Although dominKnow | ONE doesn't currently have native support for 360-degree images, this open source option has worked well when added to a page as an HTML Widget element in our testing.
It's from the team at Live Blogger.
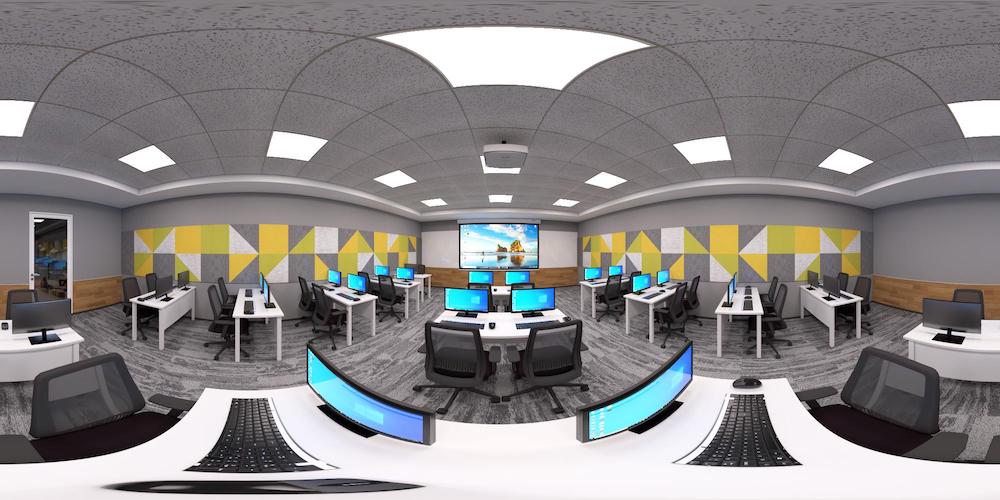
Here it is in action in an example Flow Project:
360-Degree Image Viewer Example Project >>
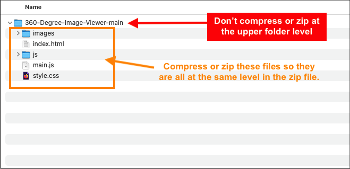
Here's where to find the widget on GitHub, where you can download it:
And for the programming-minded, here's a YouTube Video on how it was created (although you don't need to know these details just to use it as-is in dominKnow | ONE):
How To Embed 360 Degree Panoramic Image To Your Website - Live Blogger >>




.png&id=292b40f8)




Comments ( 0 )
Sign in to join the discussion.