Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
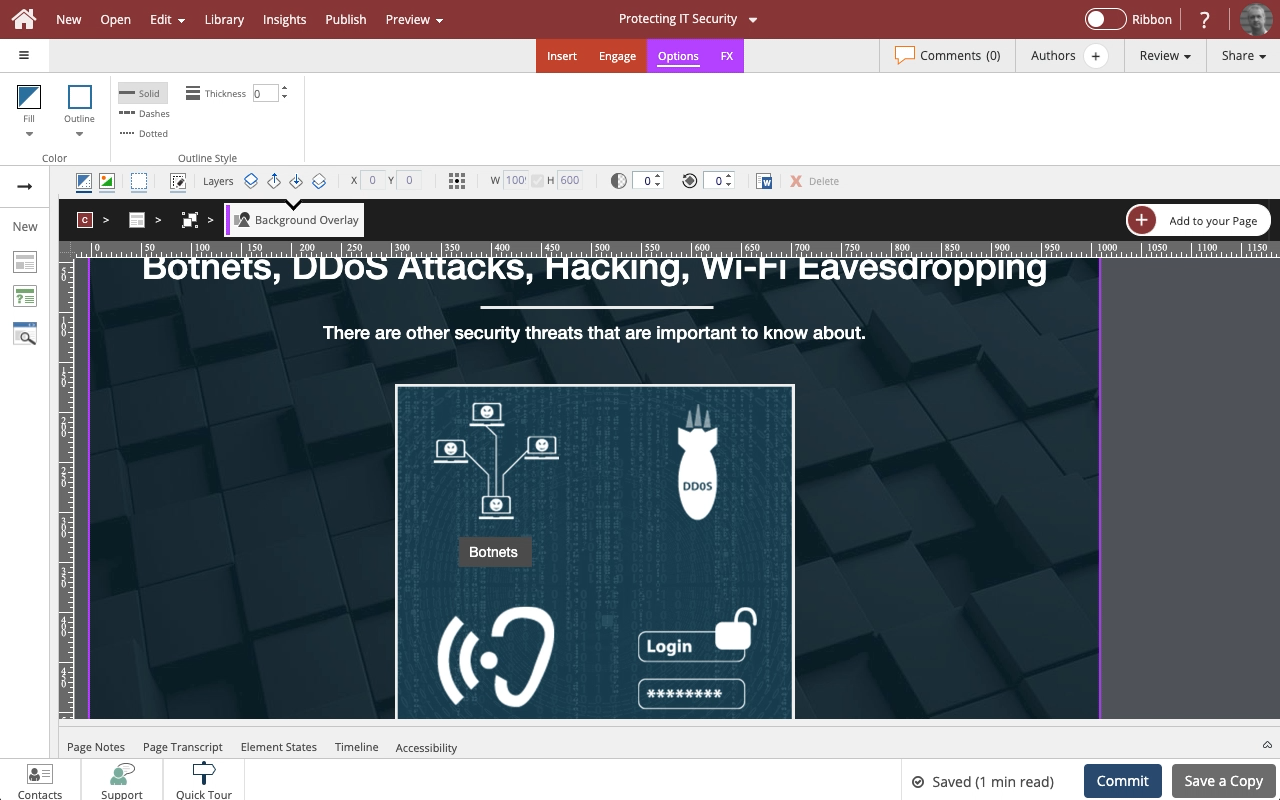
Steps to add a label to an Image Element.
The label is added as a layer within the image element.
