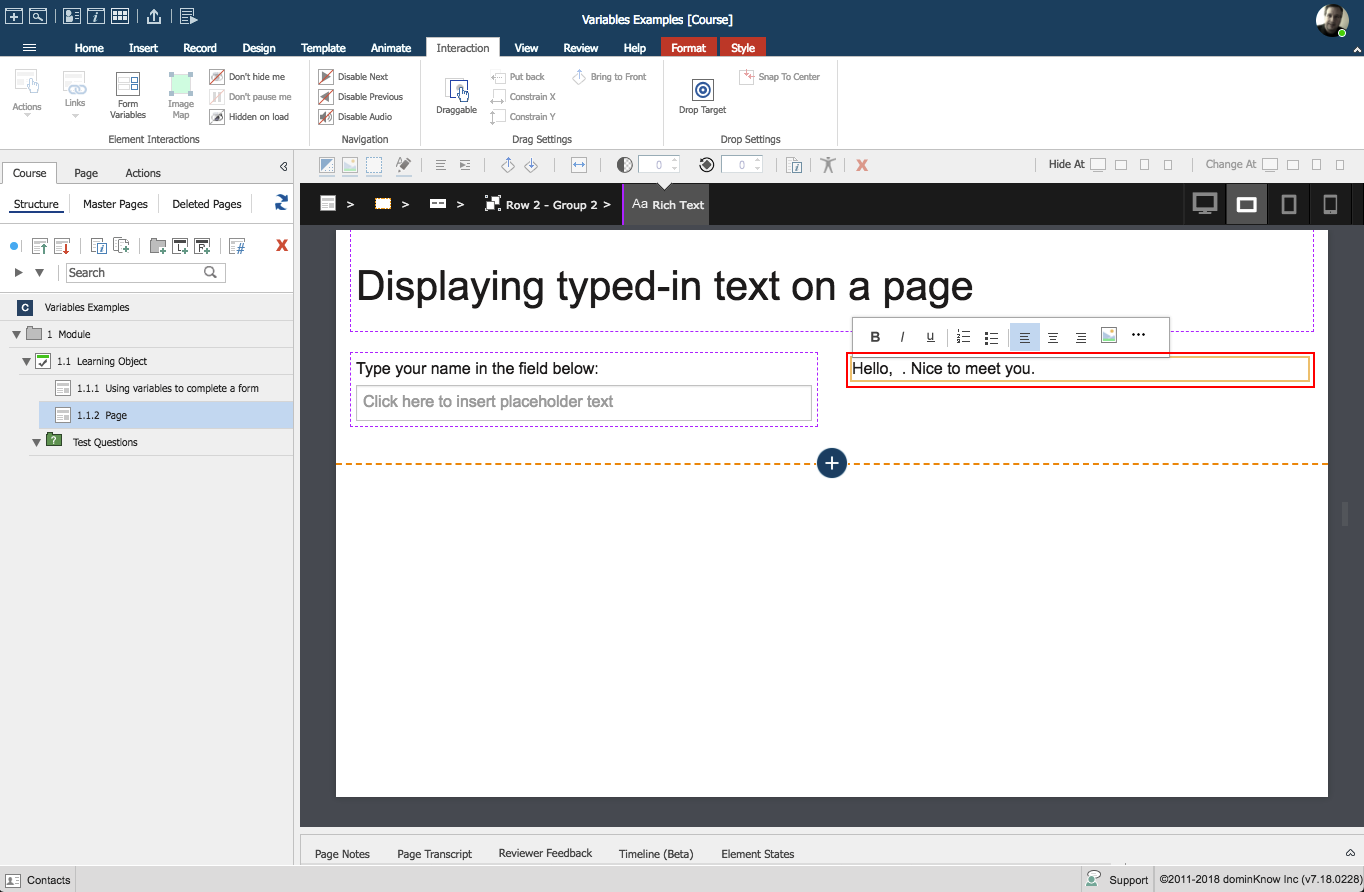
In this example, we've already added a Text Input box to the page.
The Input box has an associated variable called {{input6}}.
