A text element's Style tab options and the Type options on the Format tab are all determined by Theme settings.
In addition to these Theme-design settings you can also apply inline styling to text within an element.
A text element's Style tab options and the Type options on the Format tab are all determined by Theme settings.
In addition to these Theme-design settings you can also apply inline styling to text within an element.
NOTE: Using inline styling on text overrides the style settings of the Theme you are using. So in general, we recommend using caution when applying Inline styling options to text.
For example, inline styling can apply a color to a word for emphasis. But if you change the color for the entire text element using the options on the Style tab, the inline color you set for that word will not change. And that inline color may not work with the newly-chosen Theme color.
Similarly, you can use the Font Size drop down to assign a size to a Rich Text element. But it’s more effective to use the Values available on the Format context tab to set font size. If the Theme’s default font size is changed, the Text Values are designed to adapt to that change. The Values are set as ratios based on the Theme’s default value, so they are calculated automatically.
So we suggest using inline text styling for limited use cases, such as emphasis.
When you are editing a Text Element there are two places where you can apply inline text styling, the inline styling mini-toolbar and the Font and Paragraph sections of the Format tab.
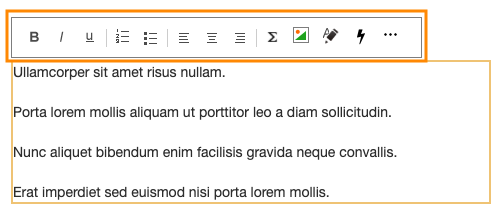
When you are working in a Text element, you’ll see the inline styling mini-toolbar (Note: This is not available in a Plain Text element):

The mini-toolbar provides quick access to the most-commonly used inline text styling options:
It also provides access to add mathematical formulas, add an image inline within your text element, access to Project Styles as well as access to many other text tools under the three-dot menu.
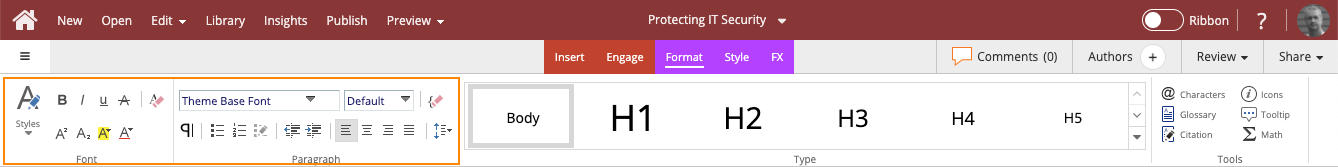
There are more inline text styling options available on the Options Tab of the Ribbon, in the Font and Paragraph sections:

In the Font section you can:
In the Paragraph section you can:
Comments ( 0 )
Sign in to join the discussion.