If you move the element on the page, the label will move as well and remain in its location above the image.
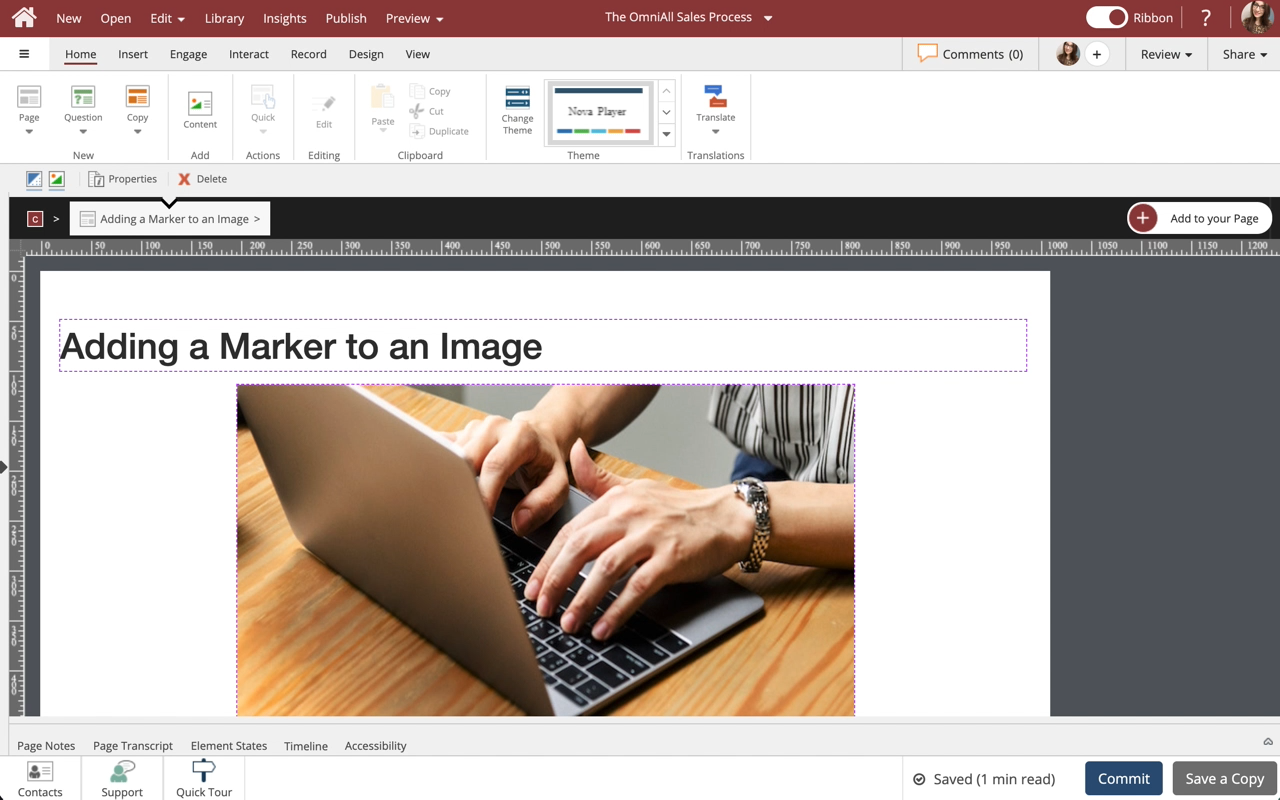
You can also use these instructions to add and edit Labels on Video elements.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