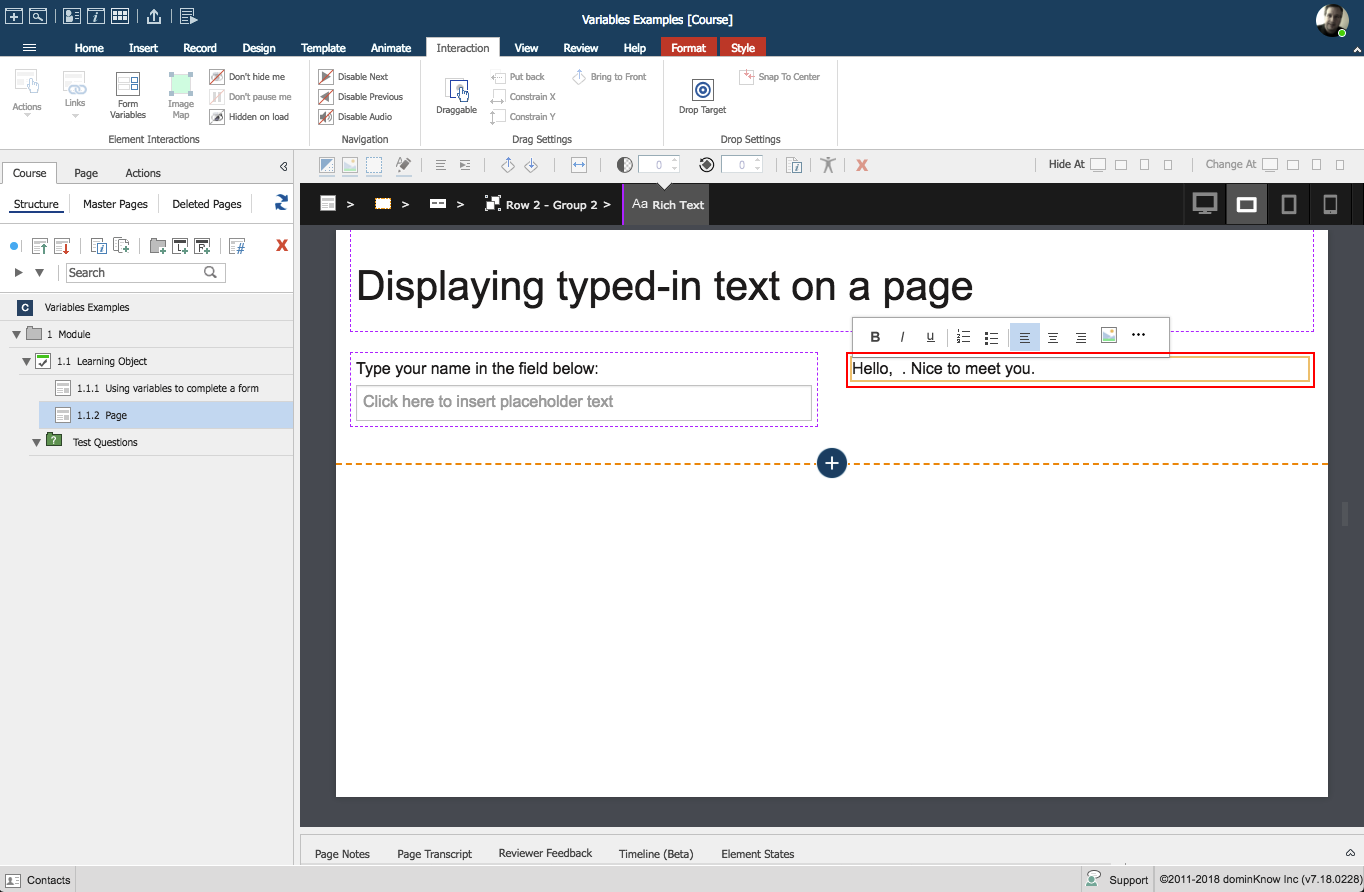
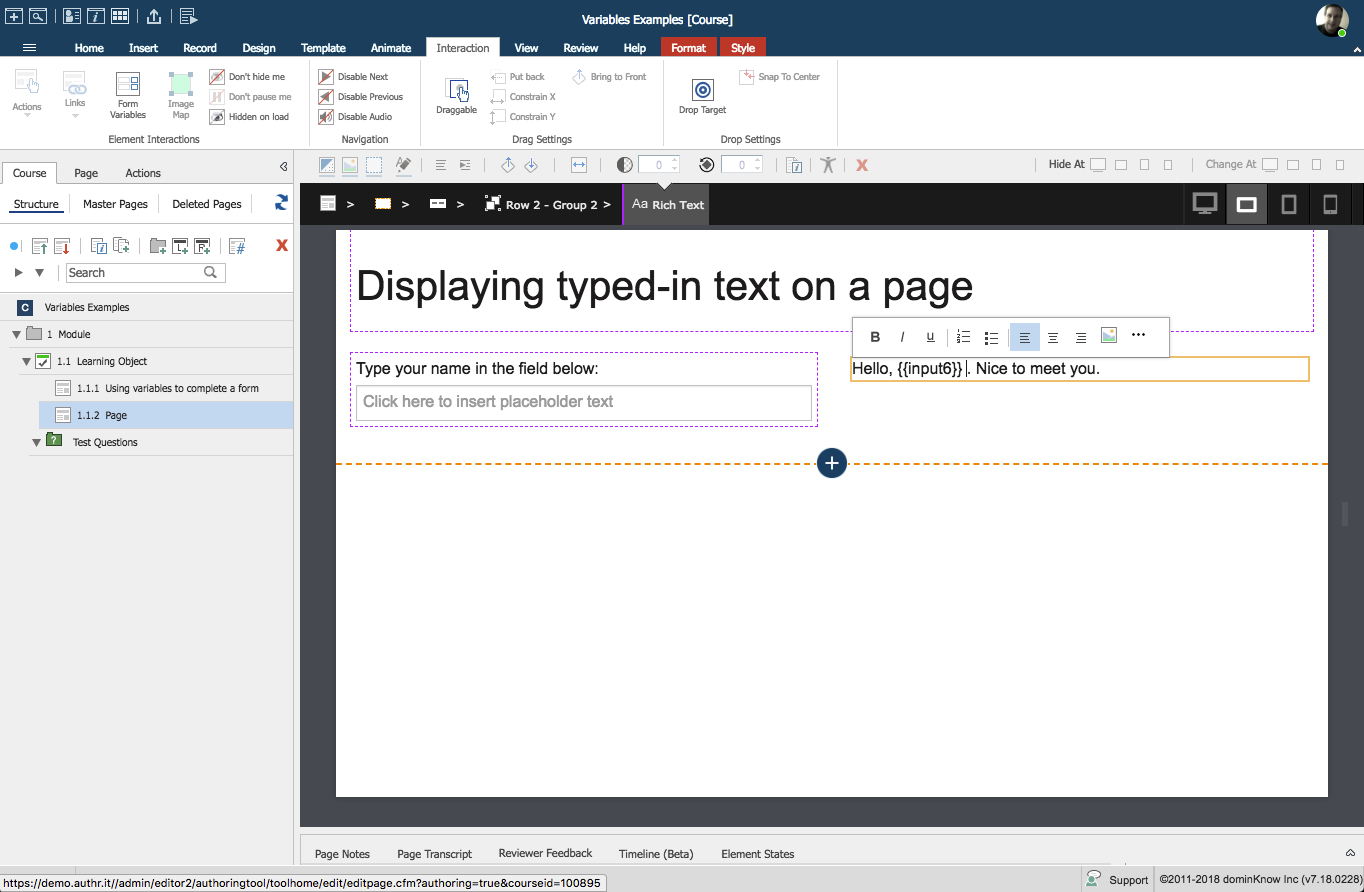
You can mix other text with the variable string data, so in this example we've already edited the text element to read "Hello, . Nice to meet you."
