Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
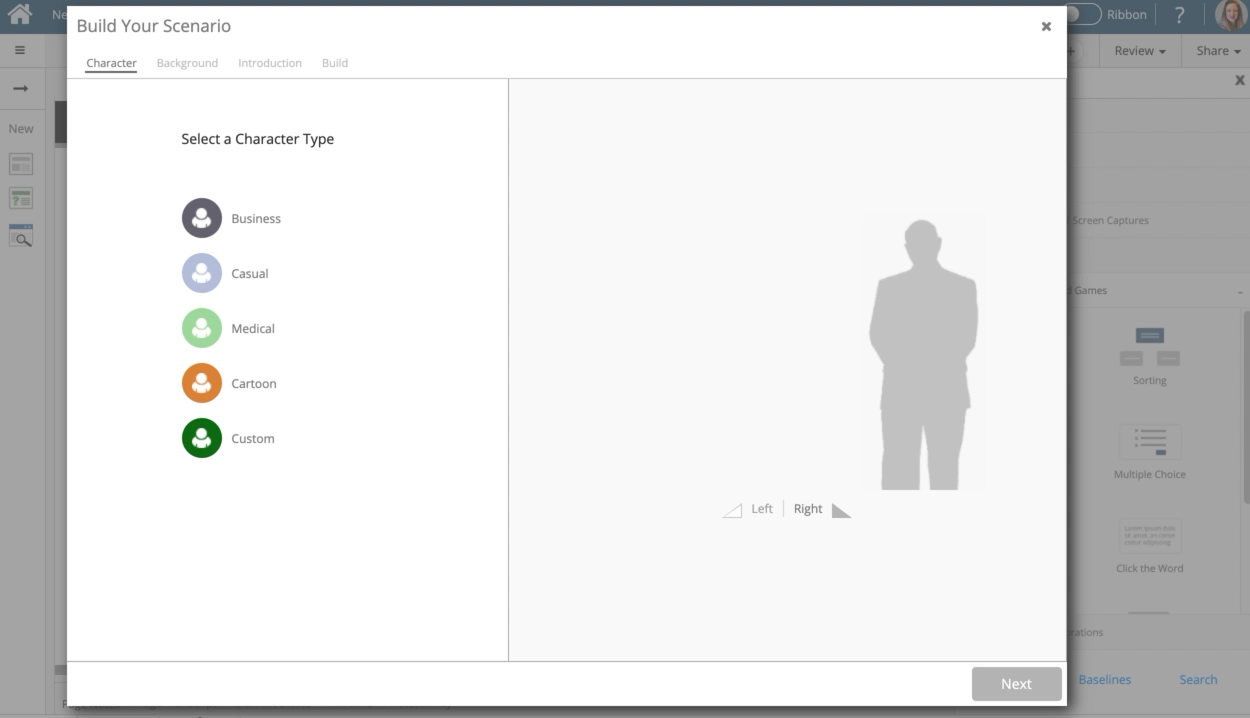
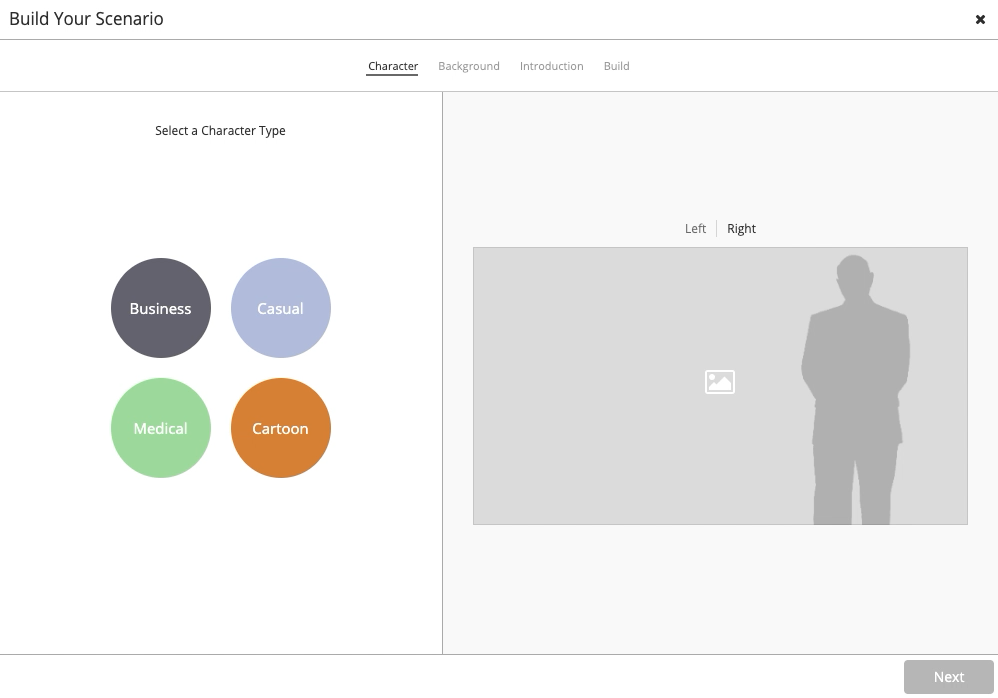
A walk-through on how to add a Custom Character Set and a Custom Background to the Scenario Builder widget.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
-
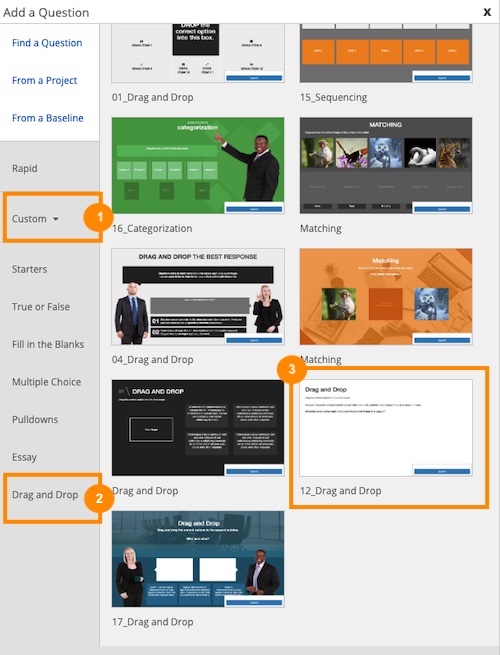
1Select Custom.
Click the continue button:
-
2Select the add button.
Click the continue button:
-
3The Add a Custom Character Set window opens. From here you can download the Templates and add your own Character. After you have finished updating the png files and created a ZIP file, you can upload it. Select the text entry area for the "Enter a Name for Your Character" and we'll add text for this example.
Click the continue button:
-
4Select Browse and Upload.
Click the continue button:
-
5Locate your ZIP file containing your png images. Note: all the PNG files in the Package folder must be zipped at the root of the zip file. To zip the files to the root you must open the Package folder and select all files then Right Click on the selected files and choose "compress" on Mac or "zip" on Windows. The name of your new zip file doesn't matter so long as the PNG files in the Package folder are at the root of the zip. For this example, select the Archive.zip.
Click the continue button:
-
6Once the upload is complete you will see the message telling you that your upload was successful. Select Next.
Click the continue button:
-
7Preview each of the emotions for your Character set. Select Happy.
Click the continue button:
-
8Select Thinking.
Click the continue button:
-
9Select Unsure.
Click the continue button:
-
10Select Angry.
Click the continue button:
-
11After previewing your character, if you don't like what you see you can select Retry to upload a new package. For this example, we are happy with what we see. We will now add Metadata to our Character Set. Select Metadata.
Click the continue button:
-
12Select the text entry areas and we'll add text for this example.
Click the continue button:
-
13Select Update.
Click the continue button:
-
14Select Done.
Click the continue button:
-
15Select Next.
Click the continue button:
-
16For this example, we will also upload a custom background. For the best results we recommed uploading an image that has a 16:9 aspect ratio. For this example we will upload an image that is 1200 pixels wide by 675 pixels heigh. Select Add an Image.
Click the continue button:
-
17Locate your custom background image. For this example, select hospital-corridor.png.
Click the continue button:
-
18Your custom background is now visible under the My Backgrounds section. Select the new background image to apply it to your scenario.
Click the continue button:
-
19The background is added to the display area with a default blur effect applied. You can choose to turn the background blurred off by simply unchecking the Apply Blur box. This concludes how to add a Custom Character Set and Background Image. Now you can move on to creating the Introduction and building the scenario.
Click the continue button:



























Comments ( 0 )
Sign in to join the discussion.