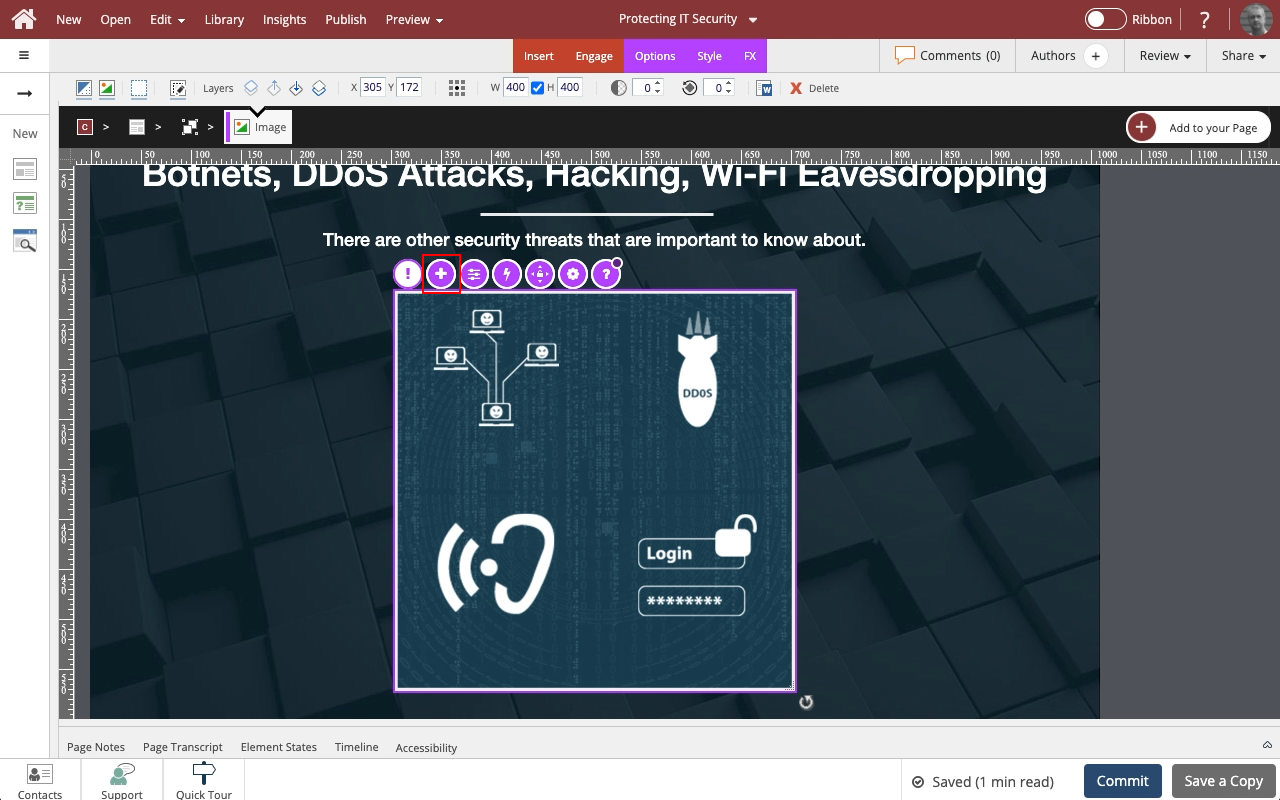
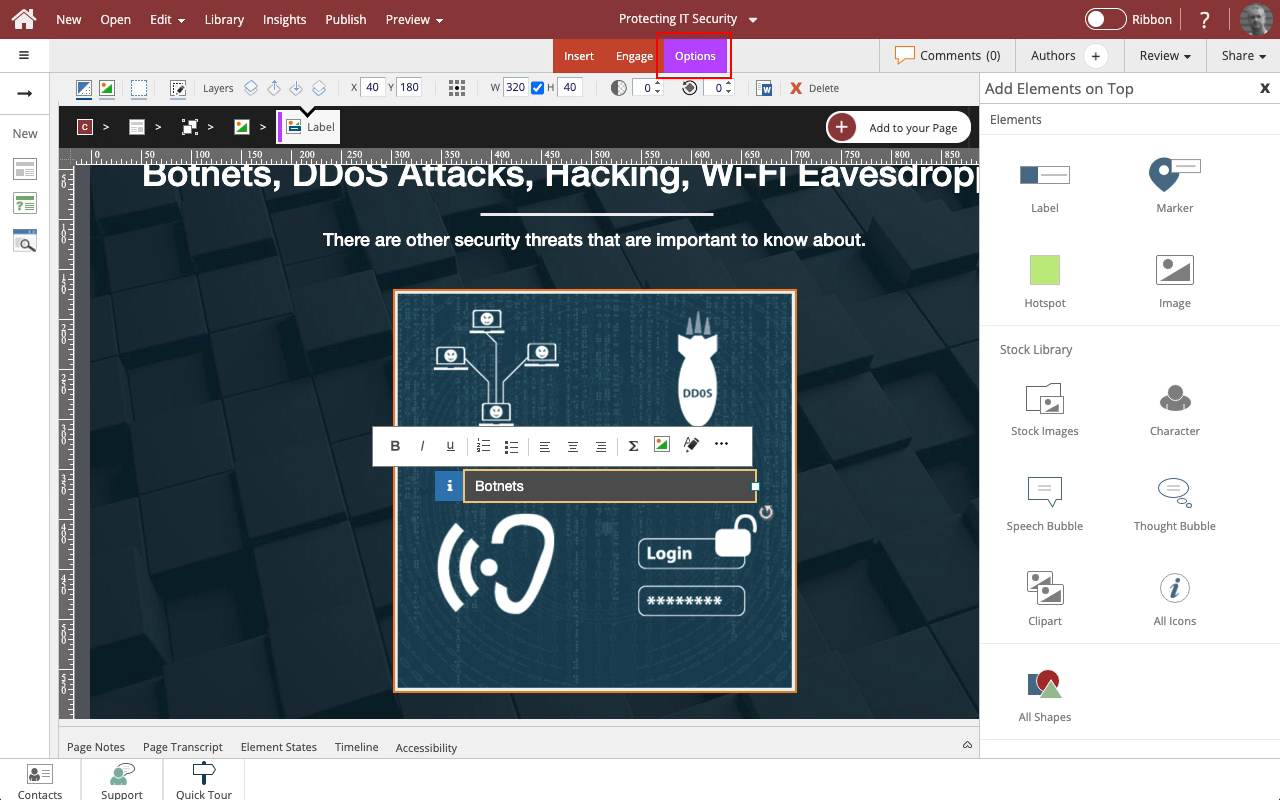
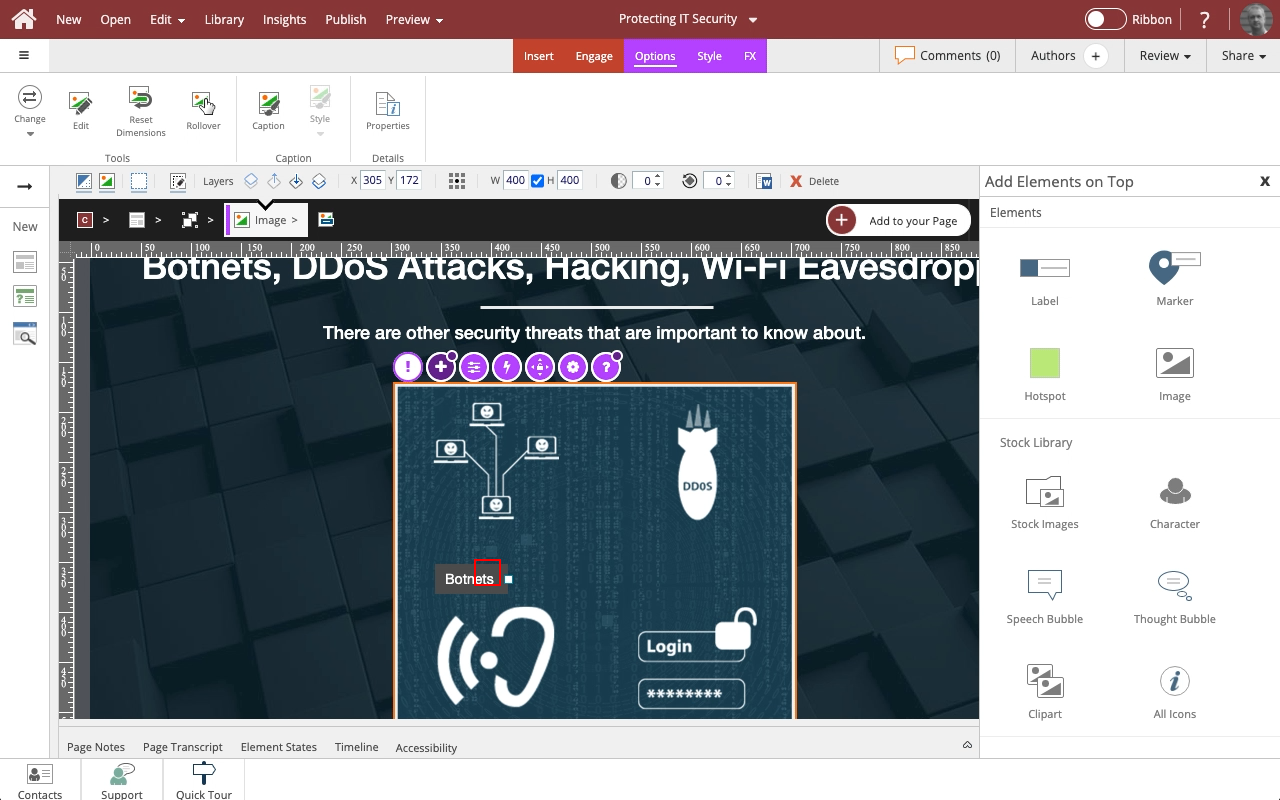
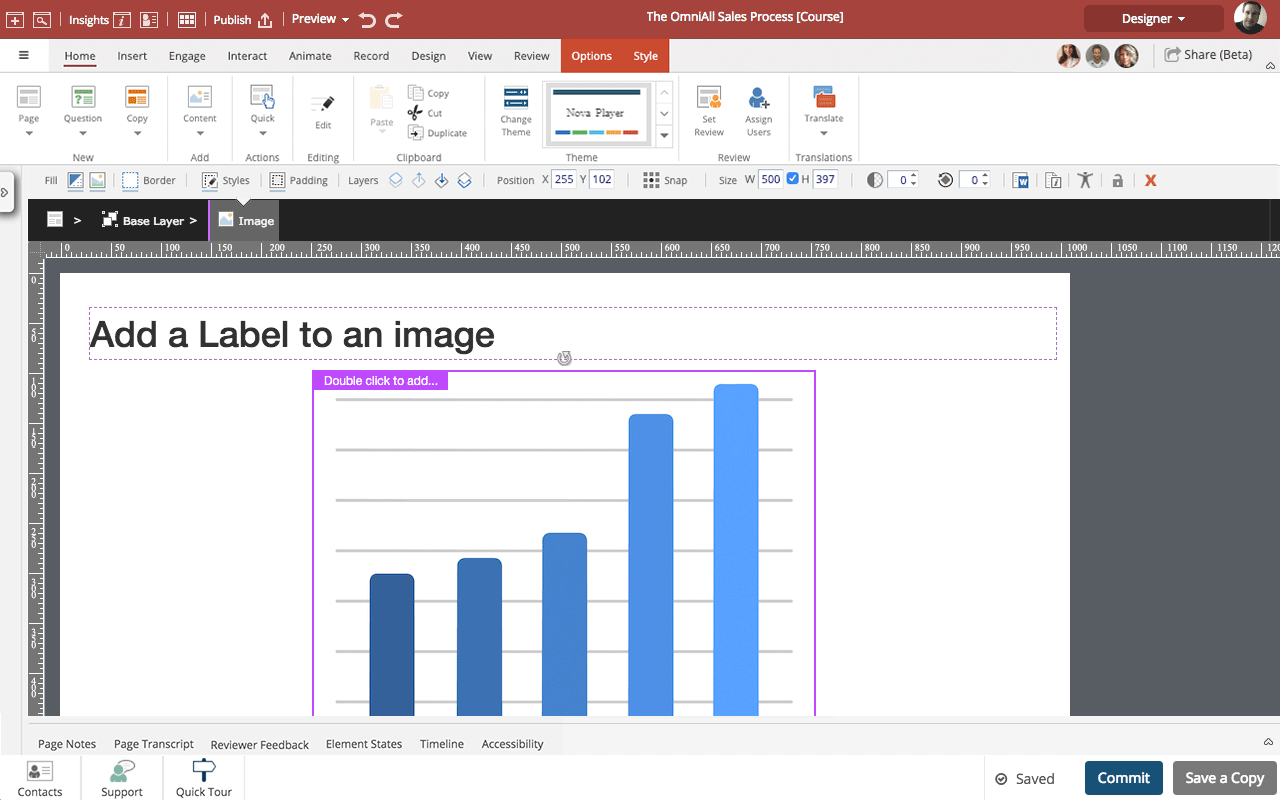
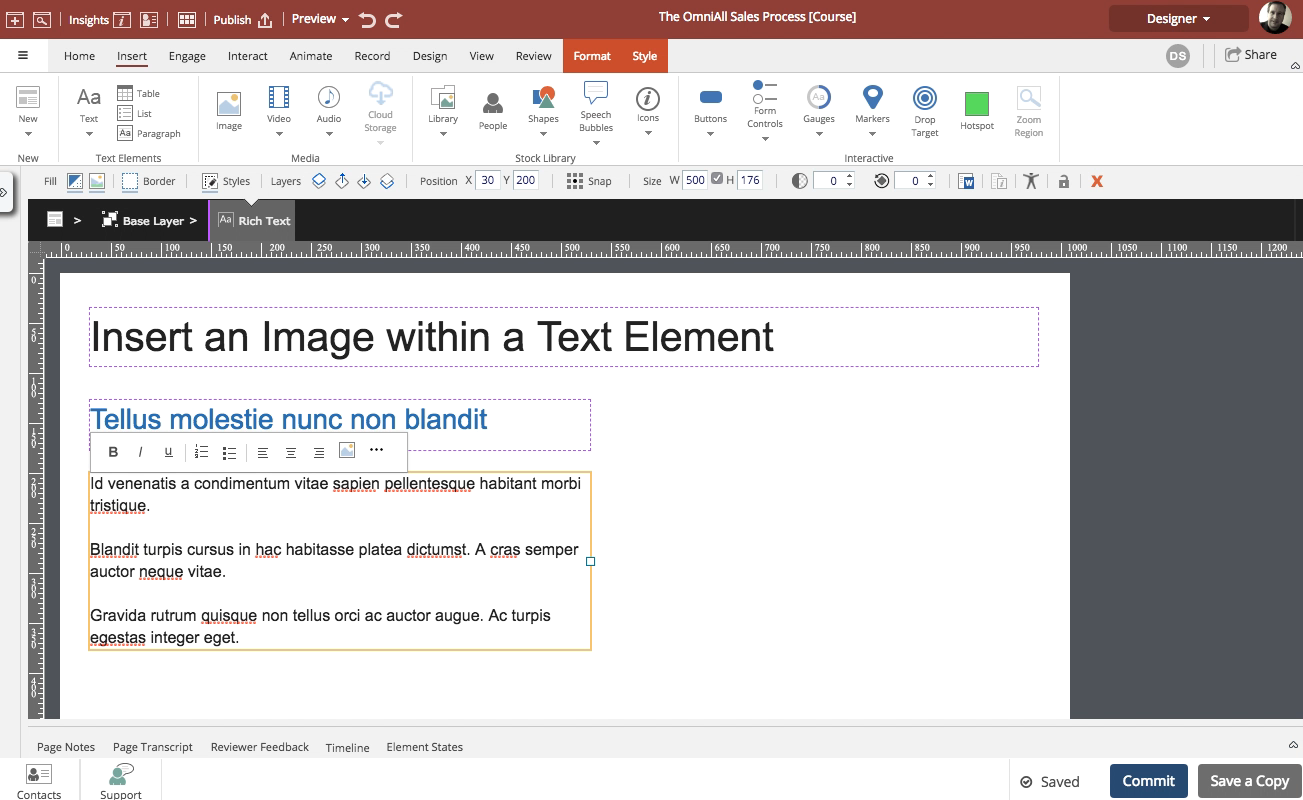