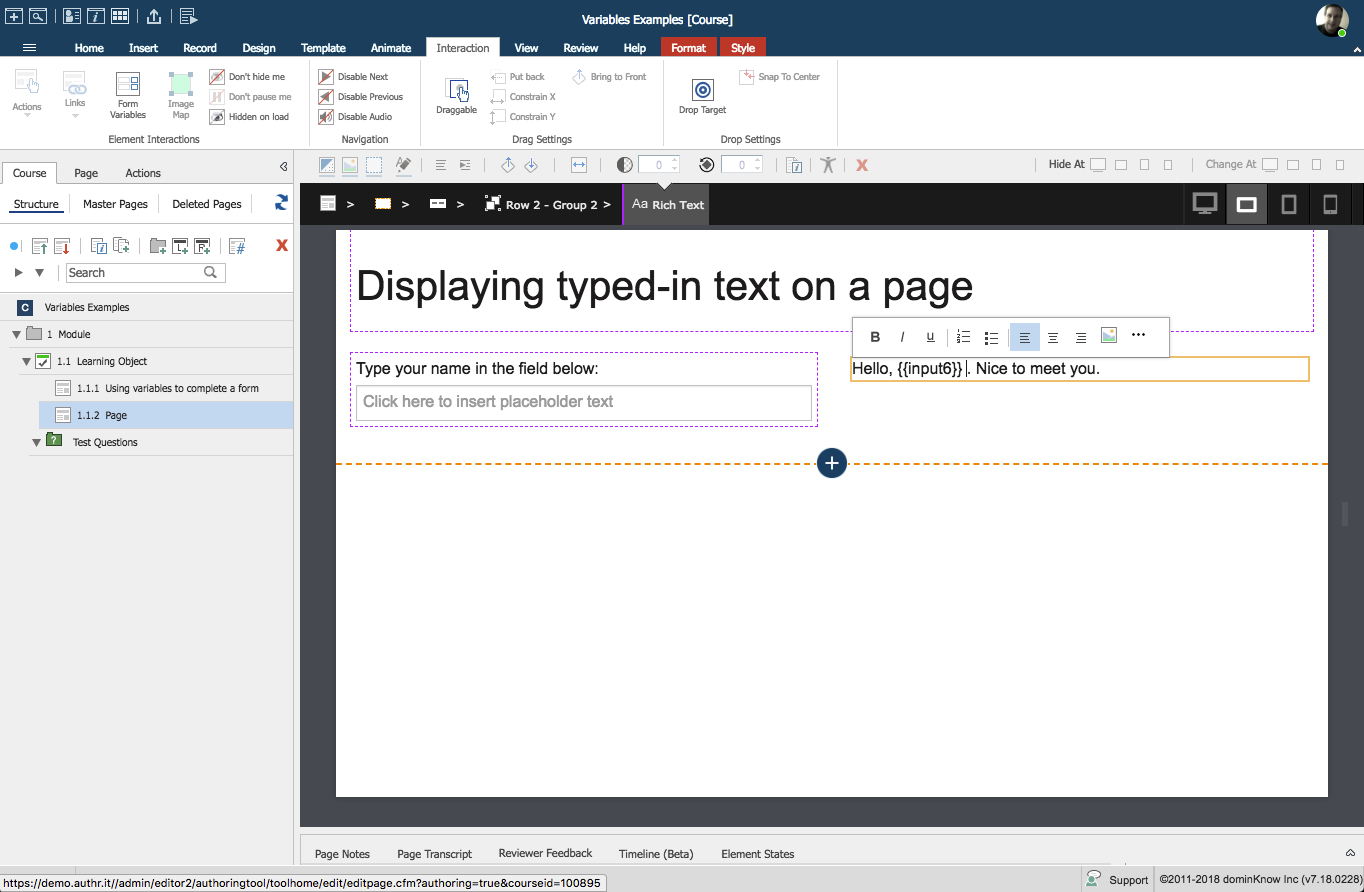
We're going to add the variable string into that text, right before the first period.
