As you add media files to your pages, they are also automatically stored in the Media Library.
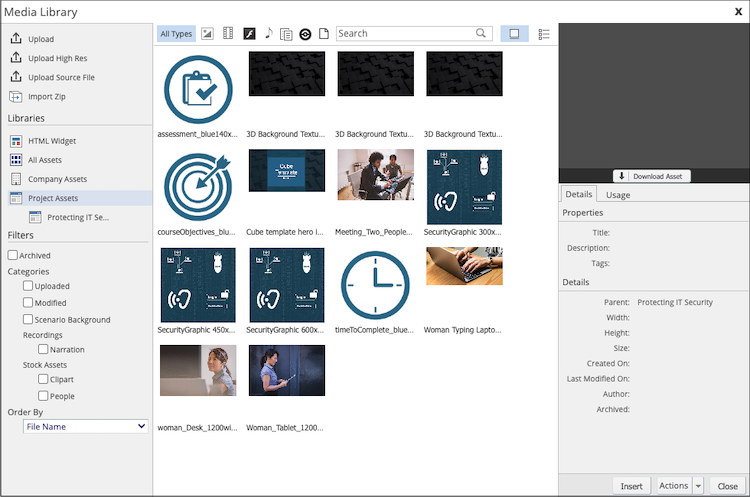
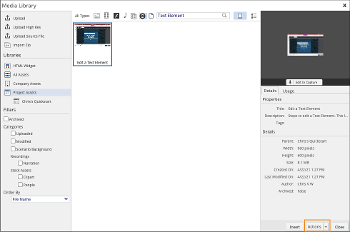
The Media Library Panel gives you access to all media files that you have permission to use.
On the left side of the panel are a number of different options.
From the top section you can:
- Upload: Upload files directly to the Media Library
- Upload High Res: Upload files wider or taller than 1200 pixels. By default, if you upload an image that has a width or height (or both) greater than 1200 pixels, the image will be reduced in size down to 1200 pixels in the larger dimension (aspect ratio is preserved). For some image uses, such as background images on sections or pages, you may need an image to have a width or height greater than 1200 pixels. In these cases, the only way to upload the image without having it reduced in size is to use the Upload High Res option in the Media Library. (This is not available in the Media Browser.)
- Upload Source: Allows you to upload source files such as Photoshop or Premier files as a zip file.
- Import Zip: Upload a zip file containing a collection of Assets to batch upload files. This upload process unzips the compressed file and adds the media files into the library. This process includes a step where you can add a Description and Tags to each of the files.
The Libraries section changes what is displayed in the center area of the Media Library panel.
The options include:
- HTML Widget: You can upload content created in any tool that can generate HTML-based files, for example an animation that has a main index.html page as well as a folder of assets files. These are stored in the HTML Widget Library.
- All Assets: This provides access to all the assets you have permission to use. Because this can be quite a large amount of data, you must use the Search feature when selecting this option.
- Company Assets: The Company Assets section is a controlled area of the Media Library. It is where companies will typically upload marketing files like logos, etc. or collections of stock art for use by everyone. All Authors and Administrators can use these assets in their courses, but only Administrators can add or delete files (Authors only have permission to use the files). Company Assets will be included when searching the All Assets library.
- Project Assets: Unless you specifically select the Company Assets library when uploading, all assets you upload (through the Media Library or the Media Browser) are sorted by the course they were uploaded into. You can select your current course or any other course you have access to, and the center panel display will be filtered to match.
The Filters section helps you narrow down the display of media files in the center panel. You can select any of the filters to apply them, or deselect them to stop applying them.
The top bar above the display area of the Media Library panel has additional tools for filtering and locating content in the center display area.
You can select All Types of media, or use the icons to limit the display to, from left to right,
- Images
- Video
- Flash files
- Audio files
- Documents
- Capture lessons
- Source Files
You can also search to find content. The Search field searches against file names as well as keyword Tags. NOTE: The text you type into the Search field will persist until you clear the text out.
You can change the display from a thumbnail list to a file list.
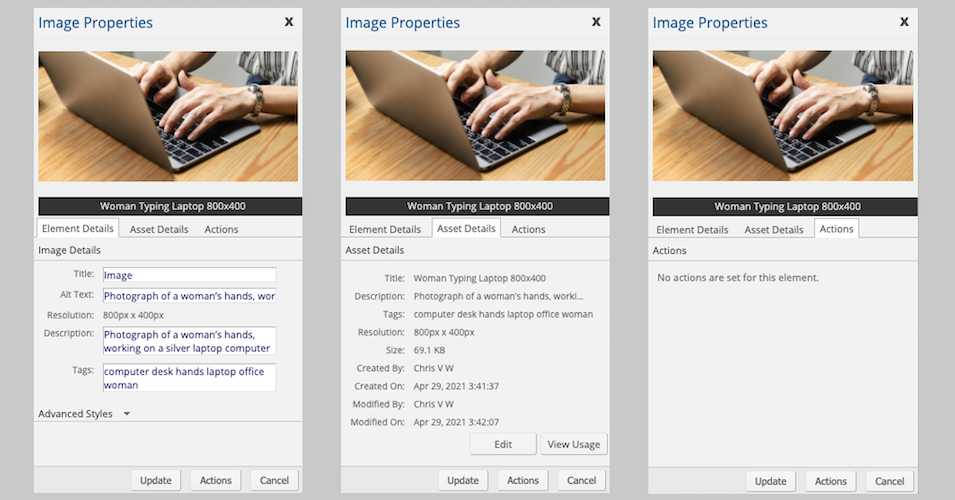
The right-side section of the Media Library panel displays information about the selected media file (or the last file selected, if none is currently selected).