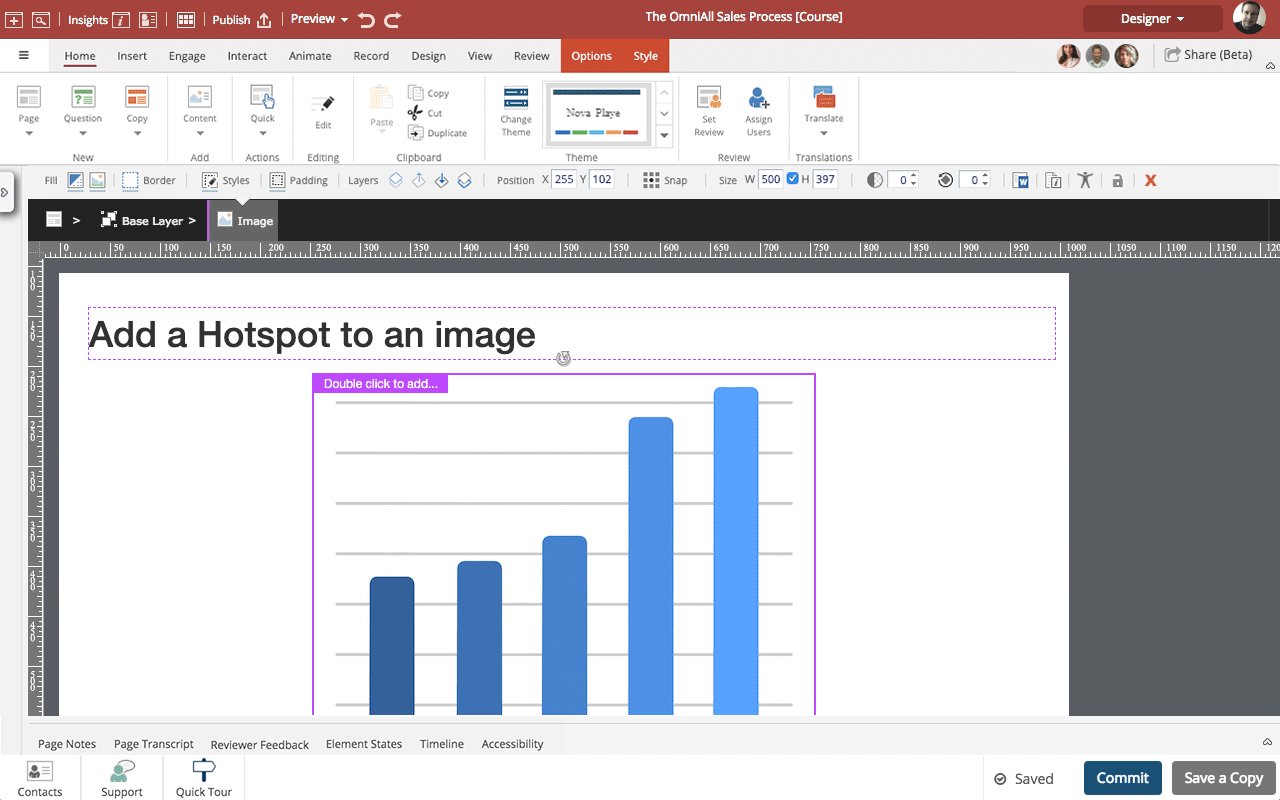
00:00 Select the image on the Stage.
00:04 It will be boxed in purple, and the element control icons will be shown.
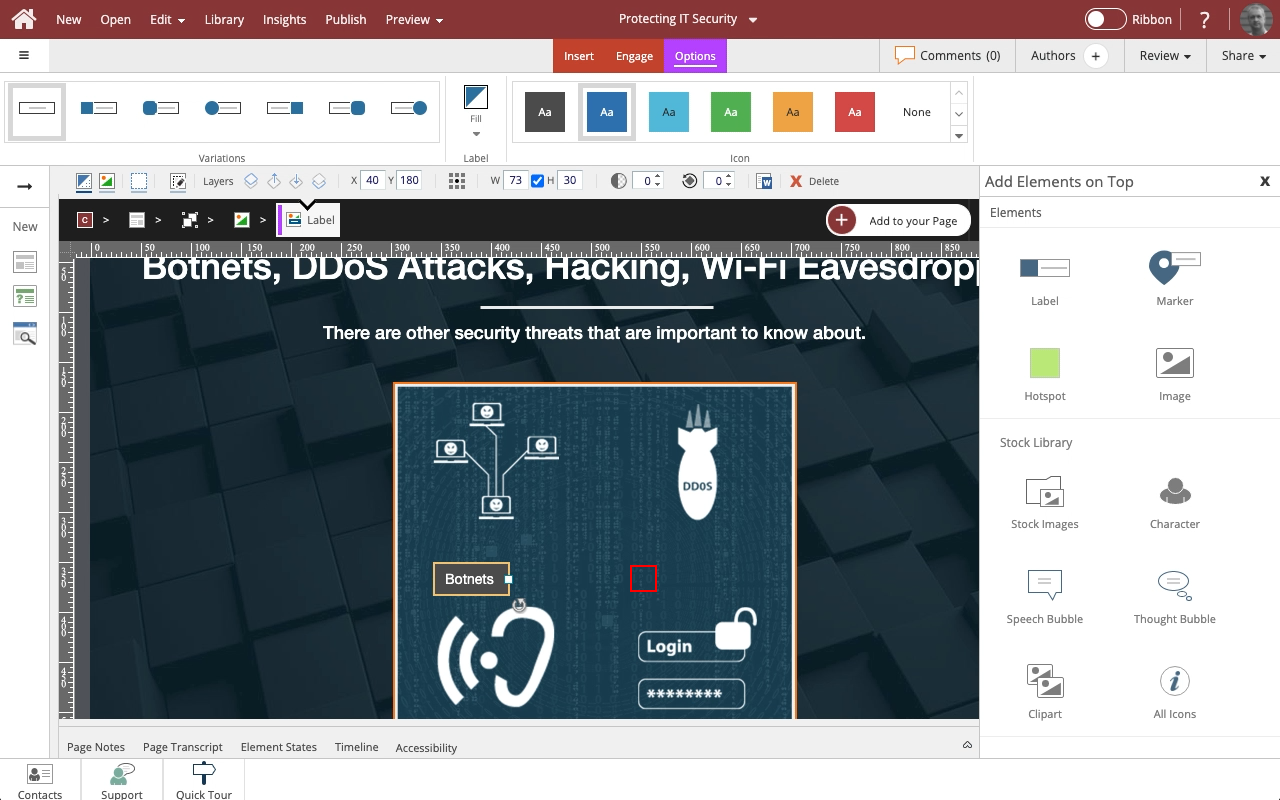
Select the + icon.