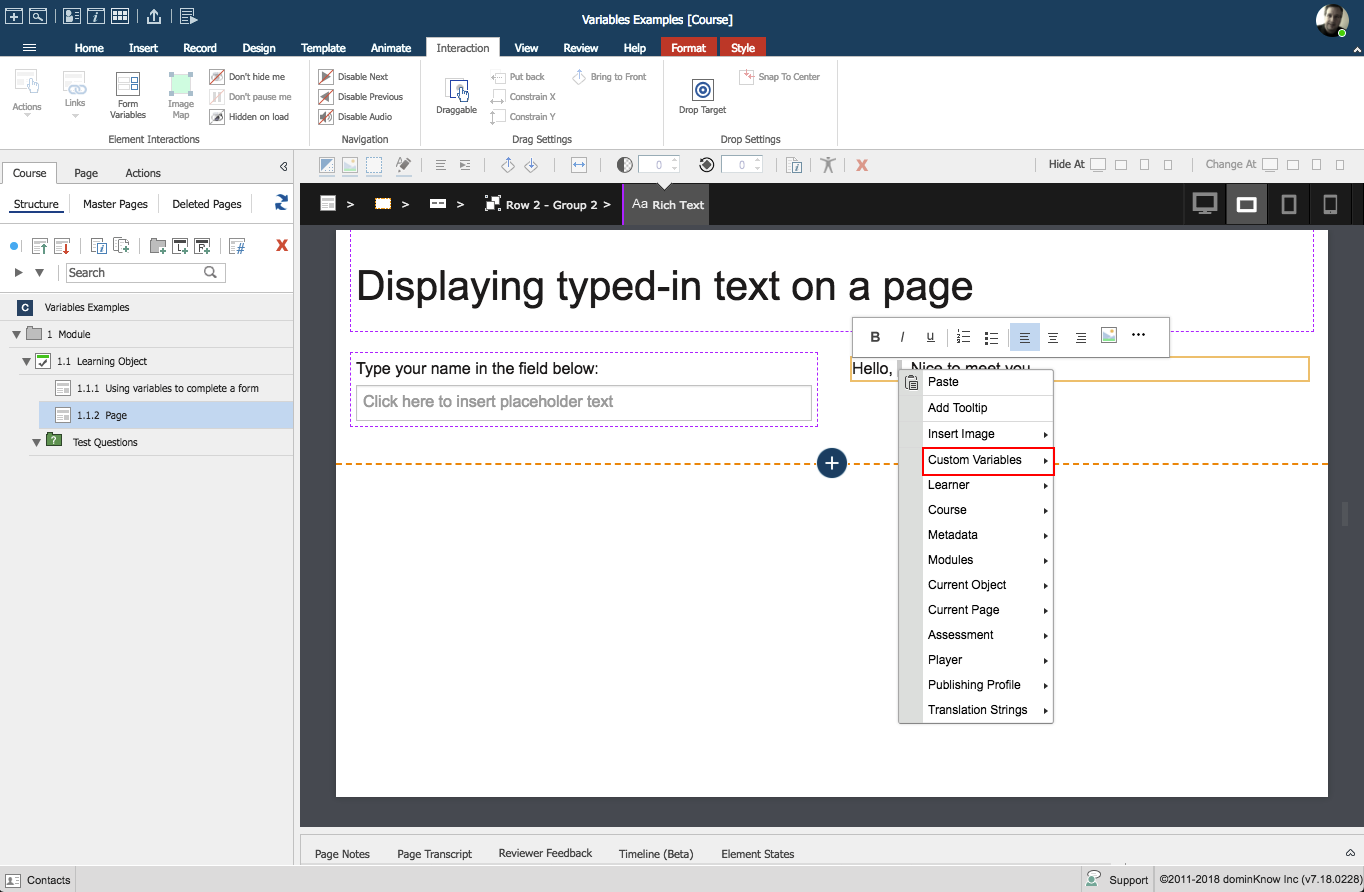
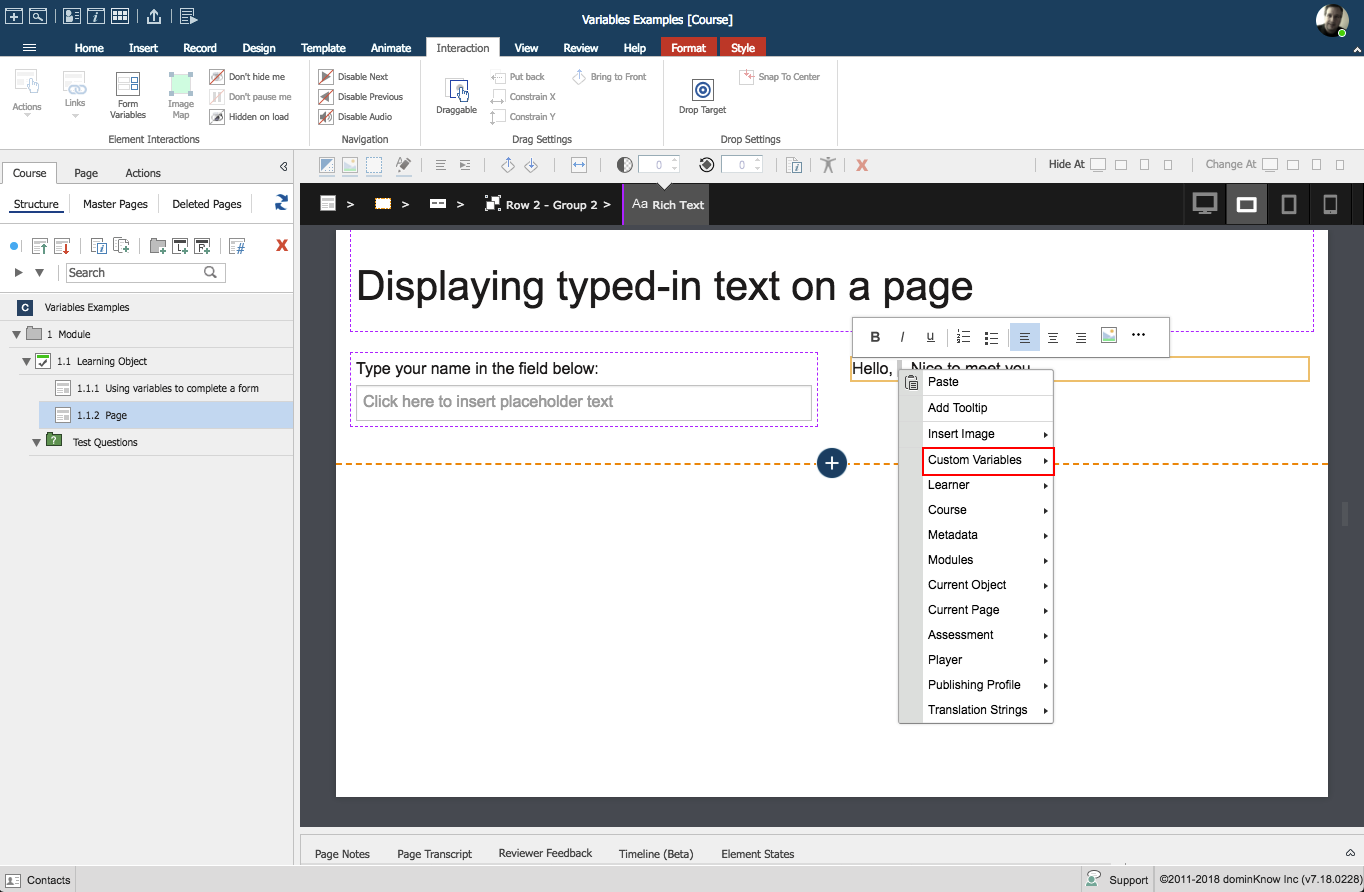
To do this, you would place your cursor at that spot in the text and right-click, which will open a panel with a range of options. You could also type "{{" and the panel will be shown.
Click on the text element, and we'll show you that panel.






Comments ( 0 )
Sign in to join the discussion.