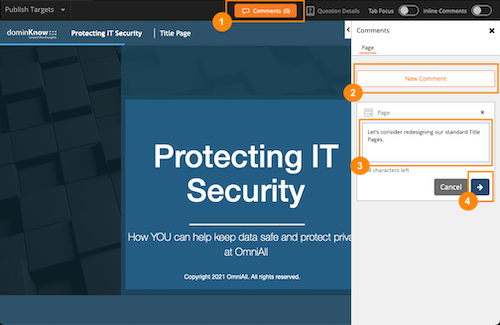
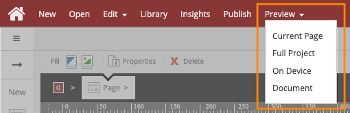
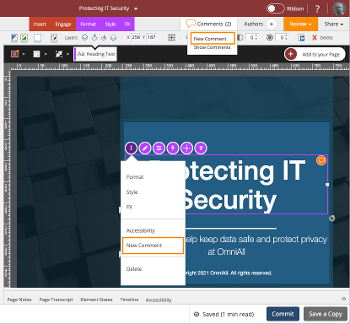
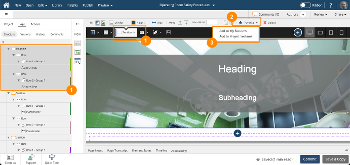
When a Reviewer launches a course in a Review period or when an author launches a Full Project Preview, the top area of the course display has several tools to help with the review process, including the ability to:
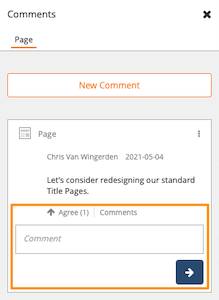
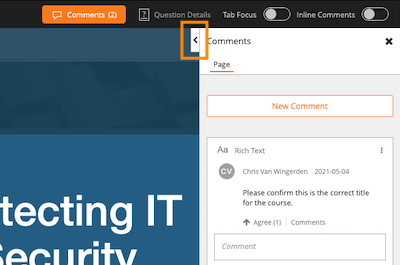
- Add comments to a page
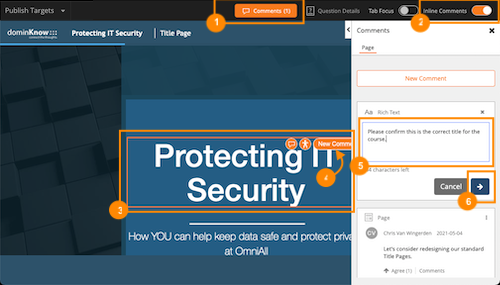
- Add comments to an element on the page and view accessibility details for elements
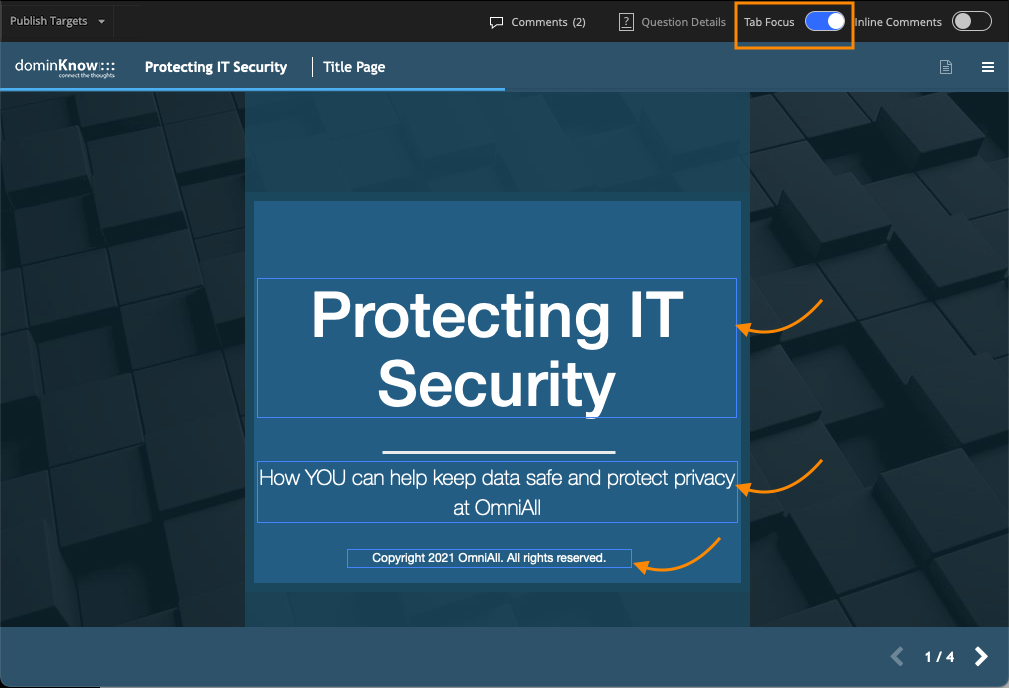
- View the tab-focussed elements on the page
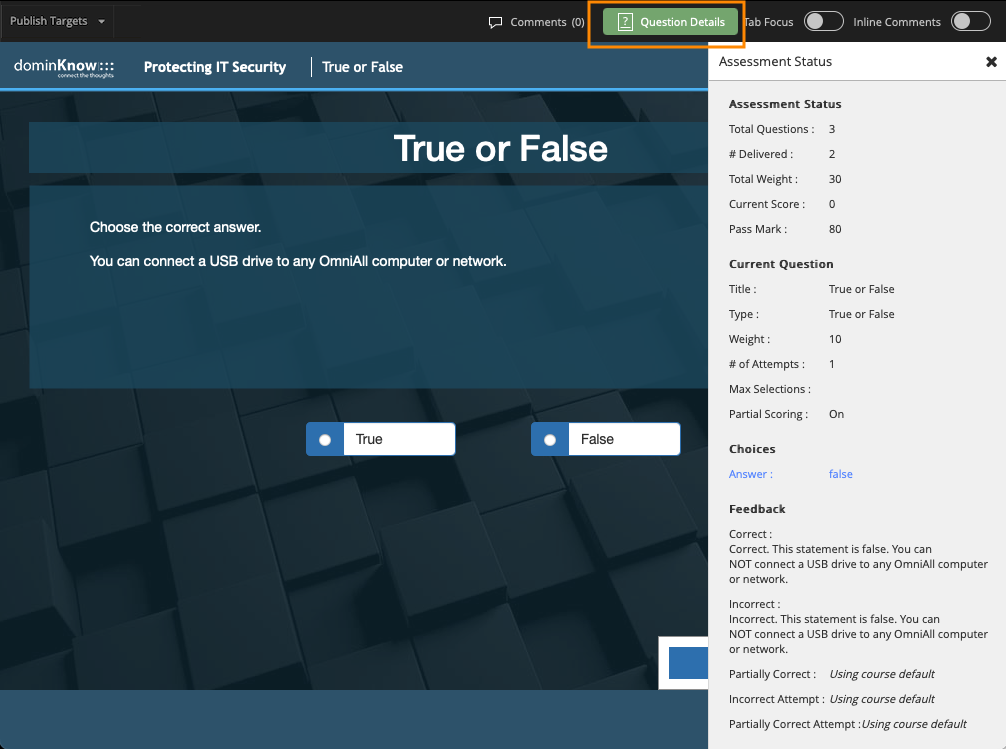
- View the full details of a question page














Comments ( 0 )
Sign in to join the discussion.