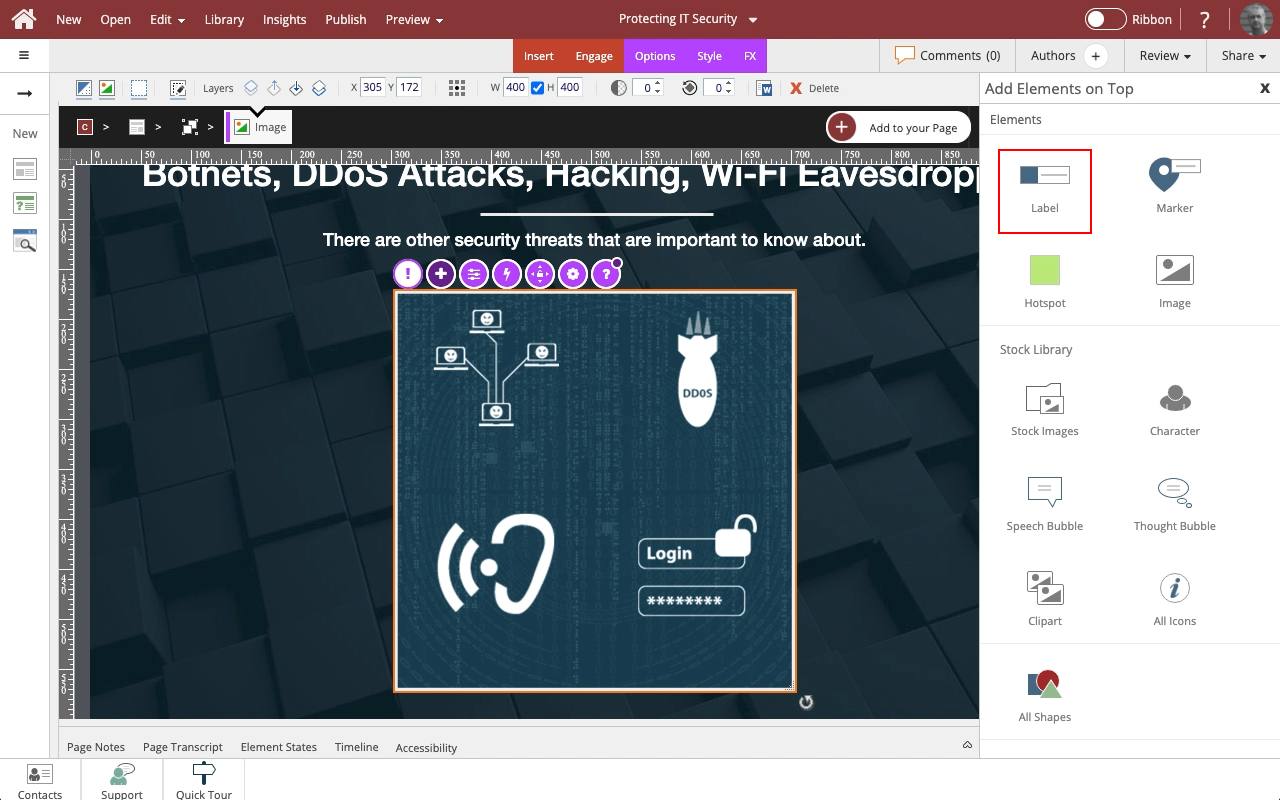
00:08 The Add Elements on Top panel will open.
Select Label.
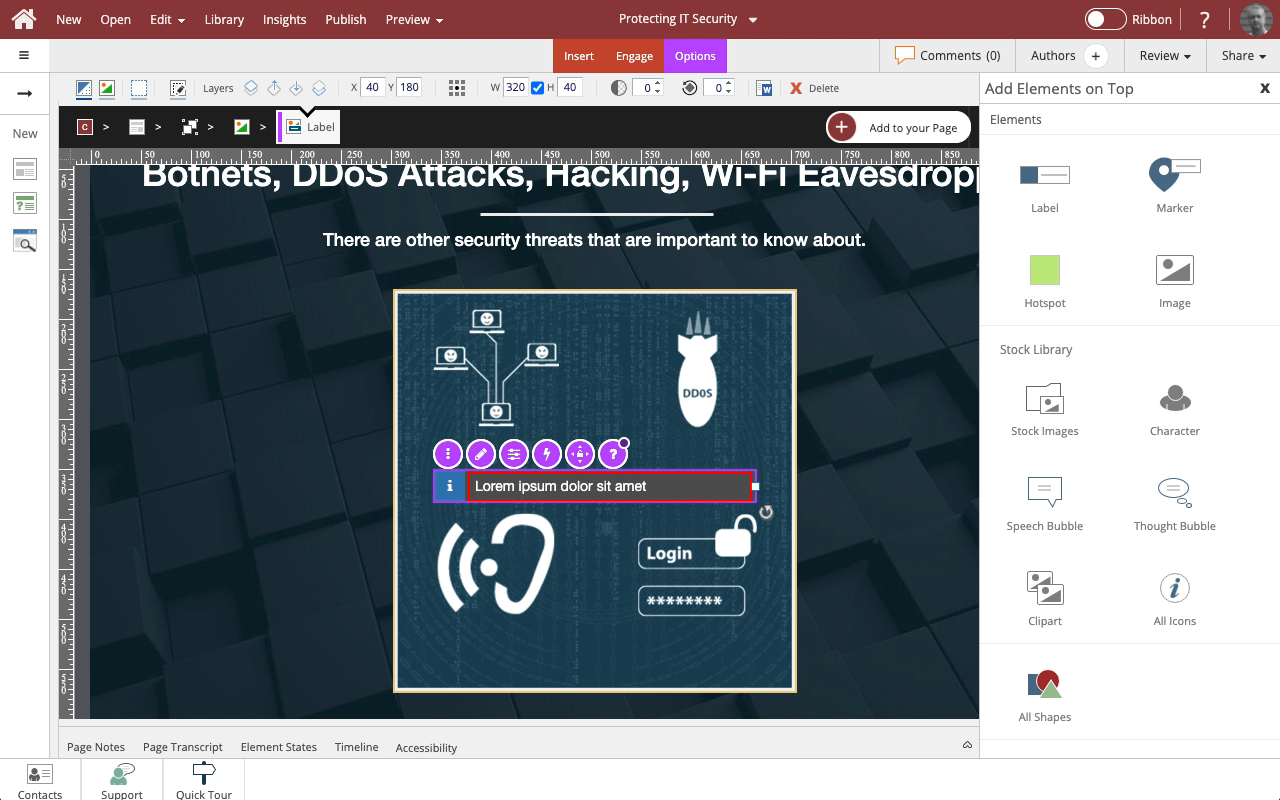
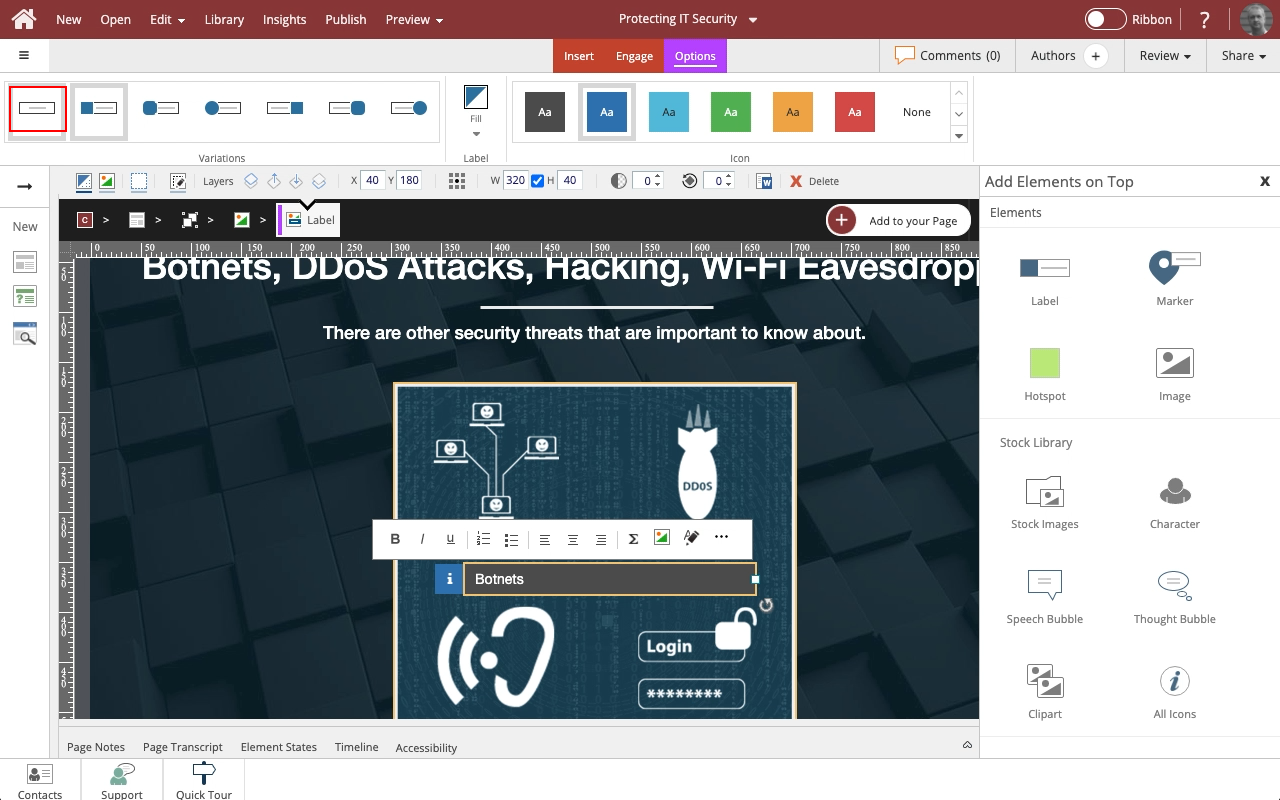
00:12 A default-styled label will be added on top of the image.