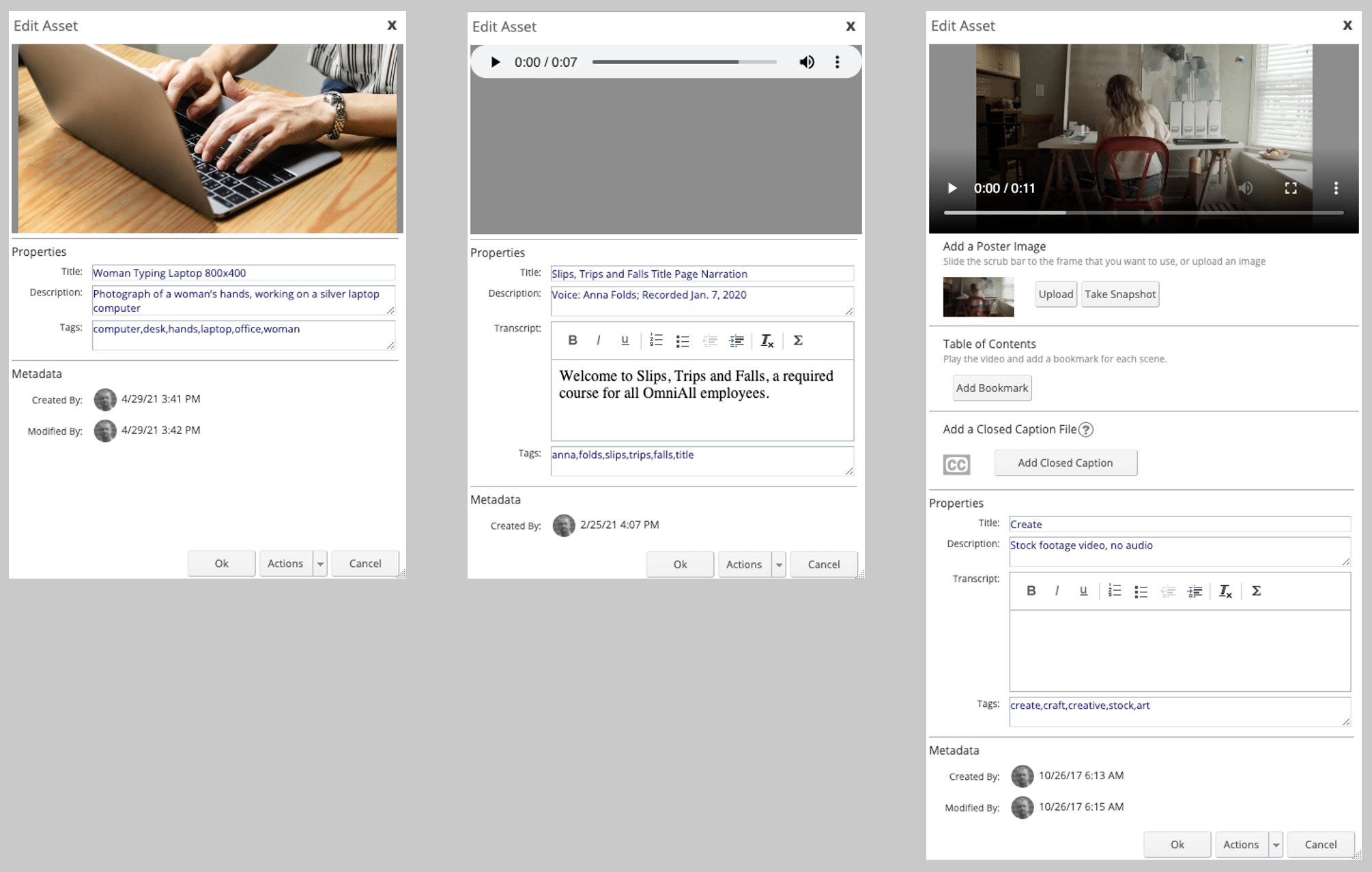
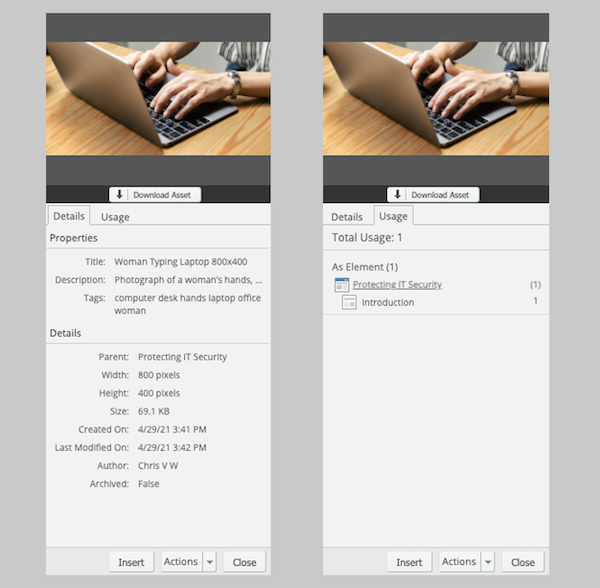
When the image file is initially selected, the panel on the right displays the Details for the file: