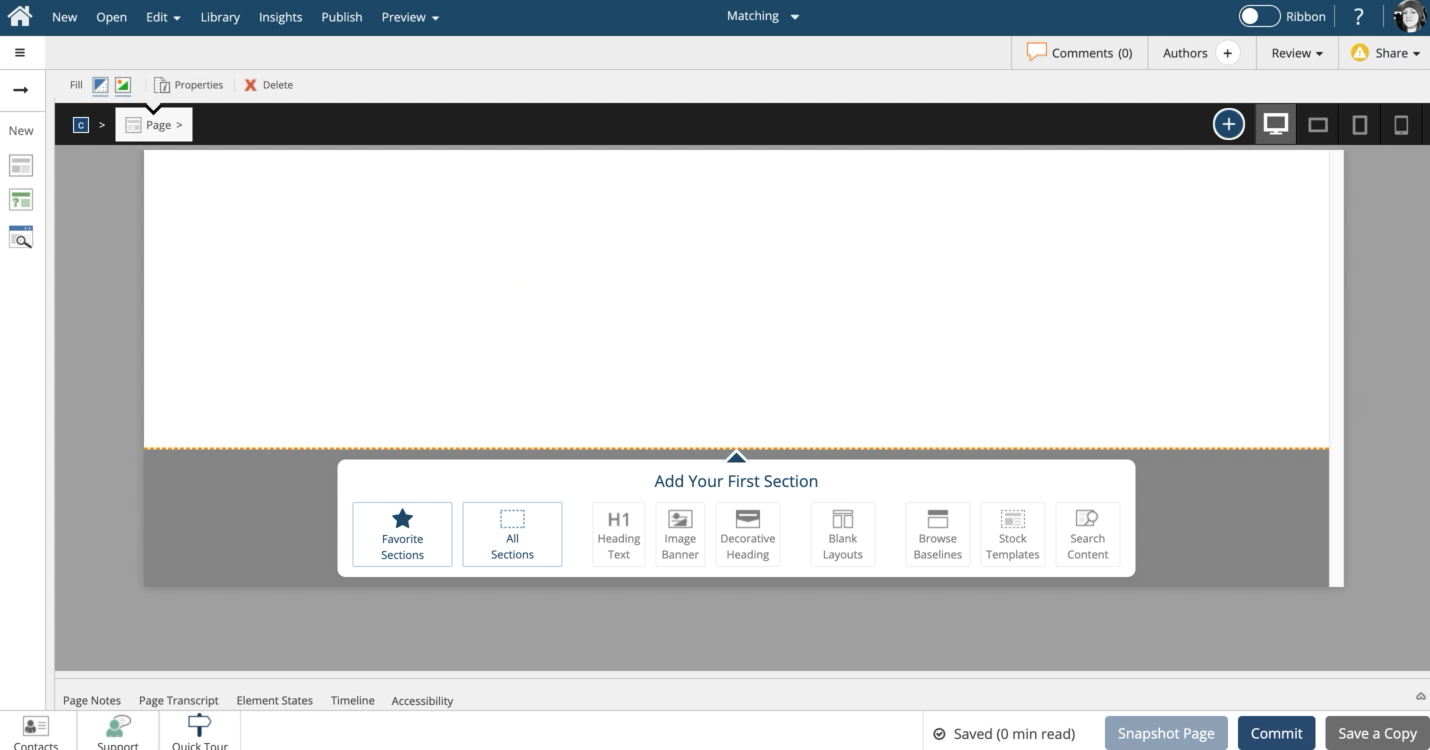
The Add to your Page panel opens. Select the All Sections button.
Scroll down to the Quizzes section and select the Sequencing question.
The Build Your Sequencing Question panel opens.
Select the Heading text box to add a heading for your question.
For this example, we will add the text for you.
Select the Text Editor button in the Heading area.
The mini formatting tool bar appears with several formatting options.
For this example, we will apply a Project Style to our text.
Select the heading text.
Select the Styles button on the mini toolbar.
For this example, we will use the Heading 1 style.
Select Heading 1.
Select the Question Body text box to add your question.
For this example, we will add one for you.
Under Items, Select the + Add Item button.
You have the option to use text or an image for the items.
For this example, we will use images for the items. Select the Image icon to add your first item.
The Media Browser opens. From here you can search for an image or upload one. For this example, select the Mercury Image.
Select the Insert button.
You can add a Caption for your first item.
Select the Add Caption text box. For the example, we will add one for you.
Select the + Add Item button to add another item.
Select the Image icon to add a second item.
The Media Browser opens. From here you can search for an image or upload one. For this example, select the Mars Image.
Select the Insert button.
You can add a Caption for your second item.
Select the Add Caption text box. For the example, we will add one for you.
Select the + Add Item button to add another item.
Select the Image icon to add a third item.
The Media Browser opens. From here you can search for an image or upload one. For this example, select the Venus Image.
Select the Insert button.
You can add a Caption for your third item.
Select the Add Caption text box. For the example, we will add one for you.
Select the Next button.
If you'd prefer to input custom feedback for your question, deselect Use Project Default and input your own text into the text fields. For this example, we will use the Project Default Feedback.
Select the Done button.
Select the Options tab.
On the Options tab you can change the layout of your items from a list to cards.
If you use cards, you can change the shape and size of the card as well.
You can change the number of attempts the user gets to try the question, show or hide the feedback and use a variable.
For this example, we will switch to the card layout.
Select the Card button.
From the FX tab you can set your question to appear with an Entrance Effect, set the direction that the effect occurs as well as add a scrolling effect.
Note: Scrolling effects allow the question to appear when scrolled into view and exit with an effect when scrolling out of view.
You can open the Build Your Question modal to edit the content of your question at any time by either double-clicking the question element or by selecting the element and clicking the pencil icon from the element quick tools.








































Comments ( 0 )
Sign in to join the discussion.