Clicking into the text field allows you to add your own label text.
Select the text field and we'll add text for this exercise.
00:16 Let's also remove the icon from the label.
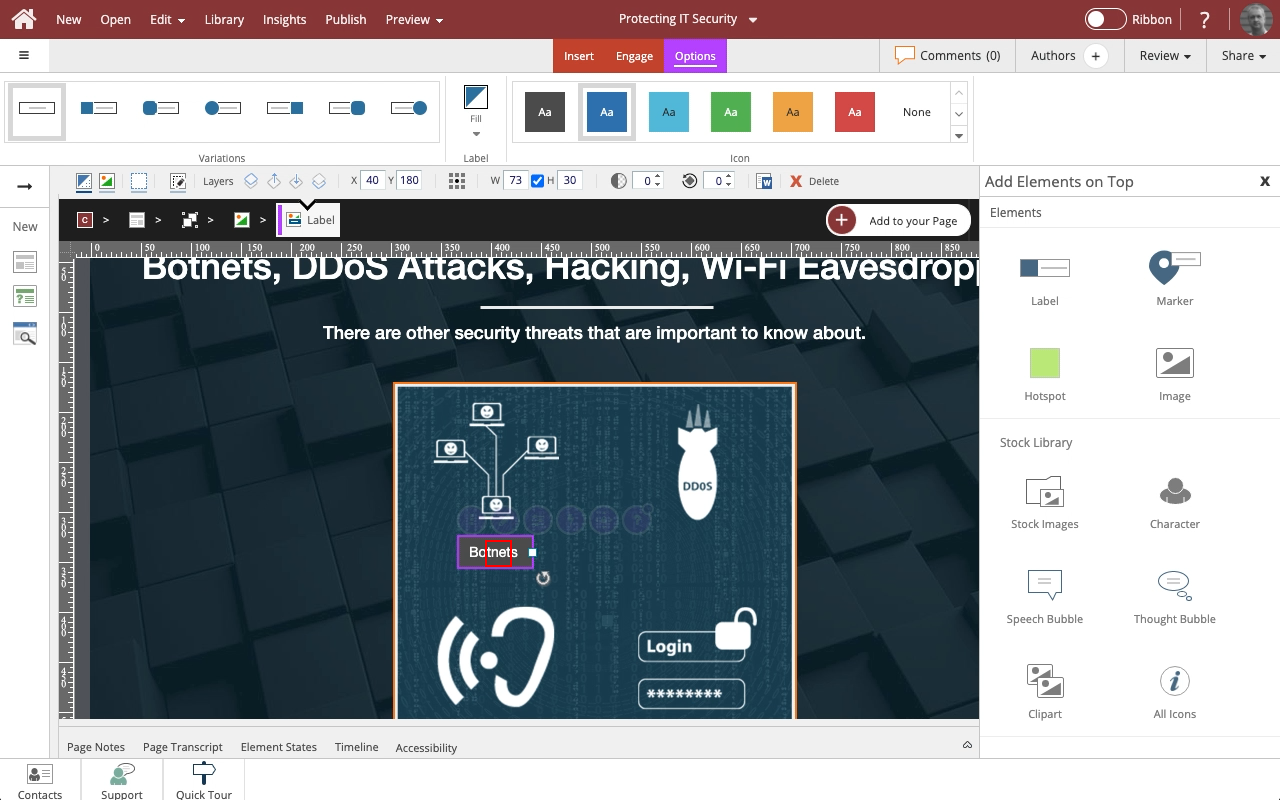
Select the Options tab above the Stage.
00:20 Select the first Variation option.
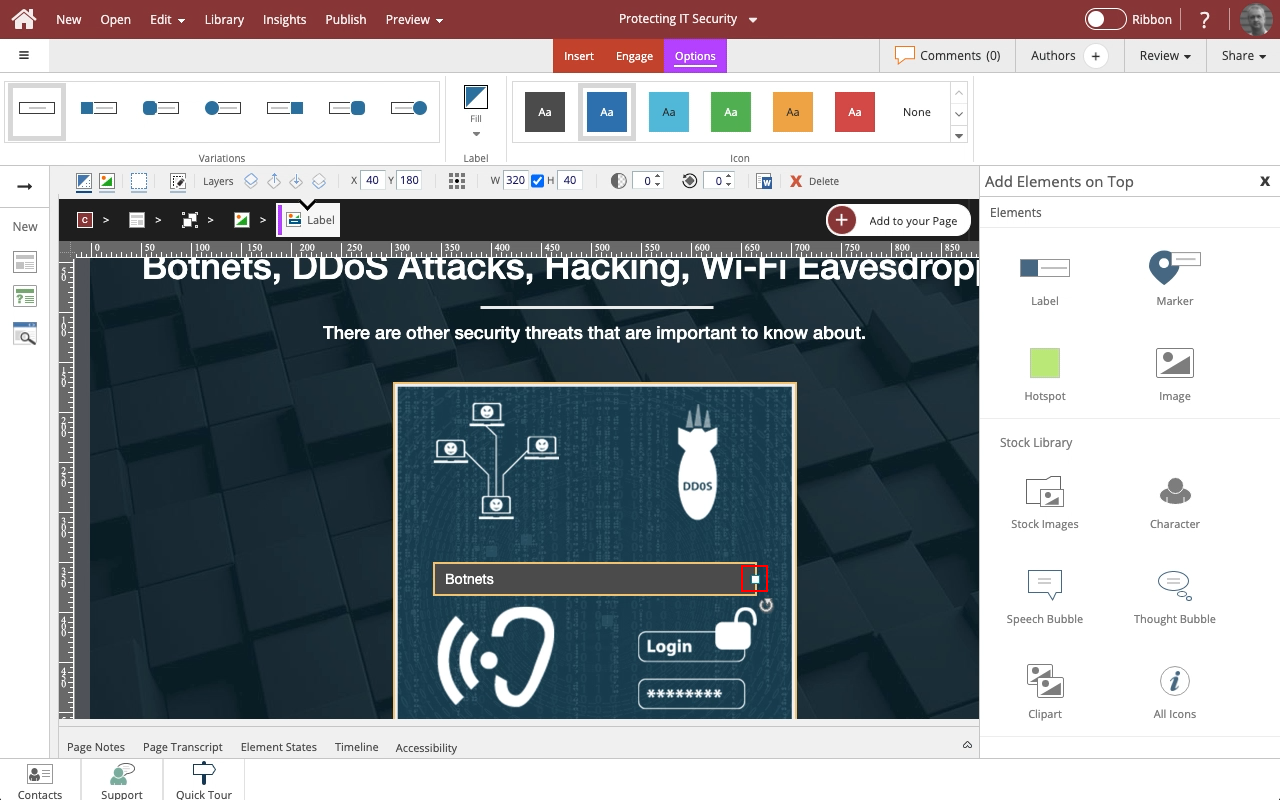
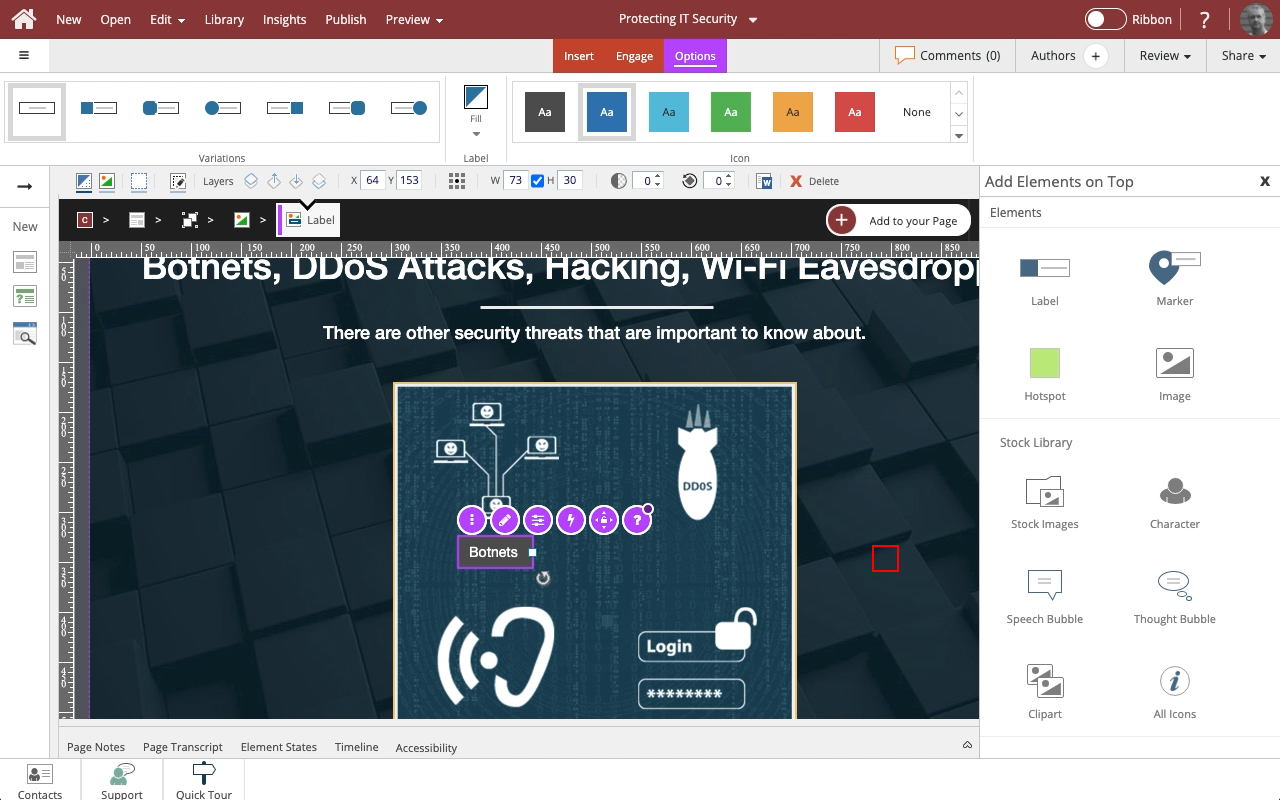
00:24 You can drag the handle at the end of the label to adjust the size.
00:28 Releasing the handle sets the new size.
00:32 Now that we're finished editing and setting up the label, click anywhere else on the image to save the changes.
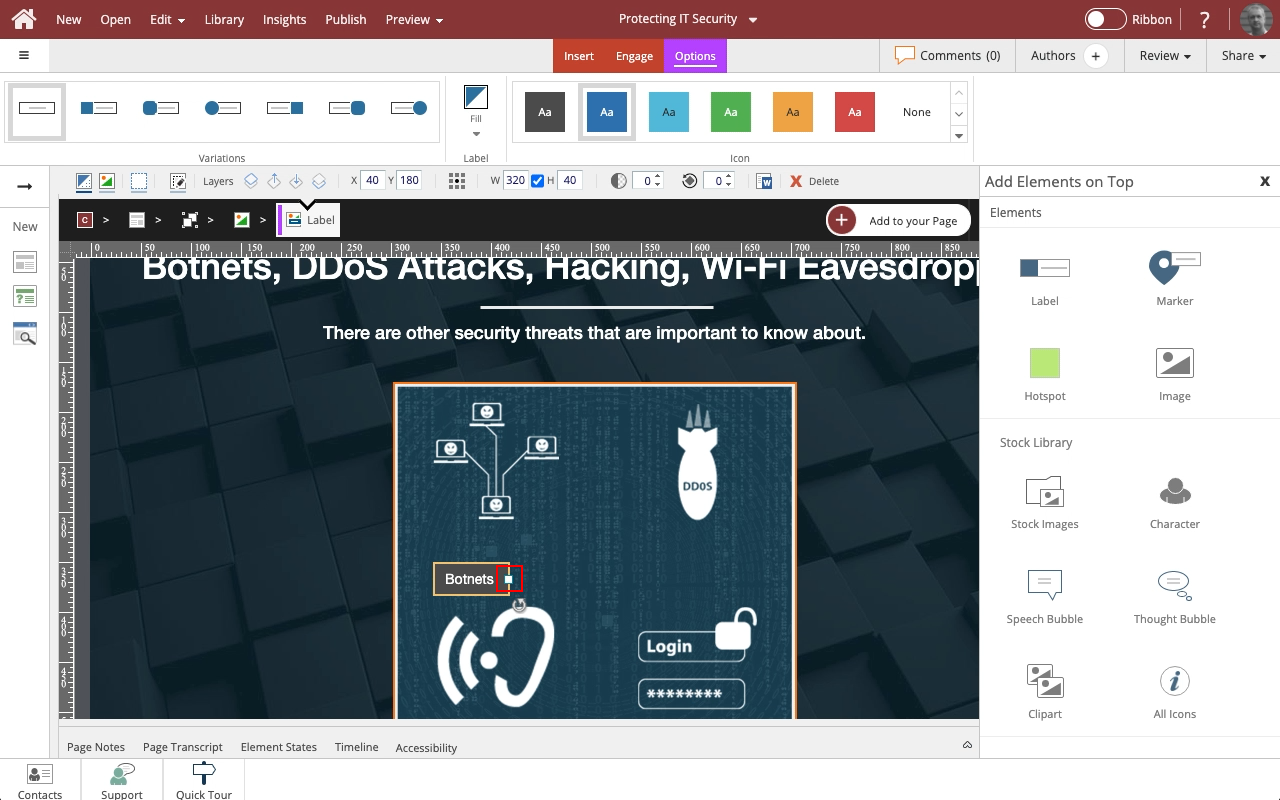
00:36 Select the label and drag it to its location under the Botnets portion of the image.
00:40 Releasing the label sets it in the new location.
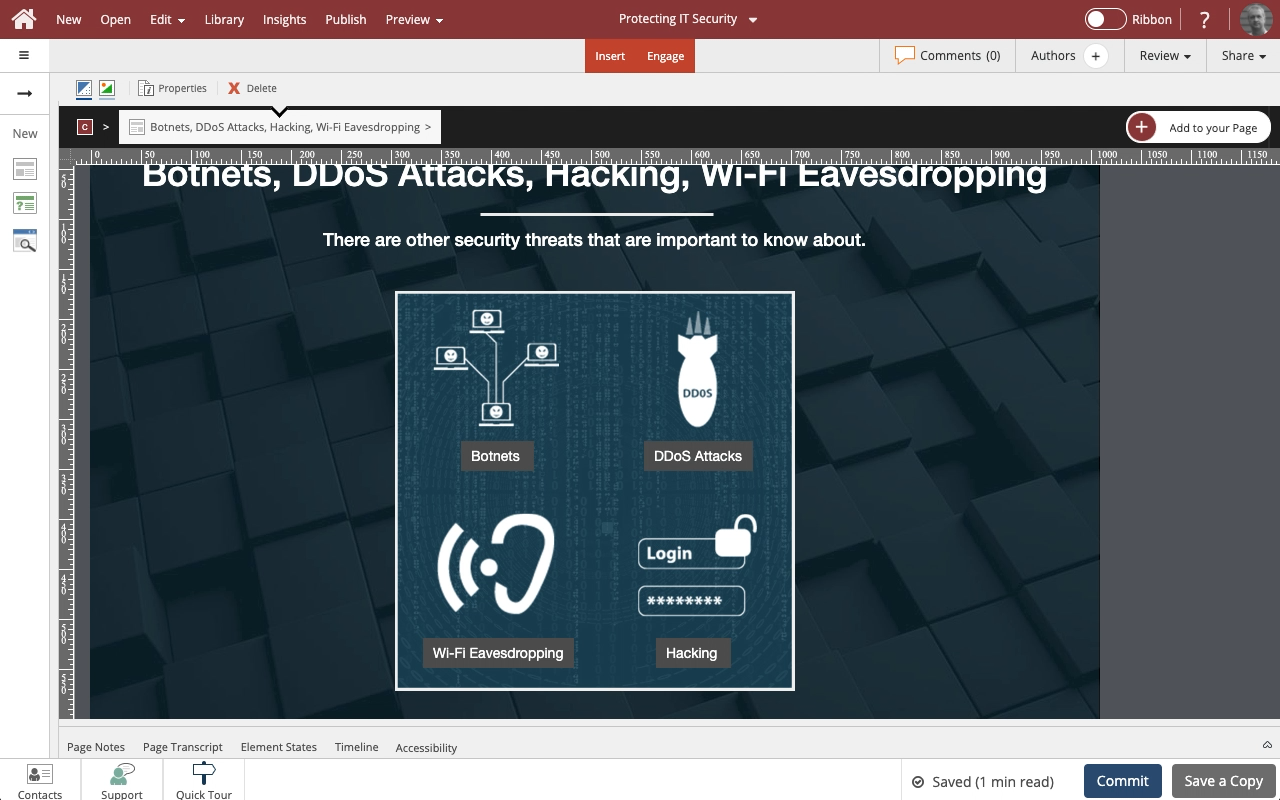
00:44 If you have another label to add, you can select Label once more from the Add Elements on Top panel.
Select outside the image to finish.
00:48 The label is added as a layer within the image element.
If you move the element on the page, the label will move as well and remain in its location above the image.

























Comments ( 0 )
Sign in to join the discussion.